Squarespace Mortgage Calculator
- Multiple Calculation Fields
- Calculation Formulas Support
- Conditional Logic
- Various Measurement Units
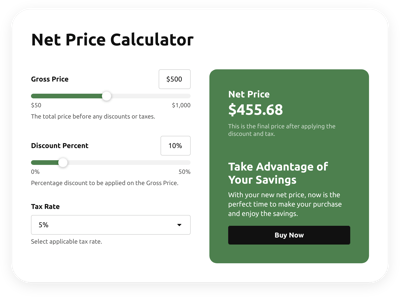
- Personalized Header
- Custom Results Section
- Animated Elements
- Custom Colorization and Sizing
- Custom CSS Editor
- Custom JS Editor
- Free-Coding Editor
- Mobile Responsiveness
- Page-Speed Friendly Lazy Loading
- Fast Website Integration
Need a Different Template?
Here’s what people say about Elfsight Calculator widget
FAQ
What formula can this calculator use to estimate mortgage payments?
This widget can apply a standard amortization formula commonly used for monthly mortgage calculations:
Monthly Payment = (Loan Amount * Interest Rate / (12 * 100)) / (1 – (1 + Interest Rate / (12 * 100))^(-12 * Loan Period))
This setup helps users quickly estimate monthly payments with interest and term duration included.
How can I add the Mortgage calculator widget on my Squarespace website?
To integrate the calculator on your Squarespace website, follow these steps:
- Customize the design and define your interest-rate logic using the widget’s configurator.
- Sign in to Elfsight or create a free account if you haven’t already.
- Copy the generated widget embed code.
- Paste it into your Squarespace website’s code editor or embed block.
- Save changes—and the calculator goes live instantly!
Which website platforms support this widget besides Squarespace?
Can I create my own interest and mortgage duration formulas?
Yes, the calculator supports full custom logic. You can define any kind of calculation that fits your use case—from fixed-rate mortgages to variable APR estimates. Our formula documentation walks you through it with visuals and syntax tips.
Do I need any programming skills to set this calculator up?
Not at all. The widget is made for users with no technical background. You won’t need to write JavaScript or work with backend code. Just adjust the layout, enter or generate your formulas, and copy-paste the embed code—it’s that simple.
Is there a free version of this calculator for mortgage payments?
Yes! You can start with our Free plan, which includes full customization and embedding capabilities. When you’re ready for advanced features, you can upgrade at any time without losing your setup.
Where should I place the calculator for maximum impact on my Squarespace website?
Ideal widget locations include:
- Home or landing pages with conversion goals
- Product or pricing sections related to financial services
- Articles or blog posts about mortgages and budgeting
- FAQs and Help Center pages for quick access
- Contact or service inquiry forms
Strategic placement improves usability and boosts engagement rates.
How much can I customize the widget?
The calculator supports deep customization, both visually and functionally. You can:
- Modify formulas and logic
Add your own conditions, financial functions, and dependencies using color-coded blocks—purple for user inputs, green for calculations, and white for functions or math operations. - Choose field types
Add sliders, numeric fields, dropdowns, radio buttons, image choices, or section headers to guide user input clearly. - Control the results section
Display the calculated output or add call-to-action text and buttons to guide the next steps. - Fine-tune visual style
Adjust layout, font, animation, color scheme, and even access the JS and CSS editor for advanced styling tweaks.
And if you need help, our support team is always happy to assist with setup, customization, or troubleshooting.
Help with Squarespace Mortgage Calculator Setup and Website Installation
Our assistance extends to tackling any hindrance in your widget template adventure by providing a multitude of available resources, aid from our Support expert, and engagement with peers of the Elfsight community. Feel free to browse: