How to Add Music Player to Shopify: Quick Guide
A music player on Shopify is a fantastic way to enhance your store’s atmosphere, showcase your audio content, or promote your music. Adding audio tracks can create an engaging shopping experience, set the right mood, or highlight your unique offerings. Shopify store owners often use music players to engage visitors, boost customer retention, and make their stores stand out.The easiest way to add music to a Shopify store is by using the Elfsight Audio Player app for Shopify. Here’s a simple 3-step guide:
- Select a ready-made music player design that fits your store’s style and purpose.
- Customize the tracks, layout, and behavior to match your branding.
- Copy the generated plugin code and embed it into your Shopify website.
Try making your Shopify music player using the editor below!
How to Add Music to Shopify Store: Detailed Guide
Let’s walk through the process of creating a music player on Shopify using the Elfsight Audio Player app. You’ll learn how to customize the player and embed it into your store.
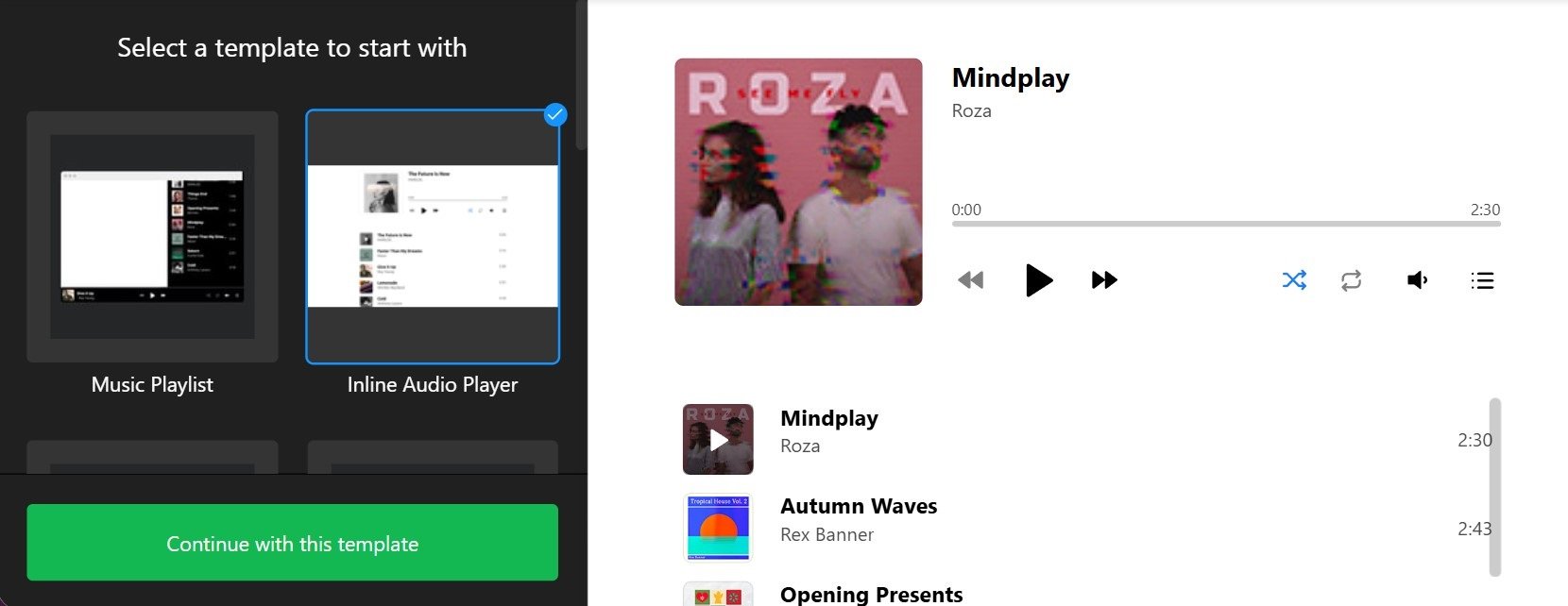
- Access the audio player widget editor. Open the Elfsight Audio Player editor, select a pre-designed template that suits your store’s style and needs, and click on ‘Continue with this template’ to proceed.
- Fill your player with music. Add audio tracks by uploading files or pasting URLs from platforms like SoundCloud, Google Drive, or Amazon S3. Personalize the player’s appearance by selecting a background color, cover image, or gradient. Adjust track details like author, title, and duration.
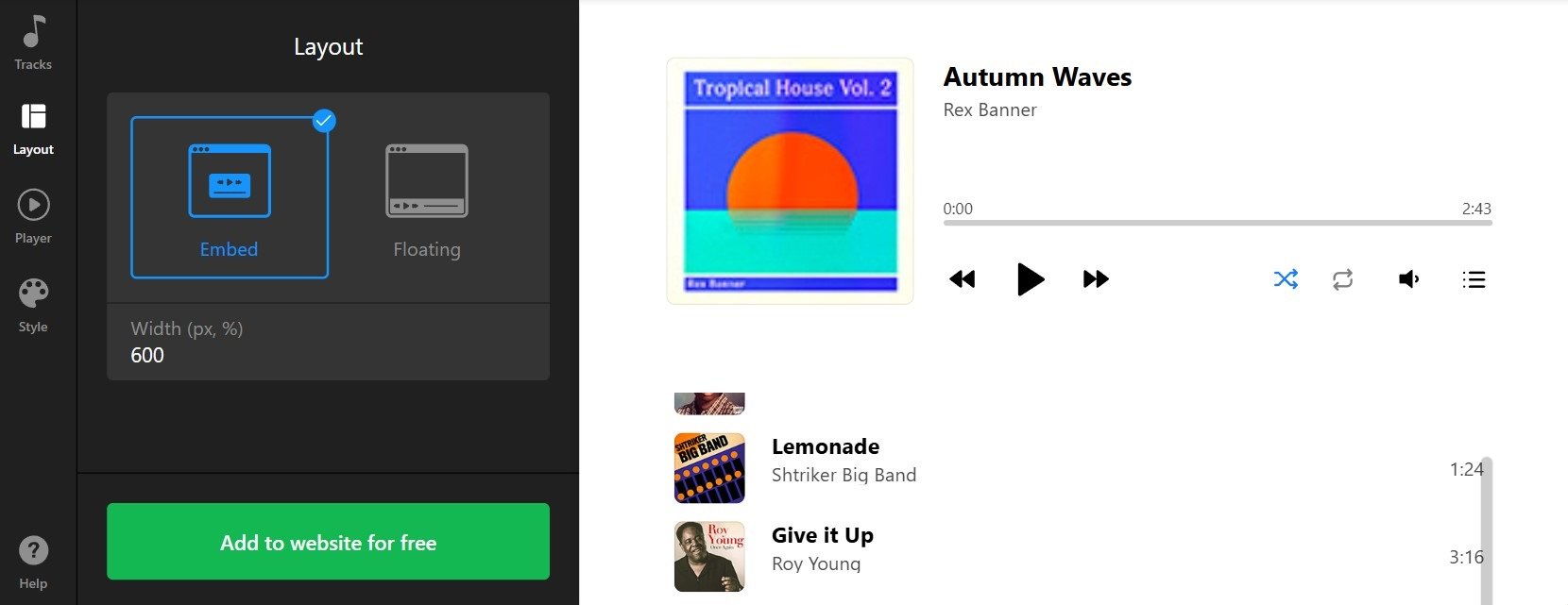
- Personalize the layout. Choose between the Embed or Floating layout. The Embed layout provides maximum information about each track, while the Floating layout offers a compact player that fits seamlessly on any page.
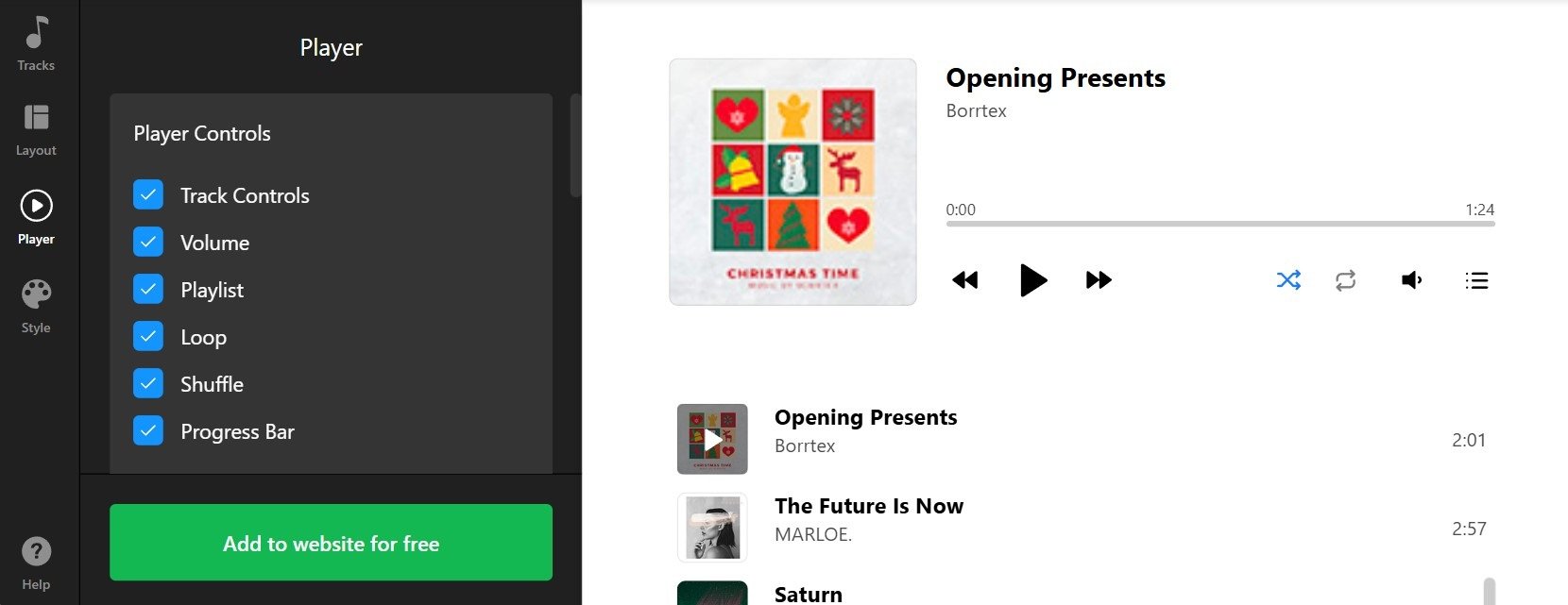
- Adjust the player. Configure playback options, such as autoplay, shuffle, or loop. Set the playlist visibility to switch between showing or hiding the track list. Customize the controls, animation effects, and buttons to match your website’s branding.
- Stylish the app. Finally, you can specify the theme, colors, and fonts in the settings. Here you are welcome to apply your custom styles as well.
- Copy and embed the code. Save and publish your audio player. Click the ‘Get the Code’ button to generate the HTML snippet. Copy it to your clipboard.
How to add the Player’s code to Shopify? Here are a few ways:
Add Shopify Audio Player to a specific page
All you have to do is deliver your custom HTML code to the dashboard. This is how you achieve this:
- Open your website’s visual editor. Log in to your Shopify admin panel and go to Sales Channels → Online Store.
- Click the Customize button. Add Custom Liquid section to the target page. When you go to the visual editor, the home page is opened by default. To select another page, find it in the dropdown list at the top of the page.
- To install the widget, click Add Section. Then choose Custom Liquid from the list.
- Paste the widget installation code to the Custom Liquid field. You can also change the Color scheme and set Top/Bottom paddings if needed. After this, Save the changes.
Add Shopify Music Player to product pages
In order to add your custom player to product pages of the Shopify store, you only need to insert your widget’s code in the corresponding area of your e-commerce platform.
- Open the Online Store page. Go to Sales Channels → Online Store.
- Click on the … button and choose Edit Code. Open the theme template.
- Next, go to Sections → main-product.liquid file.
- Paste the installation code. Find the place where you want to display the app, paste the installation code there, and save the changes.
Add Shopify Music app to all pages in the store
If you want to have the Shopify Music Player app across all pages of the store, you need to perform several straightforward steps from the guide below:
- Open your Online Store page. Go to Sales Channels → Online Store.
- Click on the … button and choose Edit Code. Open the theme template.
- Select the theme.liquid file in the Layout section.
- Paste the installation code. Paste the widget embed code before the closing </ body> tag and Save the changes.
Also, you are welcome to watch our brief video guide to help you add music to Shopify faster:
Alternative Way: Background Music App
If you’re looking for a different audio solution for your Shopify store, consider the Elfsight Background Music app. This music app allows you to design a playlist that seamlessly complements your store’s content, offering an engaging and memorable experience for your visitors.
- An amiable player for your website. With our user-friendly background music tool, you can create a playlist featuring an unlimited number of tracks. Loop or shuffle the music to keep it dynamic, and use the autoplay option to captivate your audience from the moment they land on your site. The player’s flexible layout options allow you to place it anywhere you like, while customization settings help you reveal or hide player elements as needed.
- Diversify your website content. Enhance user interaction by adding background sounds that match your brand’s style. Whether it’s celebratory music to promote a special event or subtle tunes to encourage shopping, background audio can create an atmosphere that keeps visitors engaged and motivates action. Add tracks from various platforms like SoundCloud, YouTube, Vimeo, Vista, Amazon S3, or Google Drive by URL or direct upload from your device.
Explore the Elfsight Background Music app to enrich your Shopify store with captivating sounds that complement your content perfectly.
Top Features of Shopify Audio Player
#1 Transform your website with engaging audio content
Add audio tracks from multiple sources, including SoundCloud, YouTube, Vimeo, Google Drive, and more. Create playlists with as many tracks as you want and use options like autoplay, shuffle, or loop to set the perfect tone for your store. Whether it’s promotional jingles or calming tunes, you can engage your audience with immersive audio.
#2 Fully customizable player for a unique experience
Personalize the player’s appearance with cover images, background colors, or gradients. Choose to show track details like author, title, and duration—or keep it minimal by displaying only the control icons. With the ability to create a floating or embedded player, your Shopify music player will look and feel unique to your store.
#3 Ensure your music is always accessible
Add a switchable playlist to let users see what’s playing next—or keep it hidden for a sleek and uncluttered look. Give visitors control with playback customization options and let them enjoy your curated tracks their way.
#4 Keep your visitors engaged and coming back
Set the mood with autoplay to greet visitors with engaging sounds as soon as they land on your site. Use looping and shuffling to keep the experience fresh and dynamic, ensuring users stay longer and enjoy the atmosphere of your store.
Embed Audio Player with Any Template
And now let’s explore some creative template examples of the Elfsight Audio Player app for Shopify. These examples are perfect for users who are unsure where to begin and need inspiration for creating their own unique audio player.
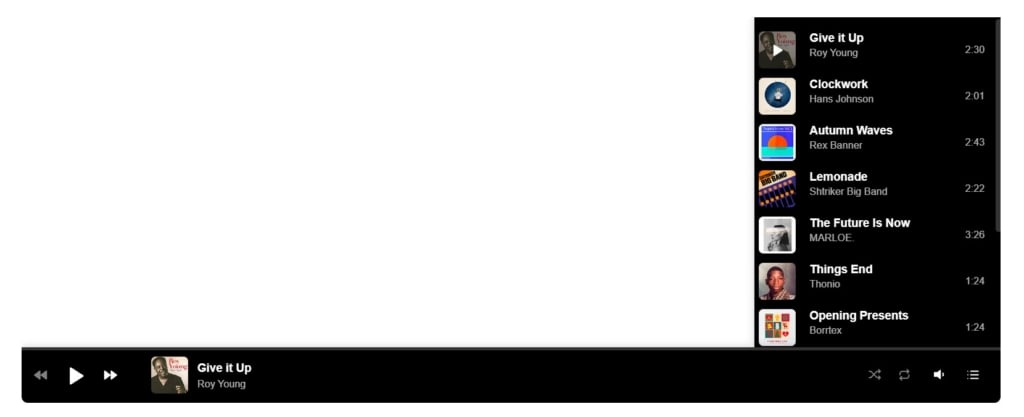
Example 1. Music Playlist
This player combines a sleek dark theme with the Floating layout to create a minimalist design. Positioned at the bottom of the page, it takes up minimal space while providing full functionality with a switchable playlist.

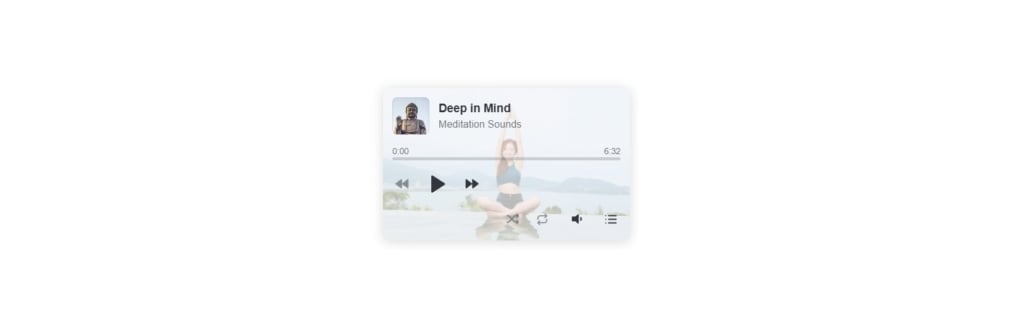
Example 2. Meditation and Ambience
The custom color scheme and user-uploaded background image harmonize with the website’s design. The hidden playlist ensures the page remains uncluttered, enhancing the tranquil atmosphere.

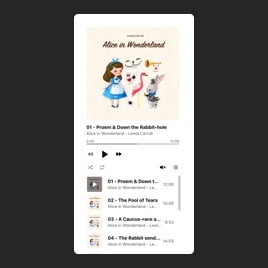
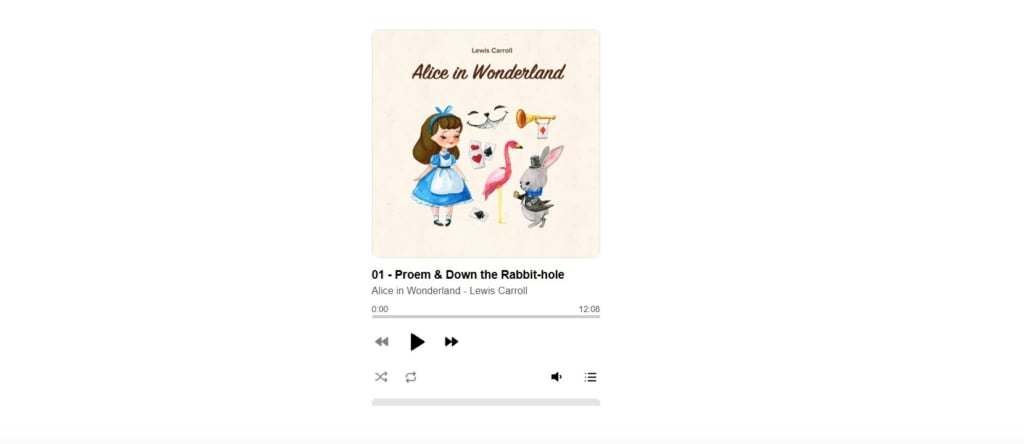
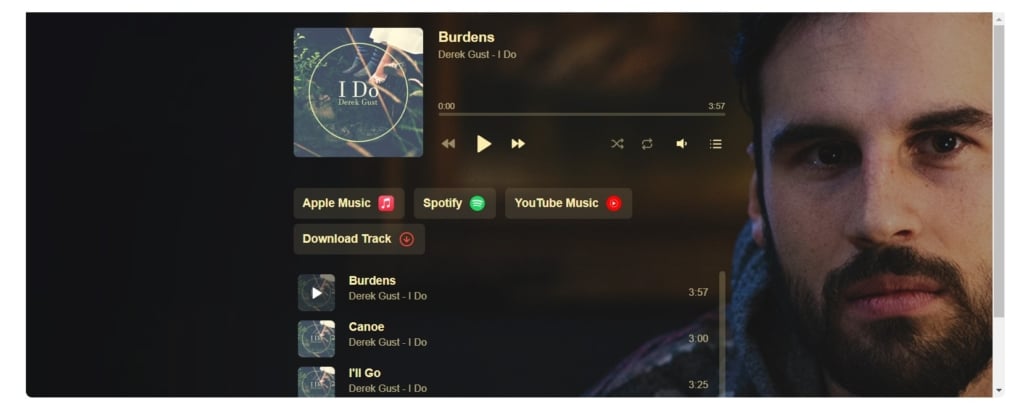
Example 3. Audiobook
Featuring the book cover and a playlist organized into chapters, this player uses the Embed layout to seamlessly integrate into the content area, offering an intuitive listening experience.

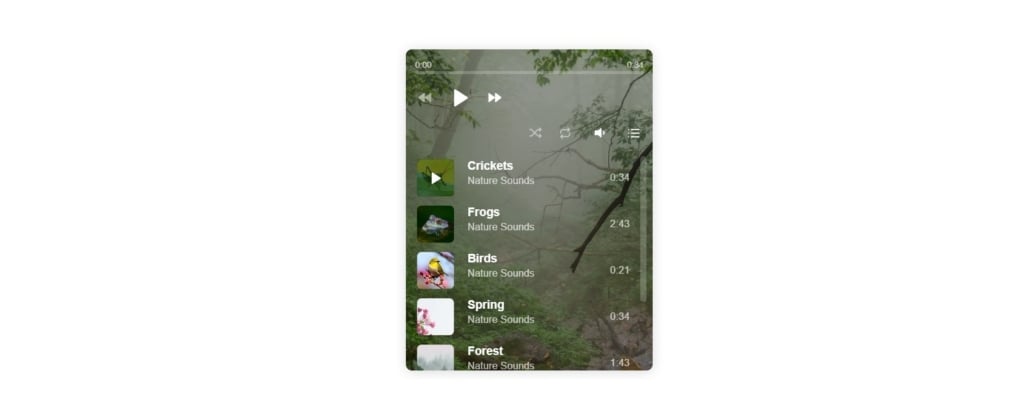
Example 4. Nature Sounds
Focused on simplicity, this player displays only a playlist, progress bar, and control icons. Track titles, images, and artist information are hidden to maintain users’ focus on the audio experience.

Example 5. Single Track
Elfsight Audio Player is ideal for showcasing a single track. With the Embed layout and an eye-catching background image, you can draw attention to your featured audio effortlessly.

Example 6. New Album
Highlight your latest album with a striking presentation. Customize the player with a tailored color scheme and an engaging background image to ensure it stands out and captivates your audience.

We have many more templates that you can start with to create your own Shopify Music Player!
Explore 30+ Audio Player templates
Conclusion
Now you know how to add a music player to your Shopify store, unlocking a powerful way to enhance the shopping experience, engage visitors, and promote your audio content. This article covered essential features like multiple audio sources, customizable layouts, and playback options such as autoplay, shuffle, and looping.
We also explored creative examples, including playlists, meditation sounds, audiobooks, and single-track players, showcasing how versatile the Elfsight Audio Player can be.Whether you choose the Elfsight Audio Player or the Background Music app, you can create a personalized and visually appealing player that perfectly aligns with your brand and keeps your audience entertained. Start elevating your store’s atmosphere today with a custom audio solution that captivates and inspires your visitors.
Need More Info?
We hope this guide has been helpful in showing you how to add a music player to your Shopify store. If you’d like to learn more about creating a custom audio experience for your website, don’t hesitate to reach out. At Elfsight, our goal is to provide seamless and user-friendly solutions for your business through our no-code widgets.
Join our vibrant Community to exchange knowledge, ideas, and inspiration with others. Have suggestions for improvement? We’re always eager to hear them — feel free to share your ideas on our Wishlist. Let’s create amazing experiences together!