Fees Calculator for website
- Multiple Calculation Fields
- Complicated Calculation Support
- Conditional Logic
- Various Measurement Units
- Personalized Header
- Custom Results Section
- Interactive Elements
- Custom Colorization and Sizing
- Custom CSS Editor
- Custom JavaScript Editor
- Tech-Free Customization
- Mobile Responsiveness
- Page-Speed Friendly Lazy Loading
- Seamless Website Integration
Need a Different Template?
Here’s what people say about Elfsight Calculator widget
FAQ
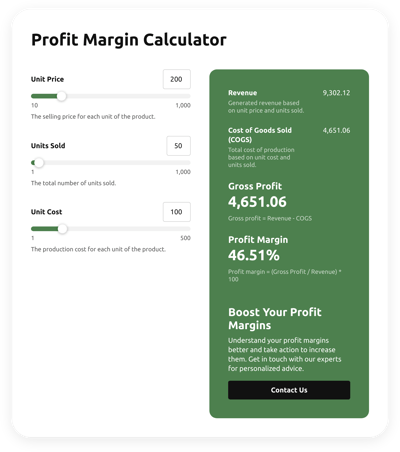
What type of formula is used in the Fees Calculator widget?
The ensuing formula applies to the template:
Total Fees = Base Fee + Additional Fees
How to add the Fees Calculator code to the HTML website?
To add the Fees Calculator to your website, take these steps below:
- Adjust the appearance and add the formula for the Calculator widget to suit the website specifications.
- Sign in to your Elfsight admin panel or set up a free user profile.
- Get the auto-generated installation code.
- Access your website.
- Insert the shortcode into your website editor. You’re good to go!
What website platforms does the Fees Calculator widget integrate with?
You can add your Calculator HTML code to almost every website, no matter the platform and CMS. Here is a list of the top 10 frequently used ones based on our users’ choices:
Squarespace, Wix, HTML, Webflow, WordPress, Shopify, Elementor, Google Sites, GoDaddy, iFrame.
What kind of calculation formulas can I add to the Calculator widget?
The widget supports most types of formulas. For your convenience, we’ve created a manual on how to work with formulas and opted for the most widely used functions, allowing you to choose any of them.
Do I need to have programming skills to embed the Fees Calculator HTML code?
No, it’s not needed. You don’t have to have external tools or extensive programming expertise, as all Elfsight widgets are intuitive. You have the means to add the widget to your website page by using your existing skill set.
Can I use the Fees Calculator template for free?
Absolutely. The greatest feature of Elfsight is its multi-tiered subscription system: Free, Basic, Pro, Premium, and Enterprise. Every plan provides limitless customization capabilities and setups. Start with the Free package, knowing that there are endless opportunities to progress and gain access to even more amazing perks.
Where can I add the HTML Fees Calculator code on my website?
You can add the widget to your website pages in various key parts to optimize the user experience and grant convenient access to crucial computations for your visitors. Consider these positioning recommendations: the landing page, product showcases, blog content, contact info, and FAQ section.
How to customize the Fees Calculator code?
The widget’s customizable features can help your website visitors natively carry out diverse calculations while visually reflecting your business objectives and nature. Here’s what you can do:
- Functions and formulas
Choose the appropriate function in line with the brand’s requirements, decide whether you want the conditional logic on or off, and craft your personalized equation using color-coded HTML blocks: purple field values, green calculations, and white functions or mathematical operations. - Fields
Elfsight offers several field-type alternatives: slider, number, dropdown, choice, image choice, and heading. - Result section
Tailor the result display by including a call-to-action message and a button. - Custom elements and features
However, there are still numerous aspects awaiting exploration: the header, stylish cards, color schemes, fonts, animation, number formats, JS code editor, CSS code editor, and many more.
Don’t worry about any hiccups or uncertainties along the way—our committed Customer Support Team is always here to provide you assistance, ensuring a seamless experience from start to finish!
Help with Fees Calculator Setup and Website Installation
Our assistance extends to tackling any hurdle on your widget template journey by offering a bunch of available resources, guidance from our Support specialist, and discussions with fellow members within the Elfsight community. Have a look: