What is a Shortcode in WordPress ?
A WordPress shortcode is a powerful, user-friendly tool that simplifies executing complex tasks on your site. It’s a small snippet of code enclosed in square brackets, like
When you insert a shortcode into a post, page, or widget, WordPress processes it and replaces it with the corresponding output of a function, such as displaying an image gallery, form, or embedded video.
Some key characteristics of shortcodes include:
Efficiency. Execute advanced tasks with minimal code.
Flexibility. Add content or features anywhere – whether in posts, pages, or widgets.
Beginner-friendly. No need for technical expertise. Anyone can use shortcodes.
Reusable. Once created, a shortcode can be used repeatedly across different areas of your site.
Clean Content Management. Keep your posts and pages clutter-free by avoiding inline code.
For example, if you want to embed a gallery or add a contact form, you simply insert the relevant wp shortcode, and WordPress handles everything behind the scenes. This makes shortcodes invaluable for both beginners and experienced developers, streamlining content creation and enabling dynamic functionality without compromising ease of use. By using shortcodes, you can integrate everything from buttons to custom widgets, all while keeping your content clean and easy to manage.
How to Create a Shortcode in WordPress
Creating a shortcode in WordPress is a simple yet powerful way to add dynamic features to your site. Whether you’re looking to streamline your content or develop custom functionality, shortcodes allow you to easily inject code into posts and pages. Below, we’ll walk through the steps to create a WordPress shortcode from scratch.
Step-by-Step Instructions for Creating a Basic Shortcode
- Access your theme’s functions.php file. To begin, navigate to your WordPress dashboard and go to Appearance > Theme Editor. Open your theme’s functions.php file. This is where you’ll write your custom shortcode.
- Define the shortcode function. Next, create a function that defines the content or feature you want to display. For example, if you want a simple message like “Hello, World!” to appear wherever you use the shortcode, you can write:
function hello_world_shortcode() {
return 'Hello, World!';
}- Add the shortcode to wordPress. After defining the function, use the add_shortcode() function to register your shortcode. This tells WordPress what text to look for in your content and what function to call:
add_shortcode('hello_world', 'hello_world_shortcode');Now, whenever you insert [hello_world] into a post or page, WordPress will replace it with “Hello, World!”
- Test your shortcode. Add the [hello_world] shortcode to any post or page to ensure it works as expected.
That’s it! You’ve just created a basic shortcode. You can now customize this functionality to suit your needs. If you want something more advanced, you can also create WordPress custom shortcodes for specific features like buttons, forms, or even integrating external APIs.
WordPress Shortcode Example: A Basic Button
Buttons are a crucial part of user engagement, whether it’s for a call-to-action or navigation. Let’s walk through an example of creating a WordPress Button shortcode.
How to create a Button shortcode:
- Define the Button’s HTML and CSS. In your theme’s functions.php file, define a function that outputs a button’s HTML. You can customize the button’s style with inline CSS or link to an external stylesheet. Here’s an example of how to create a simple button:
function custom_button_shortcode($atts) {
$atts = shortcode_atts(
array(
'text' => 'Click Me',
'url' => '#',
), $atts
);
return '<a href="' . esc_url($atts['url']) . '" class="custom-button" style="padding: 10px 20px; background-color: #0073aa; color: white; text-decoration: none;">' . esc_html($atts['text']) . '</a>';
}
add_shortcode('custom_button', 'custom_button_shortcode');- Add the shortcode to WordPress. In this example, we created a button that takes two parameters: text and url. You can now add the [custom_button] shortcode anywhere in your content, like so:
[custom_button text=”Learn More” url=”https://example.com”]
This will output a clickable button with the text “Learn More” linking to the provided URL.
- Integrate the Button into Posts and Pages. You can use this WordPress shortcode example in posts, pages, or even within widgets. Simply insert the [custom_button] shortcode wherever you need a button, and WordPress will generate the styled button on the frontend.
By creating custom buttons like this, you can enhance the interactivity of your site and improve user experience without having to modify individual pages every time you need a new button.
How to Add Shortcode to WordPress Pages and Posts
Once you’ve created a shortcode, the next step is embedding it within your WordPress content. Shortcodes can be inserted into posts, pages, and even custom post types using the WordPress editor, giving you flexibility in how you manage your content. There are different methods to add shortcodes to WordPress. Let’s take a look at them and explore how they interact with various blocks and themes.
Method 1: Using the WordPress Classic Editor
If you’re using the Classic Editor, embedding a shortcode is as easy as typing it directly into the editor. Here’s how:
- Open the post or page where you want to insert the shortcode.
- In the editor, simply type the shortcode between square brackets. For example, if you’re adding a button shortcode, type
[custom_button text="Buy Now" url="https://yourlink.com"]- Update or publish the page, and WordPress will replace the shortcode with the corresponding function when the page loads.
Method 2: Using the Block Editor (Gutenberg)
With the Gutenberg block editor, adding shortcodes is equally straightforward, thanks to the Shortcode Block. Here’s how to add a shortcode to WordPress using the block editor:
- Open the post or page in the block editor.
- Click the plus (+) button to add a new block, then search for “Shortcode.”
- Select the Shortcode Block, and in the text field, paste or type your shortcode. For example, .
[custom_button text="Sign Up" url="https://yourlink.com"]- Save or update your content, and the block will display your shortcode’s output when viewed on the frontend.
Method 3: Adding Shortcodes with Page Builders
Many popular WordPress page builders, like Elementor or WPBakery, allow you to insert shortcodes directly into custom-designed sections. Typically, these builders have dedicated shortcode widgets where you can paste the shortcode and preview the result within the builder.
No matter which editor or builder you use, knowing how to use shortcodes in WordPress will allow you to add functionality with ease, even as you switch between different themes and layouts.
How to Use shortcodes in WordPress widgets
Shortcodes aren’t just limited to posts and pages – they can also be used in widget areas like sidebars, footers, and headers to add dynamic content throughout your WordPress site. Here’s how to utilize shortcodes in WordPress widget areas effectively.
How to add Shortcodes in widgets:
- Navigate to your widgets settings. In your WordPress dashboard, go to Appearance > Widgets. This will open up the available widget areas for your theme (typically, sidebars or footers).
- Add a text widget: Once in the Widgets section, drag and drop a Text widget to the widget area where you’d like to add your shortcode. The Text widget allows for HTML and shortcode support, making it ideal for this purpose.
- Insert the shortcode: In the text area of the widget, simply paste your shortcode. For example, to add a custom button to the sidebar, you might use:
[custom_button text="Contact Us" url="https://yourlink.com"]- Save and preview: After inserting the shortcode, save the widget settings and preview your site. The shortcode will execute, and the button (or other functionality) will appear in the widget area.
Enhance Your widgets with shortcodes:
Shortcodes are an excellent way to enhance your site’s widget areas without manually editing your theme’s code. You can add anything from contact forms to galleries, sliders, or custom buttons. This flexibility allows you to quickly adapt your site’s functionality as needed, even in sidebars or footers.
Whether you’re working with a theme or a page builder, mastering how to use shortcodes in WordPress widgets will enable you to make your website more dynamic and user-friendly.
WordPress Shortcodes List: Useful Shortcodes to Enhance Your Site
WordPress comes with a built-in set of shortcodes designed to simplify the process of adding dynamic content to your site. These prebuilt shortcodes allow you to embed multimedia, galleries, and more without touching a line of code. Here’s a curated WordPress shortcodes list to help you enhance your site’s functionality effortlessly.
Commonly used WordPress shortcodes:
Gallery. Easily display image galleries on any page or post by using the
Example:
[gallery ids="1,2,3"]Video. To embed a video from a URL, simply use the shortcode. This allows you to include videos without needing any third-party plugins.
Example:
[video src="https://example.com/sample.mp4"]Audio. Embedding audio files is just as easy. Use the shortcode to include music or podcasts in your posts.
Example:
[audio src="https://example.com/sample.mp3"]Embed. Want to quickly embed content from YouTube, Twitter, or other platforms? Use the shortcode with the relevant URL.
Example:
[embed]https://www.youtube.com/watch?v=abc123[/embed]Caption. Display an image with a caption using the shortcode. This is particularly useful for media-heavy content like blogs or news sites.
Example:
[caption id="attachment_20" align="aligncenter" width="300"]<img src="image.jpg" alt="Sample"/> Caption Text[/caption]These are just a few of the prebuilt WP shortcodes available in WordPress. They make adding multimedia elements and other features quick and intuitive, even for those without coding knowledge. By utilizing these shortcodes, you can greatly enhance the user experience on your website while maintaining a streamlined workflow.
How to Simplify Your Workflow with a WordPress Shortcode Generator
For users who may not be comfortable writing or customizing code, a WordPress shortcode generator can be very helpful. These tools simplify the process by automatically creating the shortcode based on your preferences, saving you time and reducing the possibility of errors. Whether you’re adding custom buttons, forms, or galleries, these generators offer a user-friendly interface to help you get the job done quickly.
What Is a WordPress Shortcode Generator?
A WordPress shortcode generator is a tool or plugin that helps users generate shortcodes without needing to know the underlying code. These tools typically provide a simple form where users can select the desired options – such as text, URLs, or styles – and then generate the shortcode for insertion into a post, page, or widget. This makes it incredibly easy for beginners to add advanced features to their site without having to manually write the shortcode.
Popular WordPress Shortcode Generator Plugins and Tools:
- Shortcodes Ultimate:
This plugin offers a comprehensive library of pre-built shortcodes for various functions, from sliders to accordions. It includes a shortcode generator with a visual interface, making it ideal for users who want to enhance their site without delving into custom code. - WP Shortcode by MyThemeShop:
Another highly-rated plugin, this tool provides a large selection of customizable shortcodes for buttons, columns, tabs, and more. It includes an easy-to-use shortcode generator that allows you to quickly create and insert shortcodes into your content. - WordPress Shortcodes Plugin – Shortcoder:
For more advanced users, Shortcoder lets you create custom shortcodes from scratch or based on HTML, JavaScript, and other code. This plugin also provides a shortcode generator for simpler tasks, such as embedding videos or creating buttons.
Using a WordPress shortcode generator is an excellent way to speed up your workflow, especially if you manage multiple sites or update content frequently. By utilizing these tools, you can ensure that your site remains dynamic and functional, even if you don’t have a background in coding.
Best Practices and Tips for Using WordPress Shortcodes
While shortcodes simplify adding dynamic content to your website, there are several best practices that can help you optimize their use. Here are a few tips to ensure you’re leveraging shortcodes to their fullest potential:
- Keep your shortcodes organized
As your website grows, so will your library of shortcodes. Make sure to document and label custom shortcodes clearly. This will help you easily track and update them without confusion down the road. Additionally, creating a dedicated section in your theme’s functions.php file for shortcodes can keep everything neat and maintainable. - Optimize for performance
Shortcodes are convenient, but embedding too many complex shortcodes on a single page can impact load times. Prioritize adding only essential functionalities and monitor your site’s performance to ensure shortcodes aren’t slowing things down. - Utilize visual plugins for effortless embedding
You don’t always need to write custom shortcodes from scratch. For those looking to add highly customizable and interactive elements to their WordPress site without coding, tools like Elfsight plugins for WordPress can be really helpful. Elfsight offers an extensive collection of widgets that are shortcode-compatible, allowing you to enhance your site without any technical hassle. Simply generate a shortcode through the plugin and embed it into your pages or posts.
Some popular Elfsight plugins for WordPress include:
- Instagram Feed plugin: Display your latest Instagram posts in a visually appealing format. The shortcode integration allows you to place dynamic content anywhere on your site, whether it’s a sidebar, footer, or within a post.
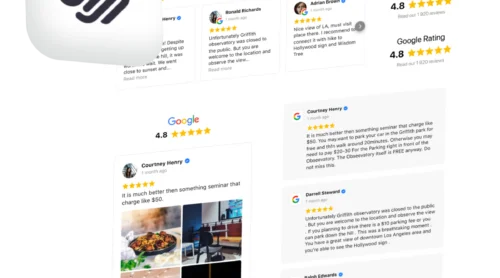
- Google Reviews plugin: Instantly build trust with new customers by showcasing real-time Google reviews. Just add the shortcode provided by the plugin to highlight reviews in any widget area or content block.
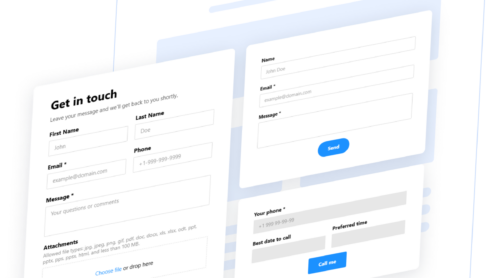
- Contact Form plugin: With Elfsight’s contact form widget, you can easily integrate a form into your website using a shortcode. It comes with customizable templates, allowing you to create forms that match your website’s design.
- WhatsApp Chat plugin makes communication easier by adding a WhatsApp chat button to your website. This feature allows your visitors to reach you directly via WhatsApp, enhancing customer support with a familiar and convenient messaging platform.
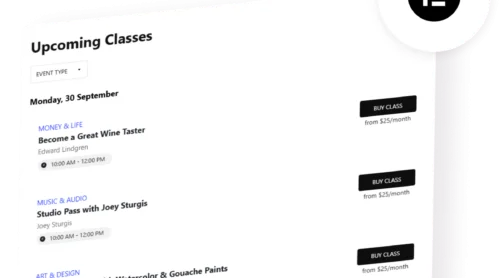
- Event Calendar plugin provides an organized way to display upcoming events on your site. With shortcodes, you can quickly add a dynamic calendar that includes event details, dates, and RSVP options, making it ideal for businesses and organizations hosting regular events.
- Test shortcodes across different devices
Ensure that the shortcodes you use are responsive and adapt well to different screen sizes. This is especially important when embedding visual elements, like Elfsight’s Instagram Feed or Google Reviews plugins, which should look great on both desktop and mobile. - Leverage third-party shortcode libraries
If creating custom shortcodes isn’t your strong suit, take advantage of third-party plugins that provide shortcode libraries. For example, Elfsight plugins offer an intuitive way to add social feeds, reviews, forms, and more, all with a simple shortcode that you can customize to your needs.
By following these tips and using powerful tools like Elfsight plugins, you can streamline your workflow, reduce manual coding, and add professional-looking features to your site in just a few clicks.
Conclusion
WordPress shortcodes are an invaluable tool for adding dynamic features to your website without any coding knowledge. Whether you’re embedding galleries, creating custom buttons, or integrating Elfsight widgets, shortcodes offer a flexible and efficient solution for site management. By mastering shortcodes, you can expand your website’s functionality and enhance the user experience with minimal effort.
For those looking to take their WordPress site to the next level, custom shortcodes offer limitless possibilities, particularly when paired with tools like Elfsight plugins. By simplifying the process of adding forms, social feeds, reviews, and more you can always in control of your site’s content and functionality.
FAQ
How do I create a custom shortcode in WordPress?
You can create a custom shortcode by adding a function to your theme’s functions.php file and registering it with the add_shortcode() function. This allows you to generate dynamic content based on your custom function.
Can I add shortcodes to widget areas in WordPress?
Yes! WordPress allows you to use shortcodes in widget areas like sidebars and footers by adding them to a Text Widget. This is particularly useful for embedding features like forms or social media feeds.
How do Elfsight widgets integrate with WordPress shortcodes?
Elfsight widgets provide shortcodes that make it easy to embed various widgets into your WordPress site. Simply copy the shortcode provided by Elfsight and paste it into your page, post, or widget area.
Is there a shortcode generator for WordPress?
Yes, there are several WordPress plugins like Shortcodes Ultimate that offer shortcode generators. These tools allow you to create custom shortcodes without needing to know how to code, making it easier for beginners to add advanced features to their site.