What Is a Store Locator?
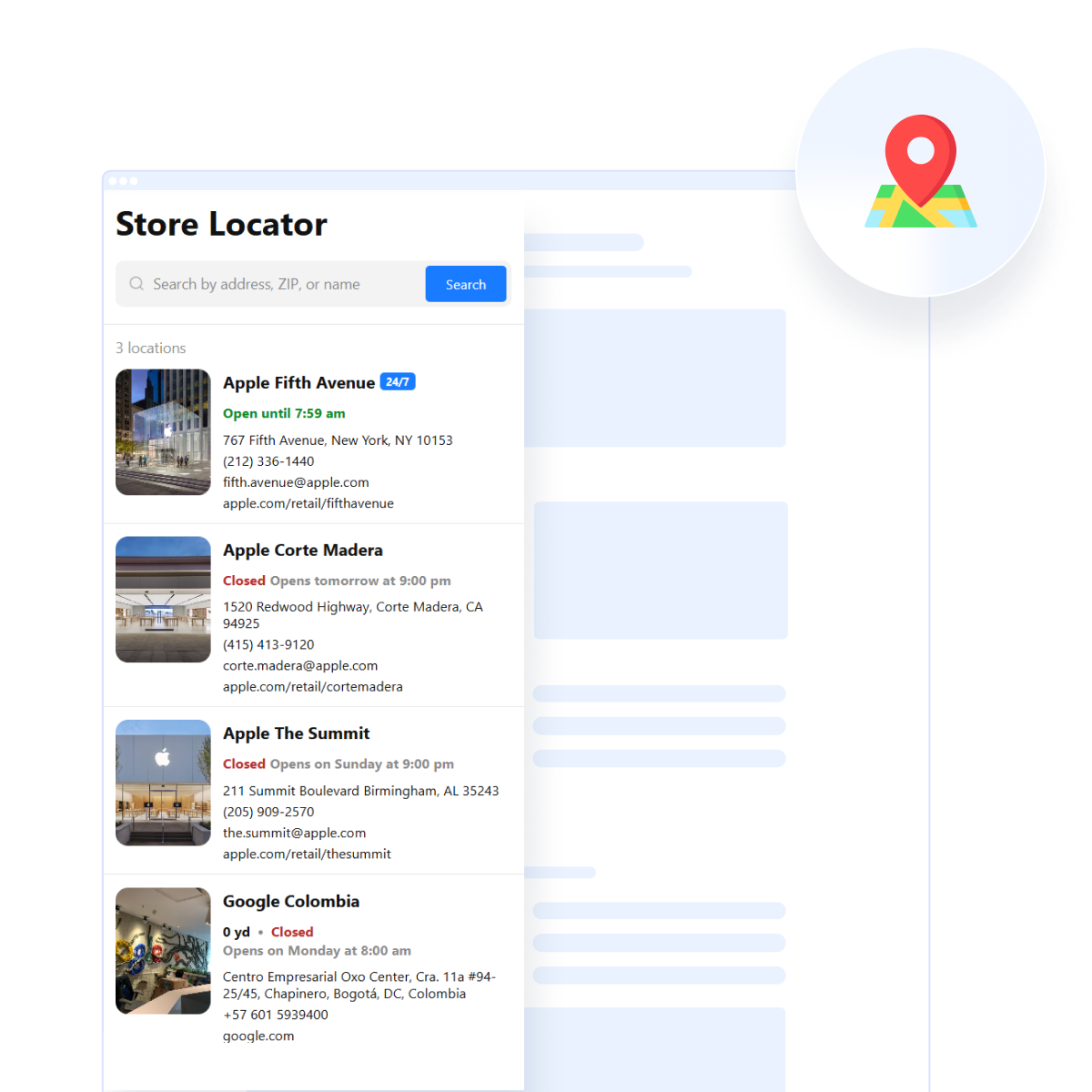
A store locator is an online tool that helps customers find the physical location of a business. Typically integrated into a website or app, a store locator map visually displays the nearest business’s branch based on the user’s input, such as their address or zip code.
This feature is invaluable for businesses with multiple stores, as it simplifies the process of connecting customers to the nearest location. Ultimately, the utility plays a crucial role in driving foot traffic by building a bridge between online engagement and in-store visits.
Add a Store Locator to a website: quick guide
- Open the Store Locator widget editor and choose a layout.
- Add all the locations of your business (or just those you wish to display on your website). Fill in the description for each.
- Change the widget’s appearance by adjusting the colors, fonts, heading style, map theme, etc. Custom CSS elements are available for embedding.
- Once done, generate the HTML code and insert it into your website’s CMS. You’re all set!
Embed the Store Locator widget to your website today to guide customers right to your door!
How to Add a Store Locator to a Website: Detailed Guide
If you need more detailed information, see the step-by-step guide below. By following these instructions, you can add a Store Locator widget to platforms such as WordPress, Shopify, Wix, Squarespace, and many more.
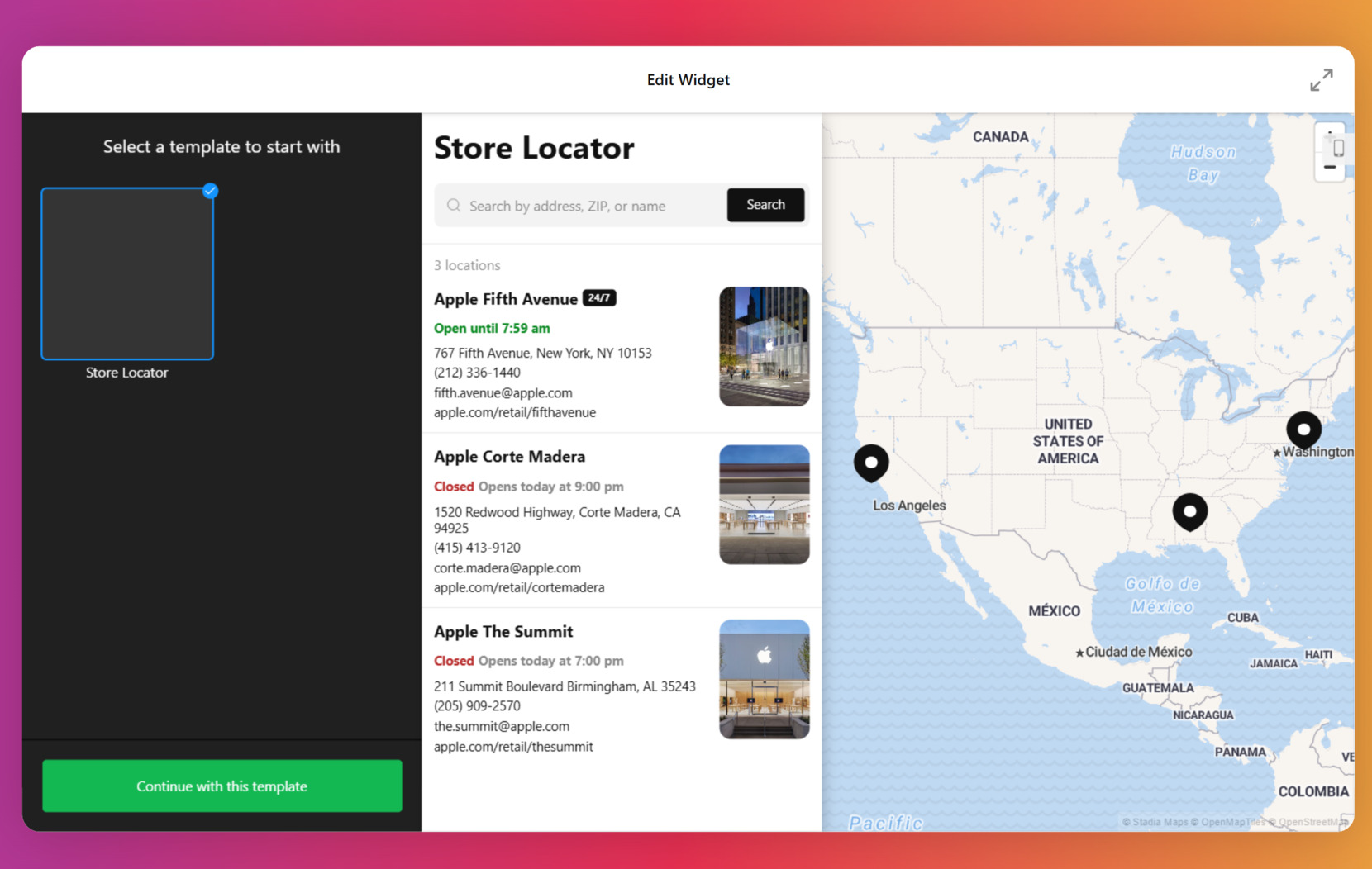
- Open the widget’s editor. Access the Store Locator widget editor and select the desired template. Hit ‘Continue with this template’.
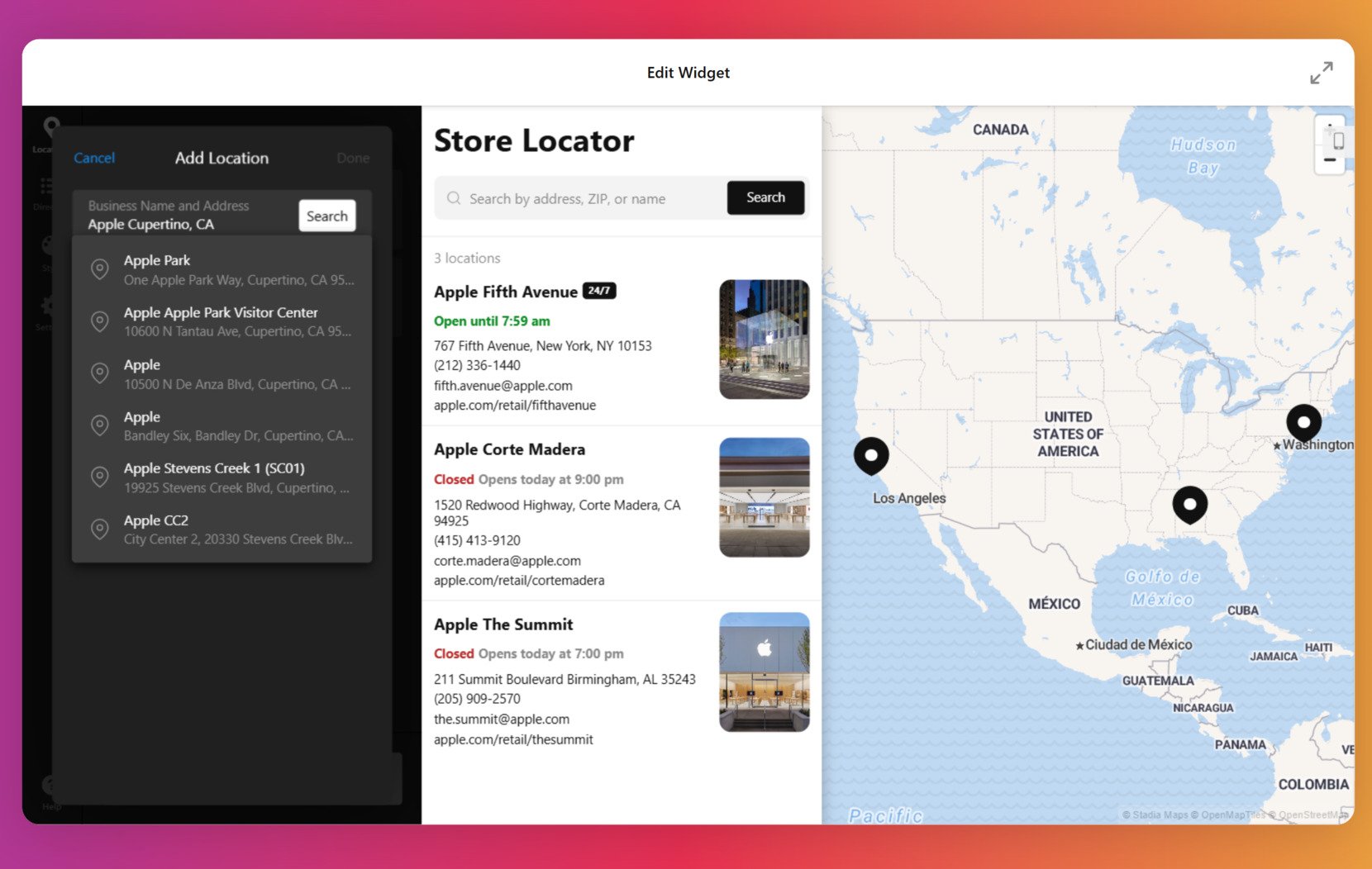
- Add locations. Enter your business’s name and location to add it to the map. For each new location, simply click the ‘+’ button.
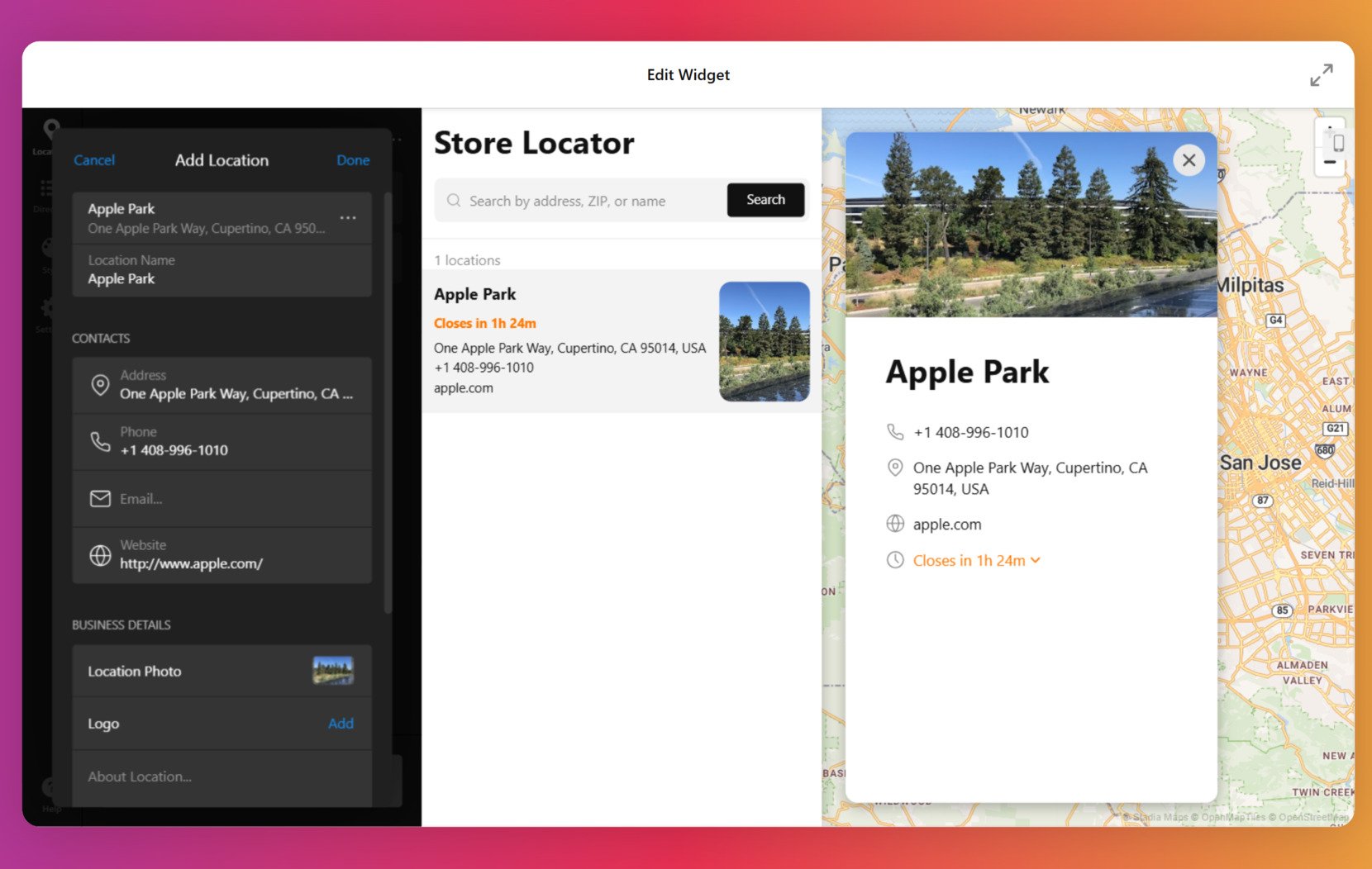
- Enter details. For every entry, you’ll be able to customize the location name, contact details such as address, phone number, email, and website. You can also add a location phone and logo, and write a short “About” description.
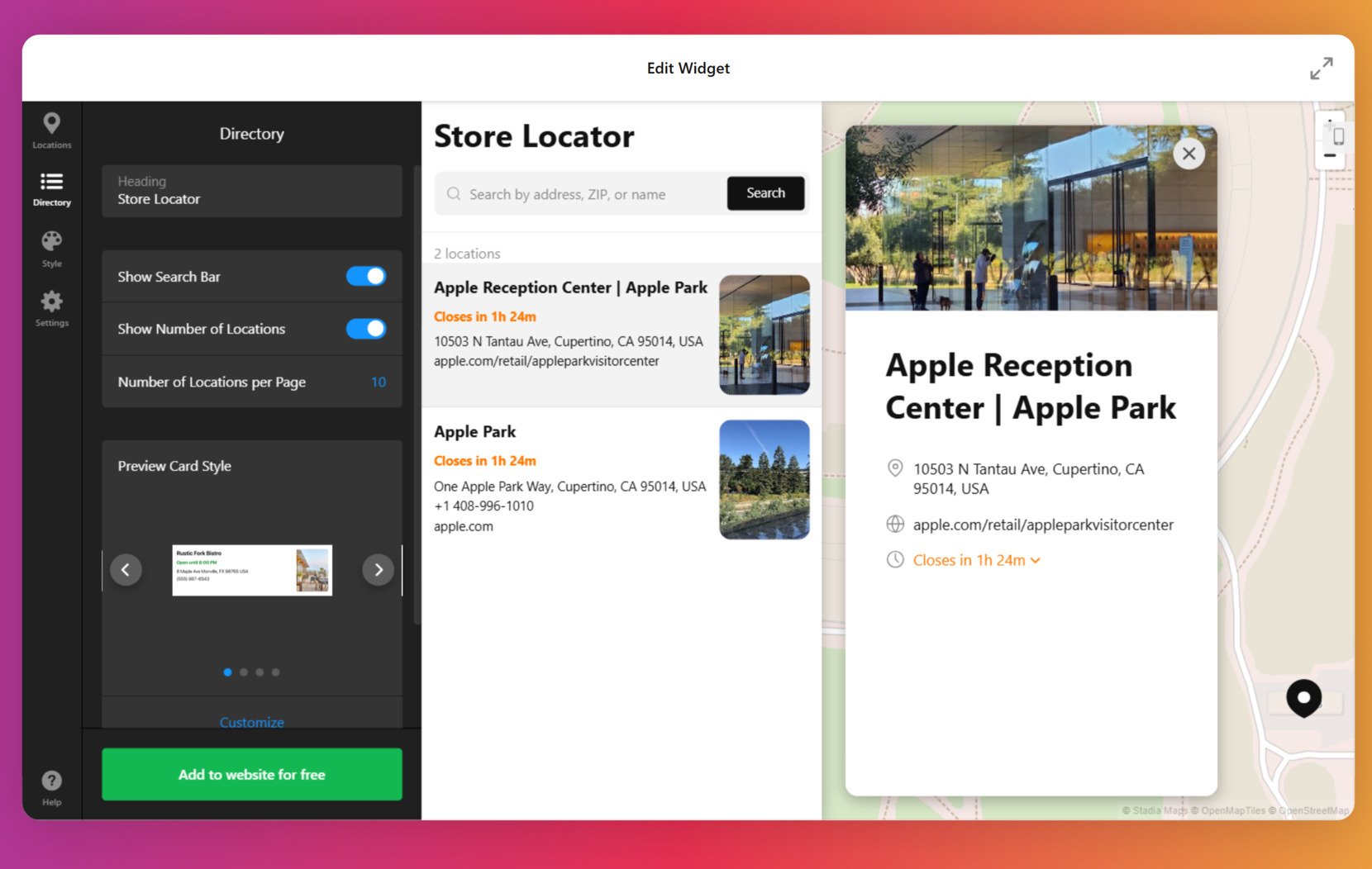
- Adjust the directory. Once all the locations and information about them are added, you can change the layout of your directory: add/remove the search bar, choose to show the number of locations and how many will be displayed per page, and also pick the preview card style.
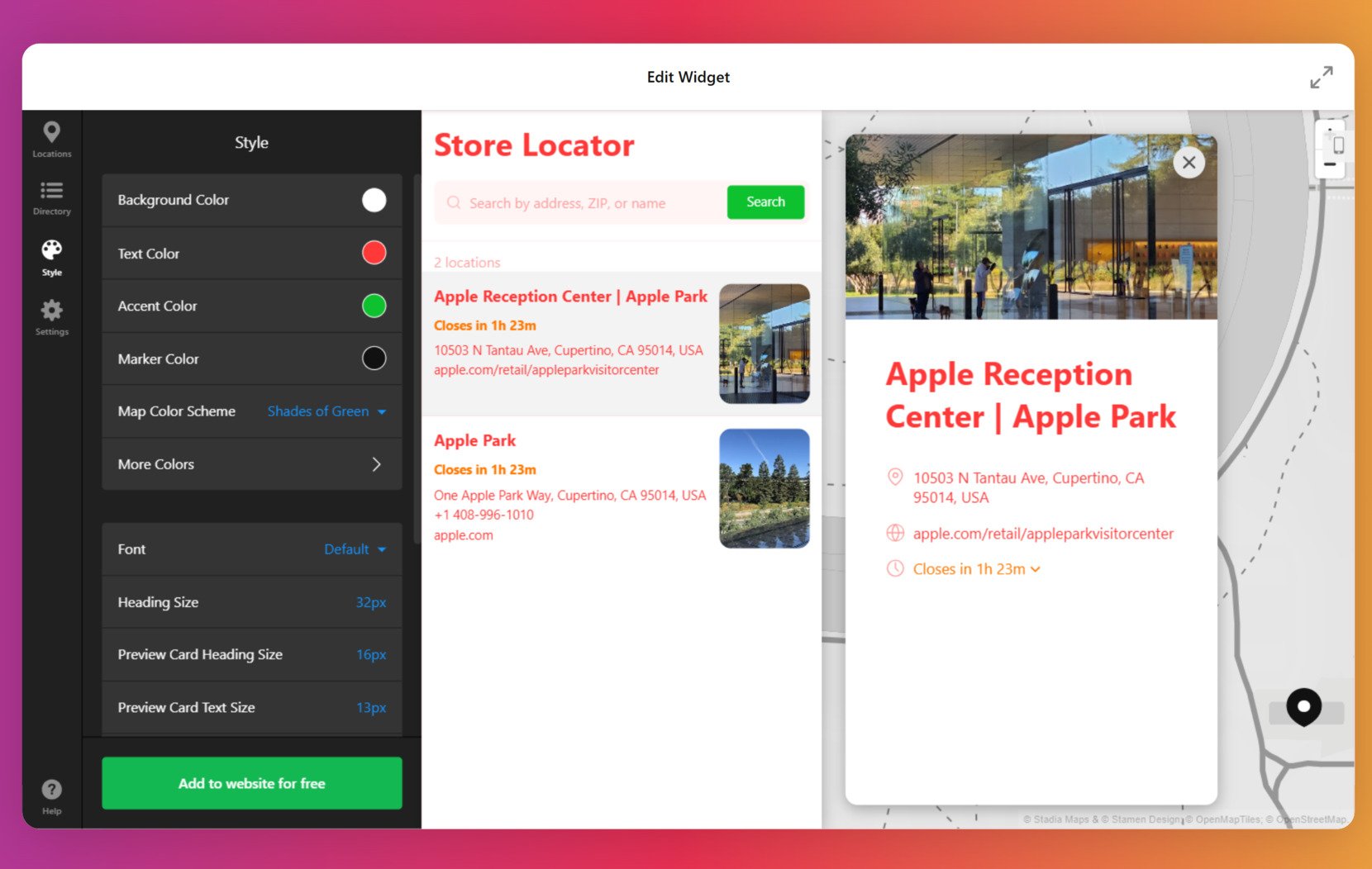
- Work on the widget’s appearance. Customize the look of your Store Locator widget: background color, text color, map color scheme, heading size, font, card size, and more. Add Custom CSS elements if desired.
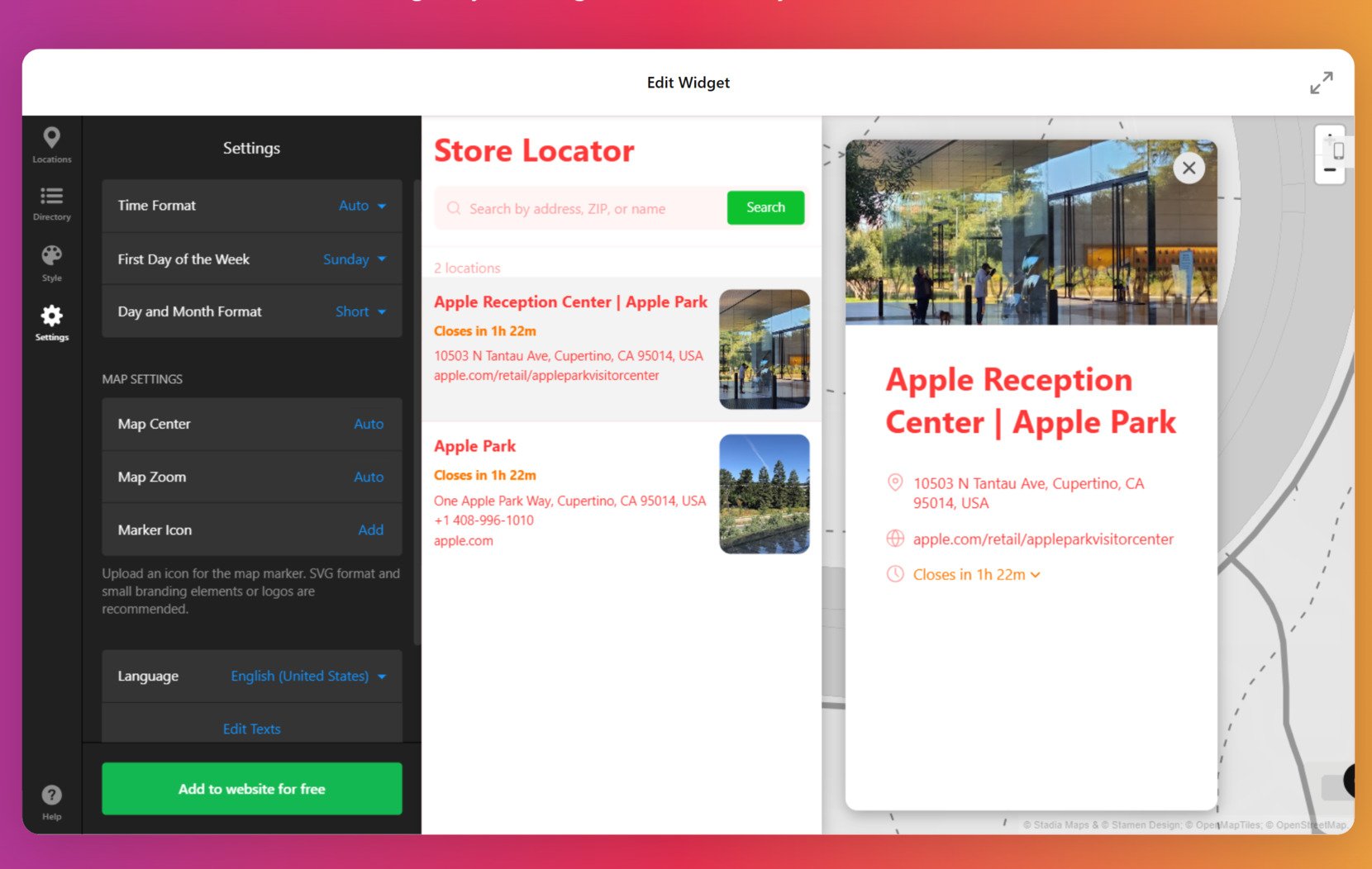
- Finalize the settings. At the end, choose the time format, map settings, and language configurations.
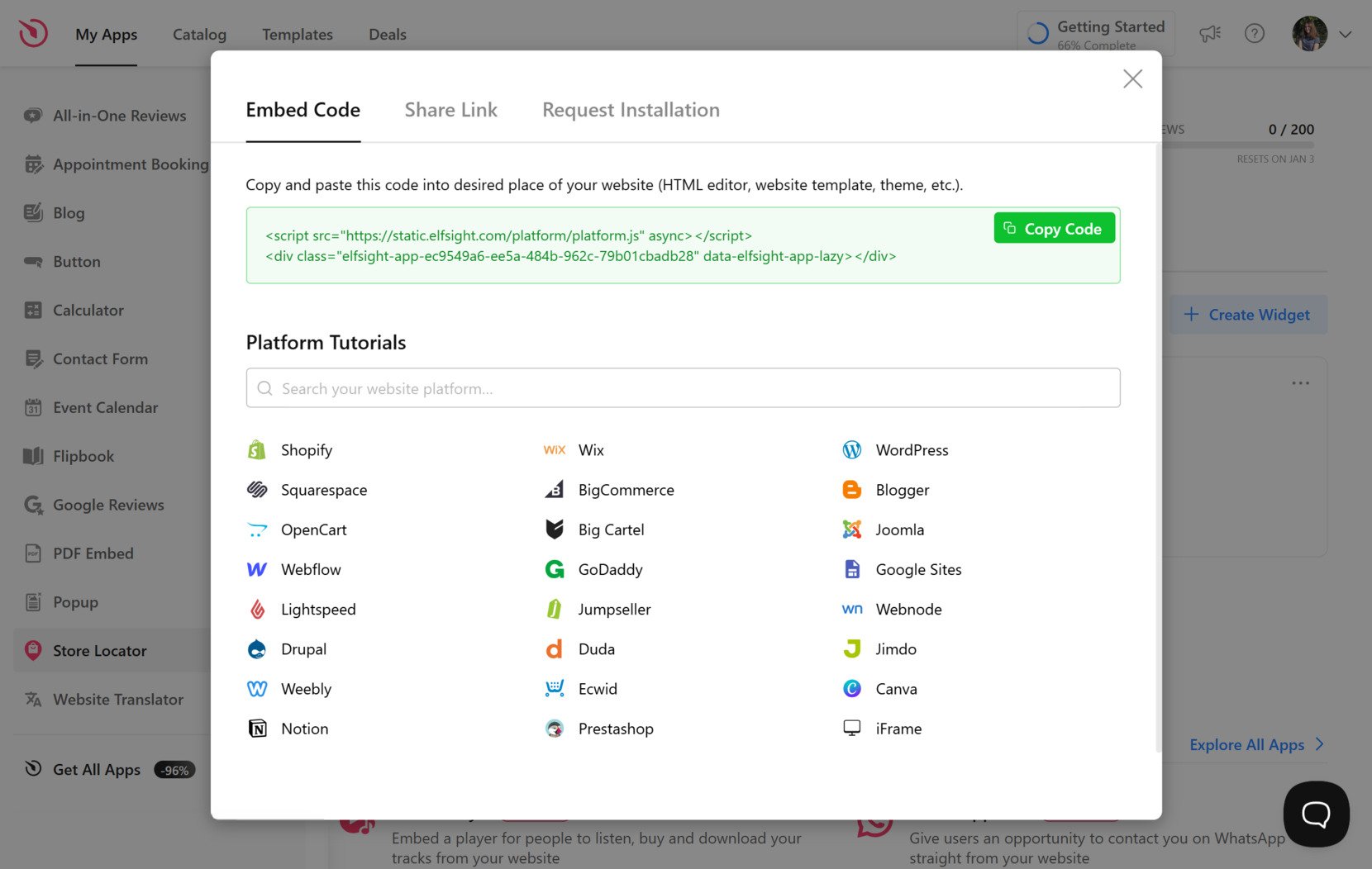
- Add the Store Locator to your website. Proceed to embedding your widget with the ‘Add to website for free’ option and then with the ‘Publish’ button. Copy the generated HTML code and insert it into your website’s CMS.
Store Locator Plugin’s Main Features
The store locator widget offers a variety of benefits that can significantly enhance the user experience on your website and streamline your business operations. From simplifying the setup process to improving customer engagement, this tool helps your customers find your locations easily while driving business success. Here are some of the standout advantages:
- Effortless setup and ensured accuracy. The store locator widget automatically fetches location data from Google Maps, ensuring that all information is accurate and up-to-date. This allows you to quickly add or modify location details with minimal effort.
- Save time with bulk imports. With the ability to import multiple store locations from a CSV file, you can efficiently update or add locations to your website without manually entering each one.
- Comprehensive location insights. The widget displays a wealth of information for each store, such as address, business hours, contact details, and images. This comprehensive approach ensures customers have all the necessary details at their fingertips.
- Maximized user engagement. The customizable action buttons allow for greater interaction with your customers, offering them convenient options to book appointments, contact your business, or place orders directly from the locator.
- Optimized for all devices. With a mobile-friendly design and a user-friendly interface, the store locator ensures that your customers can easily navigate through locations, whether they’re on a desktop, tablet, or smartphone.
Common Use Cases for a Store Locator
From guiding customers to physical locations to pinpointing where specific products are available, it adapts to diverse needs. Below is a table outlining use cases, descriptions, and the ideal pages to place a store locator plugin:
| Use Case | Description | Best Pages for Placement |
|---|---|---|
| Retail Chains | Helps customers find the nearest store location based on their address or zip code. This improves customer convenience and drives more foot traffic to your physical locations. | Homepage, “Find a Store” page, Footer |
| Franchise Businesses | Displays all branches on a map, allowing users to easily locate nearby franchises. This ensures consistency across all locations and helps customers find your franchise quickly. | Franchise page, Locations page |
| Product Availability Search | Shows where specific products are in stock, reducing the hassle of contacting multiple stores. It also helps customers avoid wasted trips and ensures a more seamless shopping experience. | Product pages, “Find a Product” section |
| Service Centers | Directs customers to authorized service locations for maintenance or support. Customers can easily find repair or service centers near them, ensuring quick resolutions to issues. | Support page, Contact Us page |
| Restaurants and Cafes | Highlights dining locations with details like hours, menus, and contact info. It also allows customers to find the best spot for a meal while providing all essential details for their visit. | Homepage, Locations page, Footer |
| Healthcare Providers | Helps patients locate clinics, hospitals, or pharmacies nearby. This is especially useful for urgent or routine healthcare needs, allowing patients to find care when they need it most. | Services page, Appointment booking page |
| Event Venues | Guides attendees to ticket outlets or event locations for smooth navigation. It also provides details on events and venue information, ensuring visitors have all the info they need for a successful visit. | Event page, Ticketing section, Homepage |
Explore 30+ Store Locator templates
Benefits of Store Locator Widgets
Once you’ve embedded a Store Locator plugin on your website, you unlock a range of benefits for both your business and your customers. Here are the key advantages:
- Boosts in-store sales. A store locator makes it simple for customers to find your locations, increasing foot traffic. With more visitors walking through the door, your potential for sales grows significantly.
- Improves user experience. The widget offers an intuitive and quick way for visitors to locate nearby branches. This ensures a smoother customer journey from online browsing to in-store visits.
- Enhances brand trust. A visible store locator map and multiple locations demonstrate your business’s accessibility and reach. Customers are more likely to trust brands with a clear and professional presence.
- Saves time for customers. Visitors can instantly access location details, hours, and directions without extensive searching. This convenience encourages them to choose your business over competitors.
- Encourages local engagement. Highlighting nearby locations and promotions fosters a stronger connection with the local community. It’s a great way to attract loyal, repeat customers.
- Supports mobile users. Optimized for mobile, a store locator plugin ensures users can find your locations while on the move. This accessibility meets the needs of today’s smartphone-dependent shoppers.
Overall, adding a store locator to your website is an investment in convenience and connection with your audience.
FAQ
Is there a free version of the store locator available?
Yes, Elfsight’s widget is a free store locator for your website with upgrade options available. The free version includes essential features like location display and basic customization, allowing you to enhance your website without additional cost.
How does the Store Locator plugin work?
The store locator widget is built to seamlessly integrate with your website and can be displayed using a Google Maps store locator feature. By embedding the widget, your customers can quickly find the nearest store locations, all displayed on an interactive map.
Can I use Google Maps to display my business’s locations?
Yes, you can use Google Maps to automatically fetch and display accurate location information. Check out our detailed guide if you want to learn more about how to embed Google Maps on your website.
Can I track the performance of the store locator on my website?
While the store locator widget itself doesn’t directly provide analytics, you can use Google Analytics or other tracking tools to monitor how users interact with the widget. By tracking user clicks and location searches, you can gain valuable insights into customer behavior and optimize your store locator for better results.
Is the store locator widget suitable for international businesses with locations worldwide?
Yes, the store locator widget supports international businesses and locations across multiple countries. It offers multilingual support, allowing you to cater to a global audience and display your locations accurately regardless of the user’s location.
Conclusion
Adding a store finder to your website is a valuable investment for any business with physical locations. It not only enhances the customer experience by making it easy for them to find nearby stores, but it also drives foot traffic and boosts in-store sales.
Whether you’re a retailer, a service provider, or a restaurant, a store locator improves accessibility, engages customers, and strengthens brand trust. Implementing this widget is a simple, cost-effective way to bridge the gap between your online presence and physical locations, ultimately fostering a more connected and loyal customer base.
Looking for More Information?
We hope this guide has been useful to you. If you have any questions about integrating a Store Locator widget to your website, don’t hesitate to contact us. Our goal is to provide you with a smooth and successful experience.
Join our vibrant Community, where ideas and insights are shared. We value your feedback and suggestions for improvement, so feel free to contribute to our Wishlist!