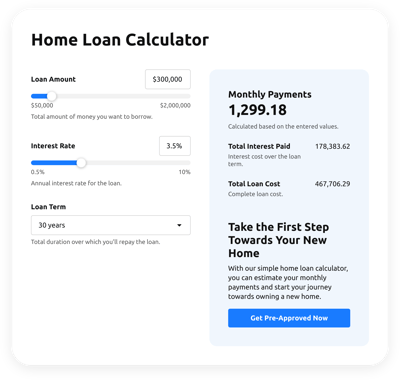
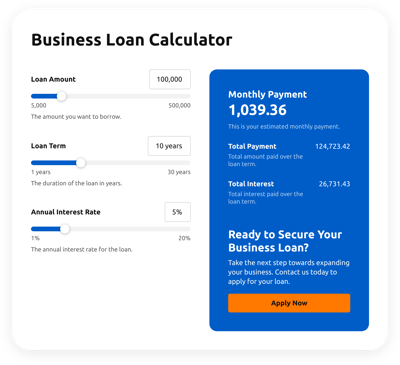
Loan Calculator for website
- Multiple Calculation Fields
- Complicated Calculation Support
- Conditional Logic
- Multiple Measurement Formats
- Personalized Header
- Custom Results Section
- Animated Elements
- Advanced Design Customization
- Custom CSS Editor
- Custom JS Editor
- Free-Coding Editor
- Optimized for All Mobile Devices
- Page-Speed Friendly Lazy Loading
- Easy Website Integration
Need a Different Template?
Here’s what people say about Elfsight Calculator widget
FAQ
What type of formula is used in the Loan Calculator widget?
The ensuing formula may be employed for the template:
Monthly Installment = (Loan Amount * Interest Rate / (12 * 100)) / (1 – (1 + Interest Rate / (12 * 100))^(-12 * Loan Period))
How to add the Loan Calculator code to the HTML website?
To add the Loan Calculator to your website, take these steps below:
- Adjust the appearance and add the function for the Calculator widget to meet the website demands.
- Sign in to your Elfsight dashboard or set up a free user profile.
- Receive the auto-generated embedding code.
- Go to your website.
- Paste the shortcode into your website builder. That’s it!
What website platforms does the Loan Calculator widget integrate with?
You can add the Calculator HTML code to practically every website, regardless of the platform and CMS. However, we have compiled a list of the top 10 most common options based on our users’ choices:
Squarespace, Wix, HTML, Webflow, WordPress, Shopify, Elementor, Google Sites, GoDaddy, iFrame.
What kind of calculation formulas can I add to the Calculator widget?
The widget supports every type of formula. To kickstart your journey, we’ve put together a manual on how to work with formulas and identified the most widely used functions, so feel free to utilize whichever you prefer.
Do I need to have programming skills to embed the Loan Calculator HTML code?
No, you don’t. There’s no requirement to think that you need an external app or complex tech abilities, as all Elfsight widgets are intuitive. You have the means to easily add the widget to your website with your existing skill set.
Can I use the Loan Calculator template for free?
Yes. The key aspect of Elfsight lies in its diverse subscription framework: Free, Basic, Pro, Premium, and Enterprise. Each plan allows no limits in customization possibilities and installation. Kick things off with the Free option to ease into it, but don’t forget that there is always room for growth, enabling you to enjoy even more incredible perks.
Where can I add the HTML Loan Calculator code on my website?
You can add the widget to your website pages to specific strategic spots to boost user experience and provide visitors with quick access to important computations. Here are a few suggested locations for placement: the landing page, product listings, blog content, contact page, and FAQ page.
How to customize the Loan Calculator code?
Configuring the widget can allow your website visitors to seamlessly perform different computations while visually communicating your business objectives and essence. Here are the steps you can follow:
- Functions and formulas
Select the most suitable function in line with the company’s terms, determine whether to enable or disable conditional logic, and develop your own equation out of color-coded HTML blocks: purple field values, green calculations, and white functions or mathematical operations. - Fields
Elfsight offers you various field types: slider, number, dropdown, choice, image choice, and heading. - Result section
Personalize the result display by adding a compelling call-to-action text and a clickable button. - Custom elements and features
Nevertheless, there are still numerous possibilities to explore, such as the header, stylish cards, color schemes, fonts, animation, number formats, JS code editor, CSS code editor, and many more.
Don’t worry about any questions or confusion along the way—our dedicated Customer Support Team is always available to help you, guaranteeing a hassle-free experience from start to finish!
Help with Loan Calculator Setup and Website Installation
We are here to help you tackle any barrier in your widget template adventure by offering a plethora of available sources, aid from our Support team, and engagement with fellow members within the Elfsight community. Check out the following: