About Elfsight Twitter Feed Widget for WordPress Website
Revamp your WordPress site’s appeal by embedding the Elfsight Twitter Feed widget. Say goodbye to cumbersome plugins and welcome the simplicity of embedding a Twitter feed directly. Introducing the user-friendly Elfsight Twitter Feed widget, your go-to solution for embedding Twitter content seamlessly.
With the Elfsight Twitter Feed widget, embedding tweets into your WordPress page becomes a breeze. Break free from traditional plugins and opt for a smooth, widget-based approach that integrates perfectly with your website’s design. This widget empowers you to embed your Twitter feed, displaying tweets, timelines, and user interactions effortlessly on your WordPress site.
Embedding this widget on your WordPress website is straightforward:
- Engage with our interactive tutorials and create your Twitter feed widget.
- Save your widget settings and copy the embed code.
- Embed the code into your WordPress website’s HTML editor.
Add the Elfsight Twitter Feed widget to your chosen page, creating a dynamic and interactive module. Provide your audience with a visually engaging Twitter feed, enhancing the user experience. No extensive coding or complex plugin setups required. This is your hassle-free, plugin-free method to embed Twitter content and elevate your website’s functionality.
Try embedding this Twitter widget for free today!
How to Embed a Twitter Feed Widget into Your WordPress Website
WordPress is renowned for its flexibility, making it an excellent choice for a variety of website purposes, including social media integration. Elfsight provides a smooth method to embed a Twitter Feed widget into your WordPress site, ensuring a user-friendly and seamless experience.
Embedding the Twitter Feed widget on your website is easy with the steps provided in our video tutorials. Discover how straightforward it is to embed the widget into your WordPress website’s HTML code. And if you’re on a different platform, our comprehensive tutorials guide you through integrating the widget, ensuring that your website visitors can effortlessly engage with your Twitter feed. Boost your website’s social interaction with Elfsight – and the best part is, it’s entirely free!
This widget not only allows you to embed and display your Twitter feed on your website page but also lets you create a custom feed that resonates with your audience. With the Elfsight Twitter Feed widget, you can embed Twitter content, including tweets, timelines, and user interactions, seamlessly into your WordPress site.
Customize the widget to match your website’s style, ensuring it blends in perfectly. Adjust the layout, typography, and color scheme to create an engaging Twitter feed. Our tutorials make adding and embedding the Twitter Feed widget to your WordPress page effortless. Follow our step-by-step guide to transform your website into a dynamic, Twitter-enhanced platform. Let’s see how you can do it below.
Embed Twitter Feed into WordPress Website Using Theme Editor
Integrate a Twitter feed into your WordPress website effortlessly, without the need for plugins. Utilize a widget for a smooth and effective solution. Here’s how to embed your Twitter feed:
- Log into your WordPress dashboard and head to the Appearance section in the left sidebar menu.
- Choose the Theme Editor to access the code editor.
- In the code editor, find the file where you want to embed the Twitter feed widget. This could be your homepage, a specific page, or any other suitable location on your website.
- Paste the HTML code provided to embed the Twitter feed widget into your chosen file.
- Click the Update File button to save your changes.
Voilà! Your Twitter feed widget is now seamlessly integrated into your WordPress website, boosting user engagement.
This method is straightforward, keeping your website streamlined and efficient. Plus, it’s entirely free! Start enhancing your website’s social connectivity today with your new Twitter feed.
Embed Twitter Feed Widget into Your WordPress Website Using Widgets Option
To add a Twitter Feed widget to your WordPress site, simply follow these steps:
- Access your WordPress admin panel and go to the Appearance section in the sidebar menu.
- Click on the Widgets option.
- From the Available Widgets list, choose Custom HTML and then click the Add Widget button.
- Insert the HTML code for the Twitter Feed widget.
- Remember to save all the changes you’ve made.
By implementing these steps, you can seamlessly embed a Twitter Feed widget into your WordPress website. This widget-based approach not only allows you to add dynamic Twitter content but also creates a more interactive and engaging page on your site.
Embed Twitter Feed Widget into Your WordPress Website Using Customize Option
To seamlessly add a Twitter Feed widget, just follow these simple steps:
- Start by logging into your WordPress dashboard. In the left sidebar, find and click on the ‘Appearance’ section.
- Inside the ‘Customize’ menu, look for the ‘Widget’ option and give it a click.
- In the widget settings, choose ‘Add Widget.’
- Select the ‘Custom HTML’ widget from the options.
- Now, input the HTML code specifically for the Twitter Feed widget.
- Don’t forget to save your changes.
Congratulations! You’ve now successfully embedded the Twitter Feed into your WordPress website. This method ensures your site stays efficient and your site visitors will enjoy the enhanced interaction with live Twitter feeds.
Embed Twitter Feed Widget into WordPress Website Using Elementor
Here’s how you can create a dynamic Twitter feed on your website using widgets:
- Begin by navigating to the page in your WordPress dashboard where you wish to display your Twitter feed.
- Select the option to ‘Edit with Elementor.’
- In the Elementor sidebar panel, go to the ‘Widget’ section and choose ‘HTML.’
- Drag and drop the HTML widget into the desired area.
- Insert the code for the Twitter feed into the HTML widget.
- Don’t forget to click ‘Update’ or ‘Publish’ to make your Twitter feed live on your website page.
By following these instructions, you can easily embed a Twitter Feed into your WordPress website. This adds a user-friendly and engaging element for your visitors to interact with your Twitter content.
Embed Twitter Feed Widget to WordPress through WooCommerce
Integrating a Twitter Feed into your WordPress website, especially for those using WooCommerce, is streamlined and efficient using widgets. This approach allows for easy customization without extensive coding. Here’s how to add a Twitter Feed to your WordPress site:
- Start by creating a Twitter Feed widget within your WordPress admin panel. After setting it up, save and copy the installation code.
- In the WordPress website management interface, select the specific website you want to enhance with the Twitter feed.
- Choose “Edit with WordPress” from the website index or the site management page.
- Drag the “Widget” component to the desired location on your page, and insert the installation code for the Twitter feed.
- Click “Update” to save your changes within WordPress.
By following these instructions, embedding a Twitter Feed into your WordPress website becomes a simple task. This method is particularly user-friendly, allowing for easy customization and integration of dynamic Twitter content into your website. You can replicate this process for various pages on your site, ensuring that your Twitter feed appears seamlessly wherever needed.
Examples of Twitter Feed on Your WordPress Website Page
Having integrated Twitter Feed into your website, let’s explore four creative examples of how Twitter Feed can enhance your page. Beyond the easy embed process, visual appeal is key in influencing how potential customers perceive your brand, adding strength to your business presence.
Here are the examples! Each Twitter Feed showcases engaging and strategic uses, designed to boost user interaction and storytelling.
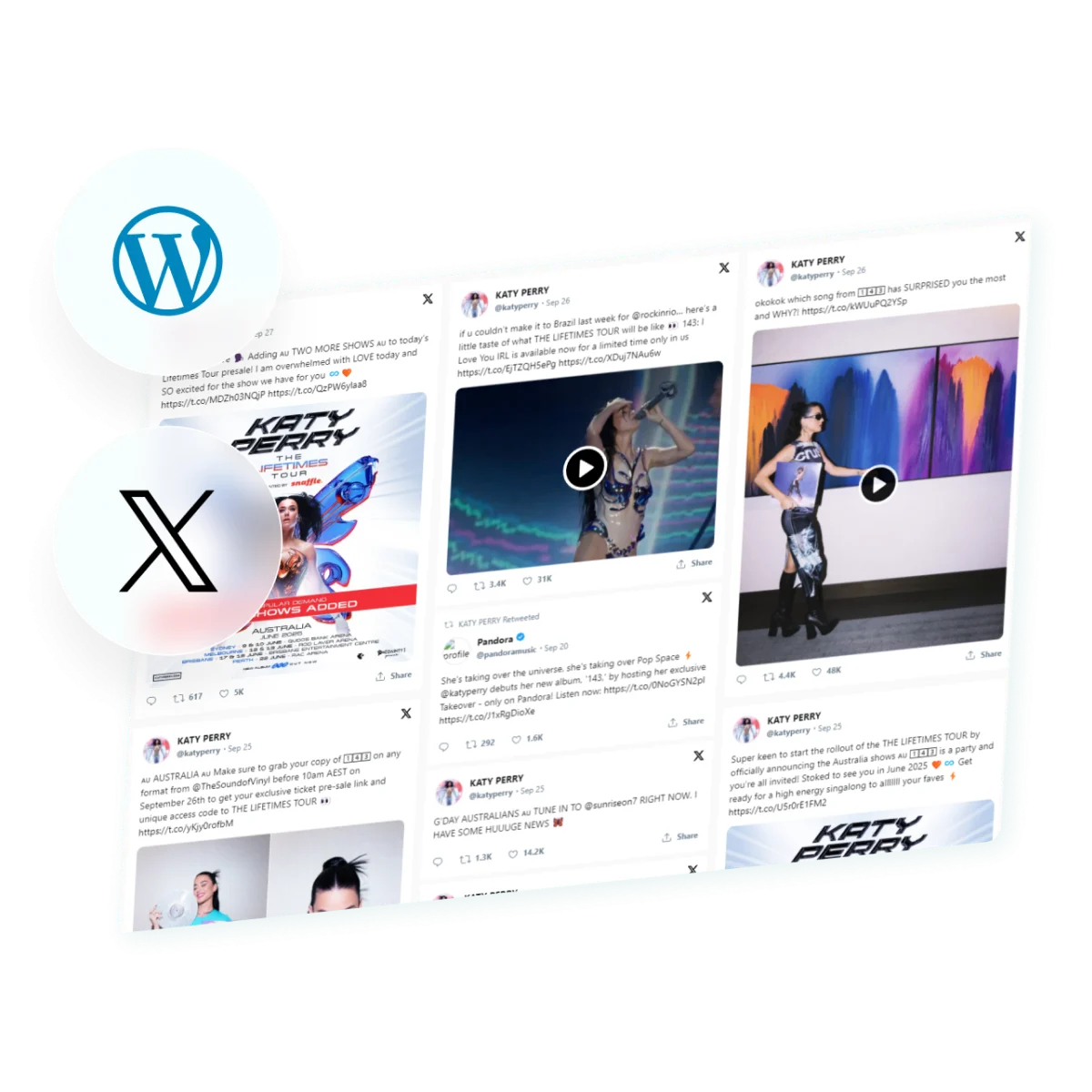
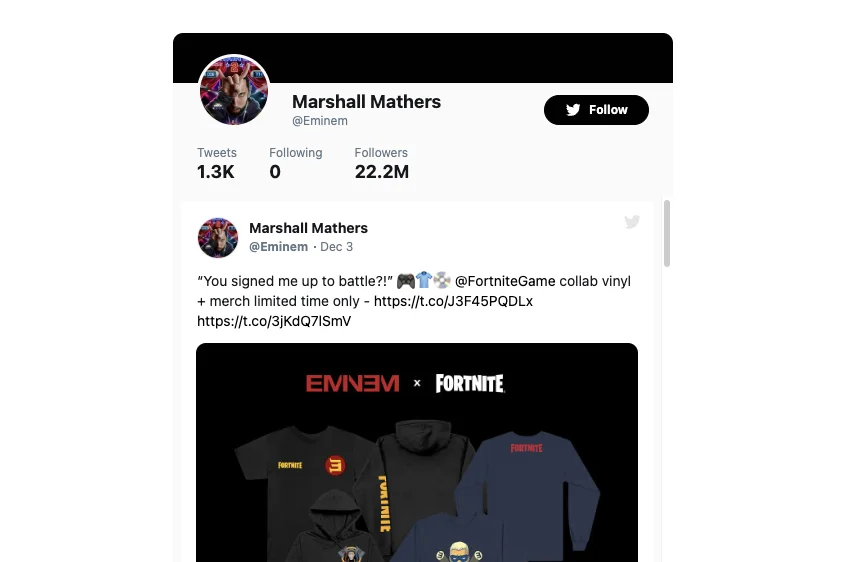
Example 1: Profile Timeline

Embedding your Twitter profile timeline on your website brings your brand’s voice and personality to the forefront. It’s perfect for personal blogs, professional portfolios, or businesses aiming to highlight their identity. Share your latest tweets, insights, and news to strengthen your connection with your audience.
-
Use case:
Embed a live Twitter profile timeline on your website to display real-time posts and updates. -
Purpose:
Provide visitors with a dynamic view of your Twitter activities, including announcements and engaging content. -
Engagement strategy:
Enable users to stay connected with your Twitter updates, fostering deeper engagement and interaction.
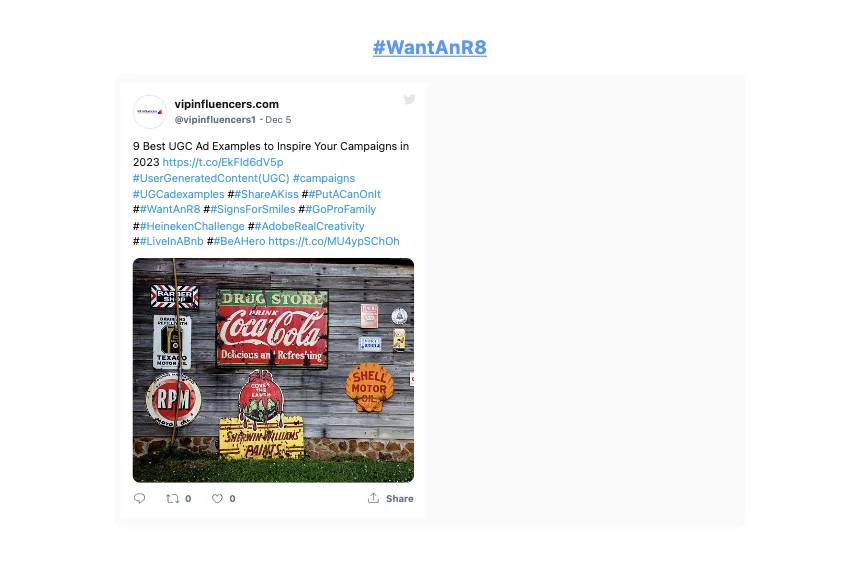
Example 2: Hashtag Feed

Leverage the momentum of trending hashtags and subjects by integrating a specialized hashtag feed on your website. This approach lets you select tweets based on relevant hashtags that resonate with your industry, special events, or marketing campaigns. Embed the Twitter Feed widget to keep your site aligned with the latest dialogues, promotional activities, and trends, thus creating excitement and enhancing user interaction.
-
Use case:
Design a unique feed focused on a particular hashtag that connects with your brand, products, or sector. -
Purpose:
Share industry-specific discussions, user-generated content, and trending subjects, seamlessly connecting your brand with broader dialogues. -
Engagement strategy:
Empower site visitors to see the expansive influence of your brand by highlighting ongoing conversations and user content tied to a targeted hashtag.
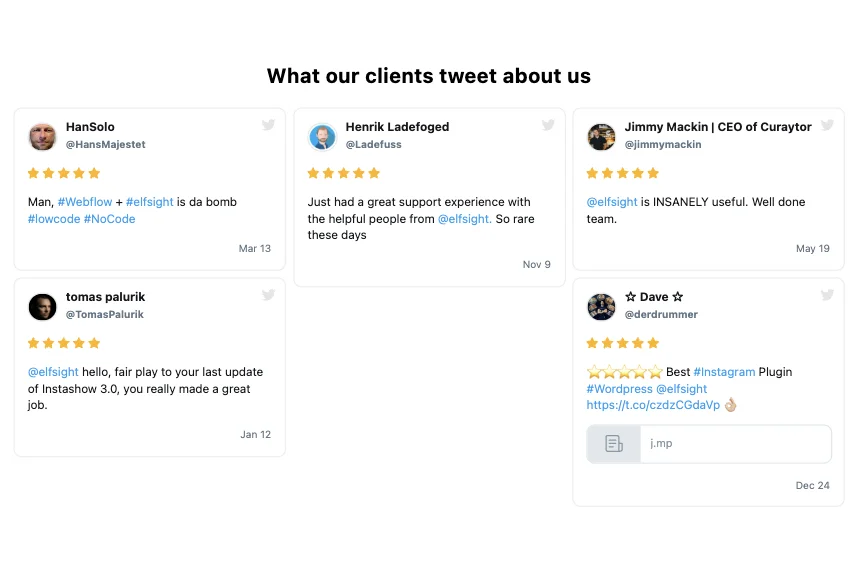
Example 3: Testimonials

Elevate your website into a hub of customer endorsements by showcasing testimonials and feedback from Twitter. User-generated content is invaluable, and this example enables you to effortlessly highlight your positive reviews. Embedding real-time testimonials on your site builds social proof, credibility, and trust, boosting the likelihood of conversions and fostering brand loyalty.
-
Use case:
Incorporate real-time customer testimonials and feedback from Twitter, enhancing social proof and authenticity. -
Purpose:
Highlight authentic customer testimonials and interactions, solidifying trust and dependability in your brand’s offerings. -
Engagement strategy:
Build trust and credibility by prominently displaying real-time customer feedback and interactions, enriching the user experience on your website.
Example 4: Sidebar Widget

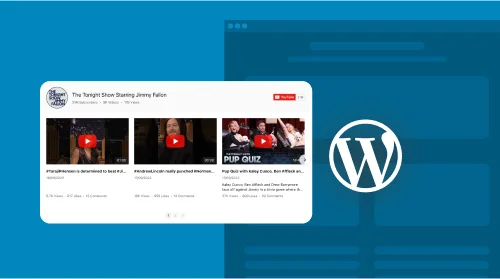
Improve your website’s user experience with a Sidebar widget that shows your Twitter feed. This compact and efficient solution is ideal for various website layouts, offering a quick snapshot of your latest tweets without overwhelming the page. It’s an excellent fit for news sites, blogs, or e-commerce platforms, keeping users informed while fitting seamlessly into your website’s design.
-
Use case:
Embed a sleek Sidebar widget showcasing real-time Twitter updates. -
Purpose:
Provide a subtle, engaging tool for visitors to stay current with your latest Twitter posts as they navigate your site. -
Engagement strategy:
Introduce dynamic content on the edges of your website, enhancing user interaction while maintaining focus on the primary content.
Integrating the Elfsight Twitter Feed widget into your WordPress website for these specific use cases transforms your site into a dynamic, engaging platform. Our tutorials guide you through embedding and customizing the Twitter Feed widget, ensuring it aligns with your website’s style and theme. This widget is perfect for displaying various types of Twitter content, from testimonials to real-time updates, enhancing your page’s social connectivity and interaction. Follow our step-by-step guide to integrate this versatile widget and elevate your website’s social media integration.
Explore 20+ Twitter Feed Templates
How Can Your Business Benefit from Twitter Feed on Website?
Incorporating the Twitter Feed widget from Elfsight into your website can significantly benefit your business. Here are several impactful ways your business can gain from showcasing Twitter content on its website:
| Increased Engagement | Embedding a Twitter Feed directly on your website engages visitors with dynamic content. Constant updates, tweets, and interactions encourage longer site visits and enhance user interaction. |
| Enhanced Brand Visibility | Showcasing your Twitter activity amplifies your online presence. Share your brand’s story, updates, and customer interactions directly with a broader audience. |
| Improved Trust and Credibility | Featuring real-time tweets, especially customer testimonials or industry discussions, builds trust. Visitors see your brand’s active and positive Twitter engagement, enhancing credibility. |
| Seamless Content Integration | The Twitter Feed widget enables smooth social media content integration into your website, enriching your site’s content without separate social media browsing. |
| Boosted SEO Value | Regularly updated content from a Twitter Feed can improve your website’s SEO. Search engines favor new, relevant content, potentially boosting your site’s visibility. |
| Social Proof and Community Building | Displaying interactions, followers’ tweets, or trending hashtags provides social proof and fosters community around your brand, linking website visitors with your social media. |
| Marketing and Promotional Tool | Utilize your Twitter Feed to effectively promote events, offers, or announcements. This dual-platform approach increases visibility for your marketing campaigns. |
| User-Generated Content Showcase | Display tweets from customers, particularly those mentioning or tagging your brand, to showcase user-generated content, vital for authenticity and engagement. |
Factors to Consider When Setting Up Twitter Feed: Your Checklist
Are you set to elevate your website’s engagement by adding a Twitter feed widget from Elfsight to your WordPress site? It’s an exhilarating step that requires careful consideration to ensure seamless integration and optimized user experience. Here’s a comprehensive checklist of factors to consider and common pitfalls to avoid when setting up your Twitter feed widget.
Define Your Purpose and Twitter Audience
Before implementing the Twitter Feed widget, clarify your goals. Are you aiming to showcase your brand’s personality, boost engagement, drive conversions, or simply provide real-time updates? Understand your website’s primary objective (selling products, sharing information, generating leads), identify your target audience (age group, interests, locations), and the actions you want visitors to take after interacting with the Twitter Feed.
Highlight Brand Personality and Voice for Twitter
Ensure the posts in your Twitter Feed reflect your brand’s voice and personality. Consistent tone and messaging in your tweets help reinforce your brand identity and establish a connection with your audience.
Specify Display Preferences and Design for Your Twitter Feed
Choose your Twitter Feed’s display settings, such as the types of tweets to show (posts, reposts, hashtags, replies), the number of posts, and whether to include media attachments. Select a color scheme and interactive elements that match your brand’s website design.
Showcase User-Generated Content from Twitter
Feature positive customer feedback and user-generated content in your Twitter Feed. This acts as social proof and demonstrates your brand’s positive impact and authenticity.
Twitter Widget Responsiveness and Compatibility
Check the Twitter Feed widget’s performance across various devices and browsers. It should be user-friendly for visitors accessing your website via desktops, laptops, tablets, or mobile devices.
Monitor and Respond to Feedback on Twitter
Pay attention to user feedback within your Twitter feed. Responding to inquiries and comments promptly can build trust and demonstrate your commitment to your audience.
By considering these factors and steering clear of common errors, you’ll be well-equipped to set up a Twitter feed widget that integrates flawlessly with your WordPress website, boosts engagement, and aligns with your brand’s identity. Use this checklist and insights into potential pitfalls to optimize your approach!
In addition to these factors, create engaging content regularly and keep your Twitter feed updated. Utilize tutorials and resources available for Elfsight widgets to make the most of your Twitter integration. Embedding this widget on your website page is a strategic move to keep your content fresh and engaging. Remember, the Twitter Feed widget is not just a tool; it’s a gateway to connect your website with the dynamic world of Twitter, enhancing your online presence and user interaction.
Wrapping Up
Incorporating the Elfsight Twitter Feed widget into your WordPress website is a straightforward and rewarding process. By following Elfsight’s detailed tutorials, experimenting with various templates, and adhering to the provided checklist, you can create and embed an eye-catching and engaging Twitter Feed. This will keep your visitors updated and captivated with the latest content.
To deepen your understanding of why the Elfsight Twitter Feed widget is an indispensable tool for any business, explore more details and tutorials for the embedding process. Engage in discussions with knowledgeable individuals who can guide you through any challenges you might encounter. Utilize these invaluable resources:
- Help Center: A comprehensive repository of FAQs, troubleshooting tips, and step-by-step guides to help you seamlessly embed and manage your Twitter Feed widget on your WordPress website.
- Elfsight Community: Connect with other users, share experiences, and gain insights into creative ways to utilize the Twitter Feed widget. It’s a great place to find inspiration and support from fellow WordPress website owners.
- Wishlist: Share your feedback and suggestions about the Twitter Feed widget. This platform allows you to contribute ideas for new features or improvements, ensuring the widget continues to meet the evolving needs of your website and audience.
Start showcasing your latest tweets today and witness your website transform with dynamic and interactive content. The Elfsight Twitter Feed widget not only enhances your website’s visual appeal but also serves as a powerful engagement tool. It allows you to integrate your Twitter activity seamlessly onto your WordPress page, creating a lively and updated platform for your audience.
By using the Elfsight Twitter Feed widget, you can add real-time Twitter updates, create a more interactive page, and embed a widget that resonates with your brand’s style and message. Remember, this widget is more than just an add-on; it’s a means to connect your website with the vibrant world of Twitter, ensuring your online presence is as dynamic and engaging as possible.