WordPress Finance Calculators for website

Why is Elfsight WordPress Finance Calculator the best?
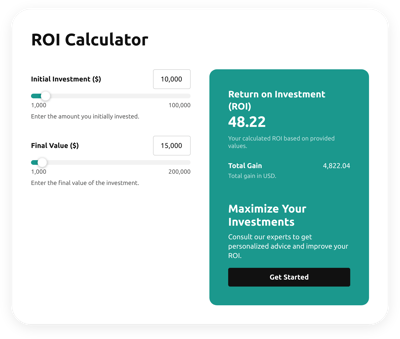
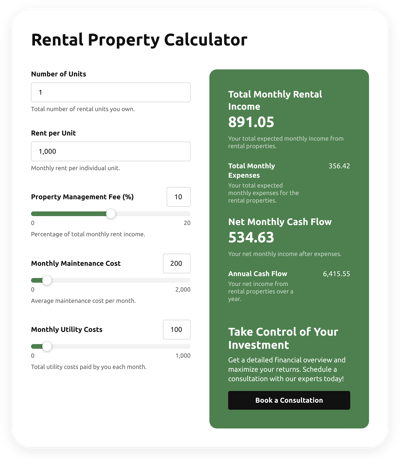
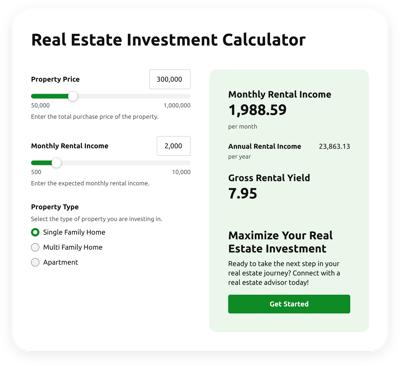
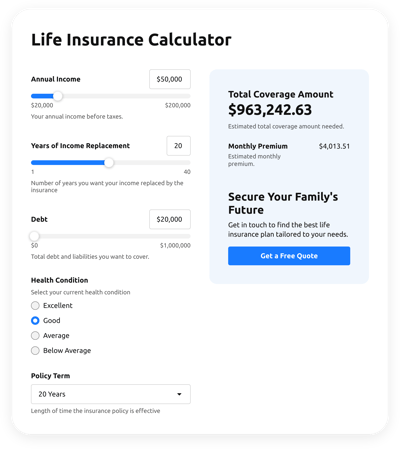
Expedite intricate mathematical calculations, empower users with insightful decision-making capabilities, and improve their overall web experience on your WordPress website using Elfsight’s coding-free Finance Calculator templates. Personalize the Calculator widget settings and add formulas tailored to your business’s needs, then create the embed string of code in a matter of seconds to get it up and running. Enhance the functionality with deeply gratifying calculations, delivering superior performance for your audience!

WordPress Finance Calculators Features and Integrations
How to add Finance Calculator to WordPress website
To embed the Finance Calculator on your WordPress website page, follow these steps:
- Log in to your Elfsight account.
- Copy the setup code that’s been automatically generated for you.
- Navigate to your WordPress website page editor.
- Paste the code and save your edits. Now you’re done!
For further help, please get in touch with the Elfsight Support Team.
FAQ
Can I embed the Finance Calculators without coders?
Absolutely, you can! With Elfsight’s user-friendly widgets, coding becomes a thing of the past, which implies you don’t require the technical assistance of a skilled developer or specialized coder. As a result, simply put, you can smoothly add the Finance Calculators with the automatically generated piece of code presented by our team.
Can I add my calculation formula to the Calculator widget?
Definitely! You can employ nearly any personalized formula in the widget for your computations. Find additional details on how to work with formulas and functions in general in our in-depth guide.
What website builders and CMS are compatible with the Finance Calculators besides WordPress?
With a compatibility rate of 99.9%, our plugins are the ideal solution for almost any website builder. Check out some of the popular ones:
Squarespace, Wix, HTML, Webflow, Shopify, Elementor, Google Sites, GoDaddy, iFrame, etc.
On what WordPress website pages can I add the Finance Calculators?
The widget’s placement is entirely based on your needs. Position the widget where it enhances the user experience and compliments the content and services on your WordPress website. But here are some crucial spots: the front page, product pages, blog posts, contact information, and FAQ section.
Can I customize the Finance Calculator template for WordPress websites?
Absolutely! You can fully customize the widget tailored to the main goal of your business website. Set the formula elements, tailor the visual aspect of the fields, specify the result segment, and then move on to pick the color palette, font types, sizes, and numerical styles.
Are the Finance Calculator templates mobile-friendly?
Yes! The Finance Calculator templates are built to deliver exceptional performance across any gadget: mobile devices, desktops, laptops, and tablets. Elfsight guarantees the responsiveness of all WordPress widgets across varying screen dimensions, preventing any errors from occurring.