Adding an Event Calendar plugin to your Squarespace website is a smart way to showcase upcoming events or promote scheduled activities — all in a visually clean and interactive format.
Whether you’re running a business, organizing events, or simply want to display things that your company is part of, integrating a calendar is exactly what you need to make your content more dynamic, helpful, and accessible.
- Centralized event management. Display and update all your upcoming activities in one place, keeping visitors informed and engaged without the need for back-and-forth communication.
- Improved scheduling features. Let users check availability, book appointments, or plan visits without delays — ideal for service-based businesses or event planners.
- Enhanced online event display. Make your website visually appealing by presenting events with customizable layouts that align with your brand style.
- Better user experience. Reduce confusion and improve navigation by offering a clear timeline of what’s happening and when.
Now that you know why integrating an event calendar is a powerful move for your Squarespace website, let’s explore how to create quickly using Elfsight’s no-code solution.
Create a Squarespace Event Calendar Fast
Let’s look at how easy it is to add a calendar to Squarespace. With no coding needed, you can create and customize a functional and attractive calendar in minutes.
- Open the Elfsight editor and choose a pre-made calendar template that fits your needs.
- Adjust the layout, event display style, and calendar view using simple settings.
- Customize design elements to match your website’s branding.
- Click “Add to website for free“, copy the embed code, and paste it into your Squarespace editor.
Try it yourself — create your own Event Calendar in minutes!
Features of Elfsight’s Calendar Widget
Once you’ve started building your calendar, it’s important to understand what makes Elfsight’s solution stand out. This calendar plugin for Squarespace is packed with flexible features that help you manage events efficiently and enhance your website experience.
Here’s what you get with Elfsight’s Event Calendar:
- Multiple event layouts. Choose between list, grid, or month views to best showcase your content and improve event visibility.
- Flexible design customization. Match the widget’s look with your brand using adjustable colors, fonts, spacing, and background options.
- Recurring events support. Easily display daily, weekly, or monthly recurring events without repeating setup steps.
- Tags and categories. Group and filter events with tags or categories to make navigation easier for your audience.
- Event popups with full details. Show complete event info like location, schedule, and descriptions in clean, interactive popups.
- Integration with Google Calendar and Outlook. Automatically sync your external calendar sources for up-to-date event listings.
- Timezone auto-detection. Let visitors see event times adjusted to their local timezone, improving clarity and attendance.
Now that you know what features are available, let’s go through a complete step-by-step process to create and install the calendar widget on your Squarespace website.
Add a Calendar to Squarespace: Step-by-Step
Below is a detailed step-by-step guide to help you go from template selection to final embed — without any coding required.
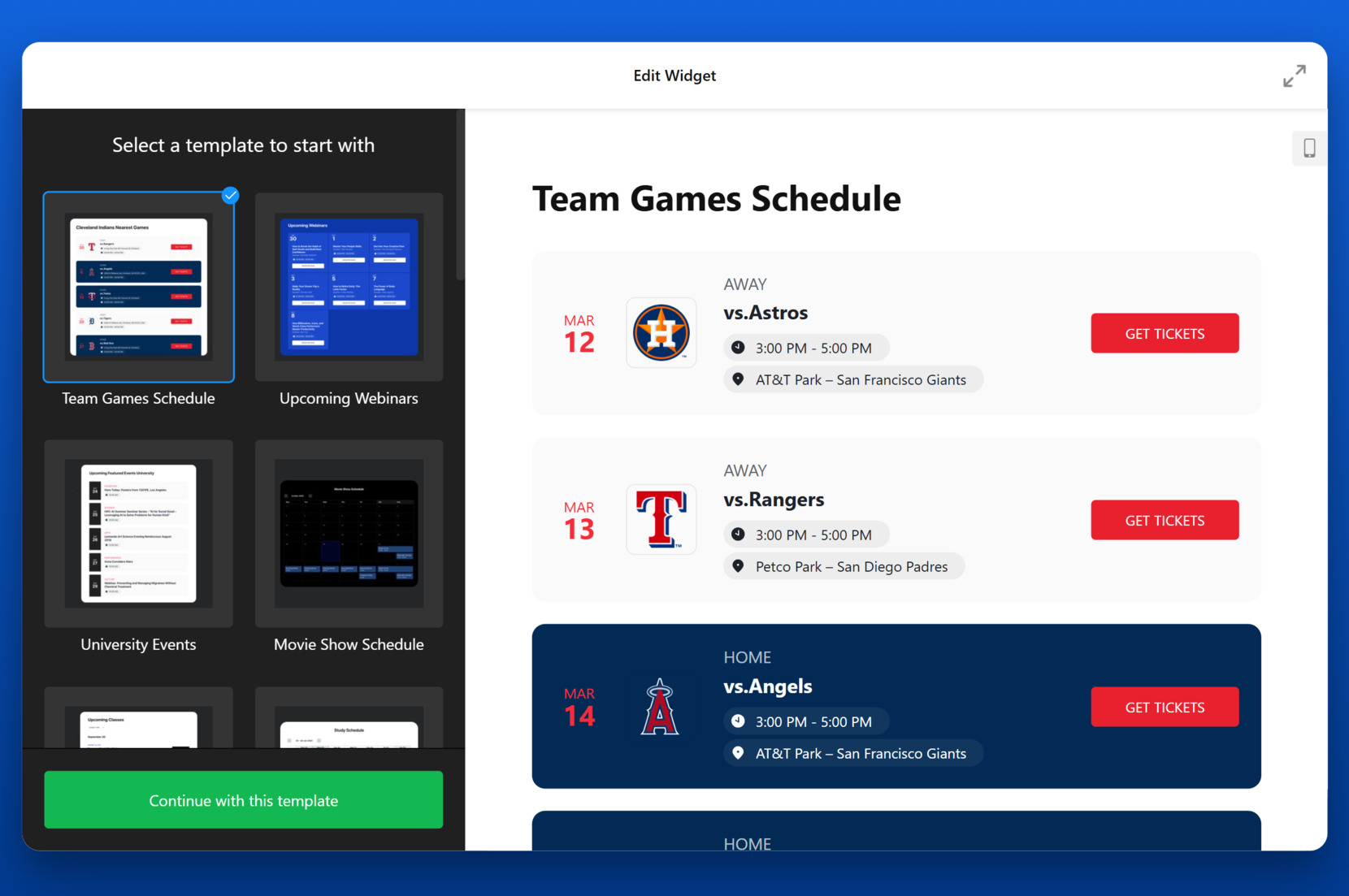
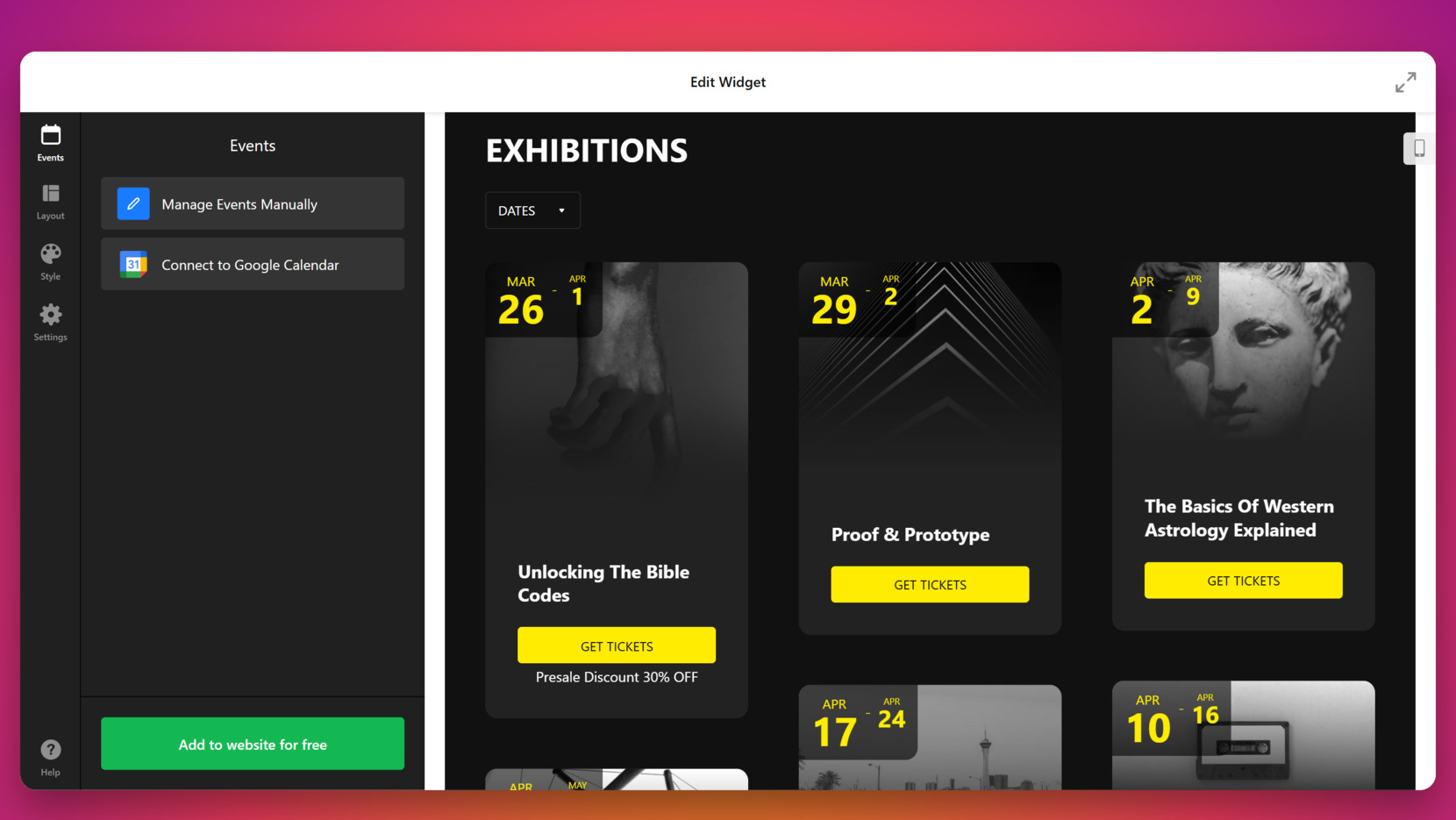
- Choose a Template. Start by opening the plugin editor. Select a pre-designed template and click “Continue with this template” to proceed.
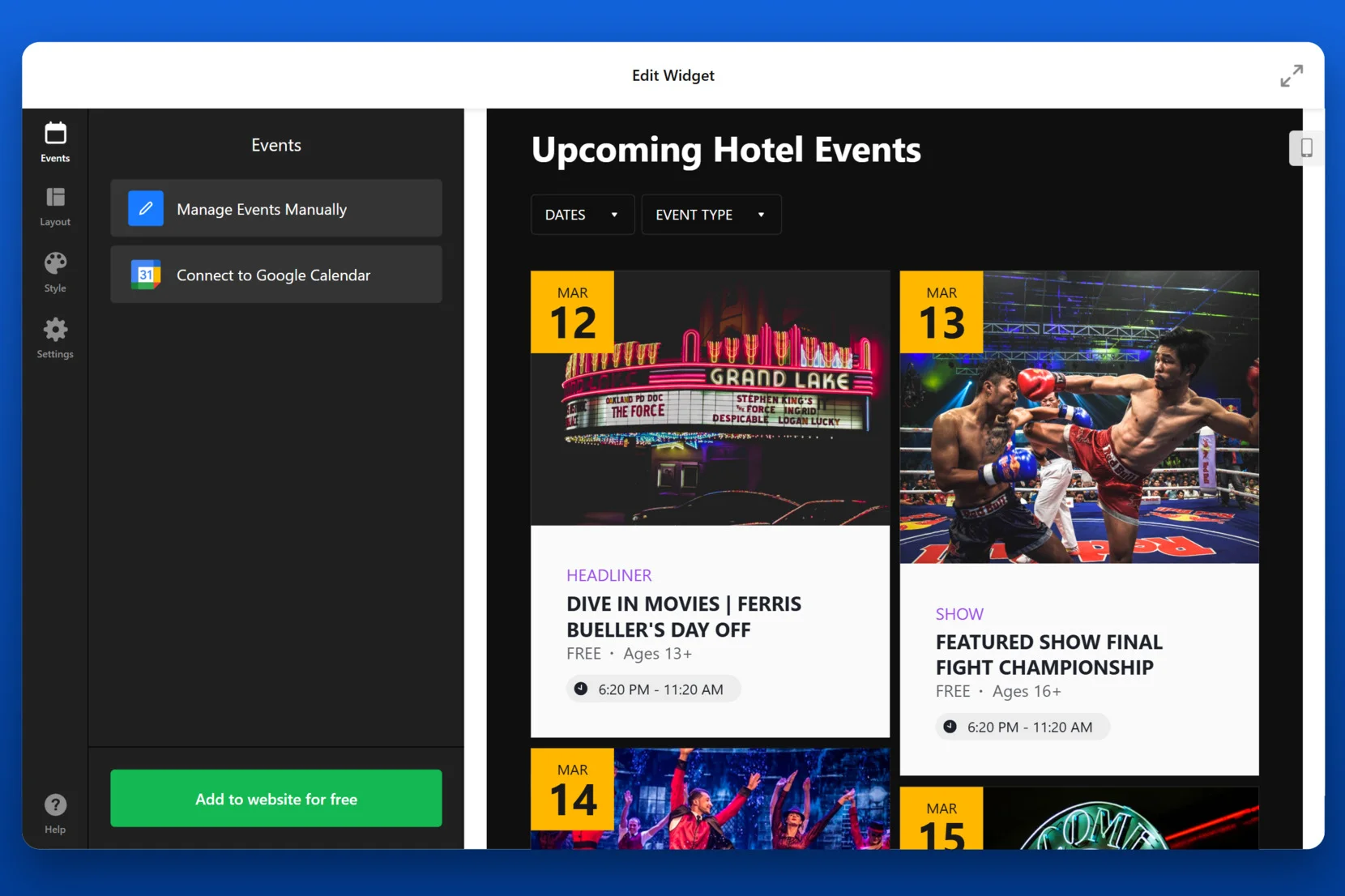
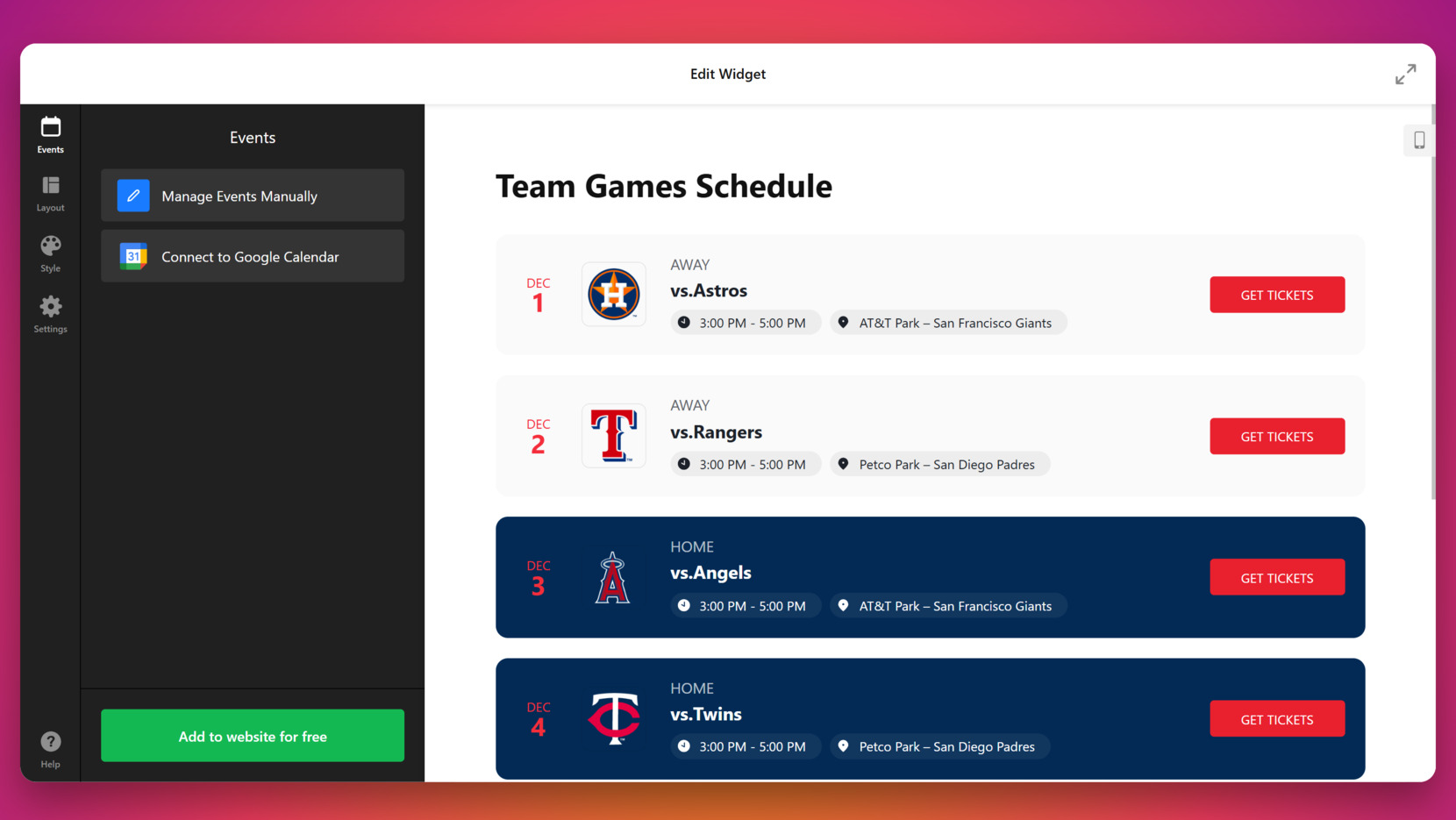
- Add Events. In the “Events” section, you can either manage events manually or connect to your existing Google Calendar. This enables automated syncing, ensuring all your event listings stay up to date.
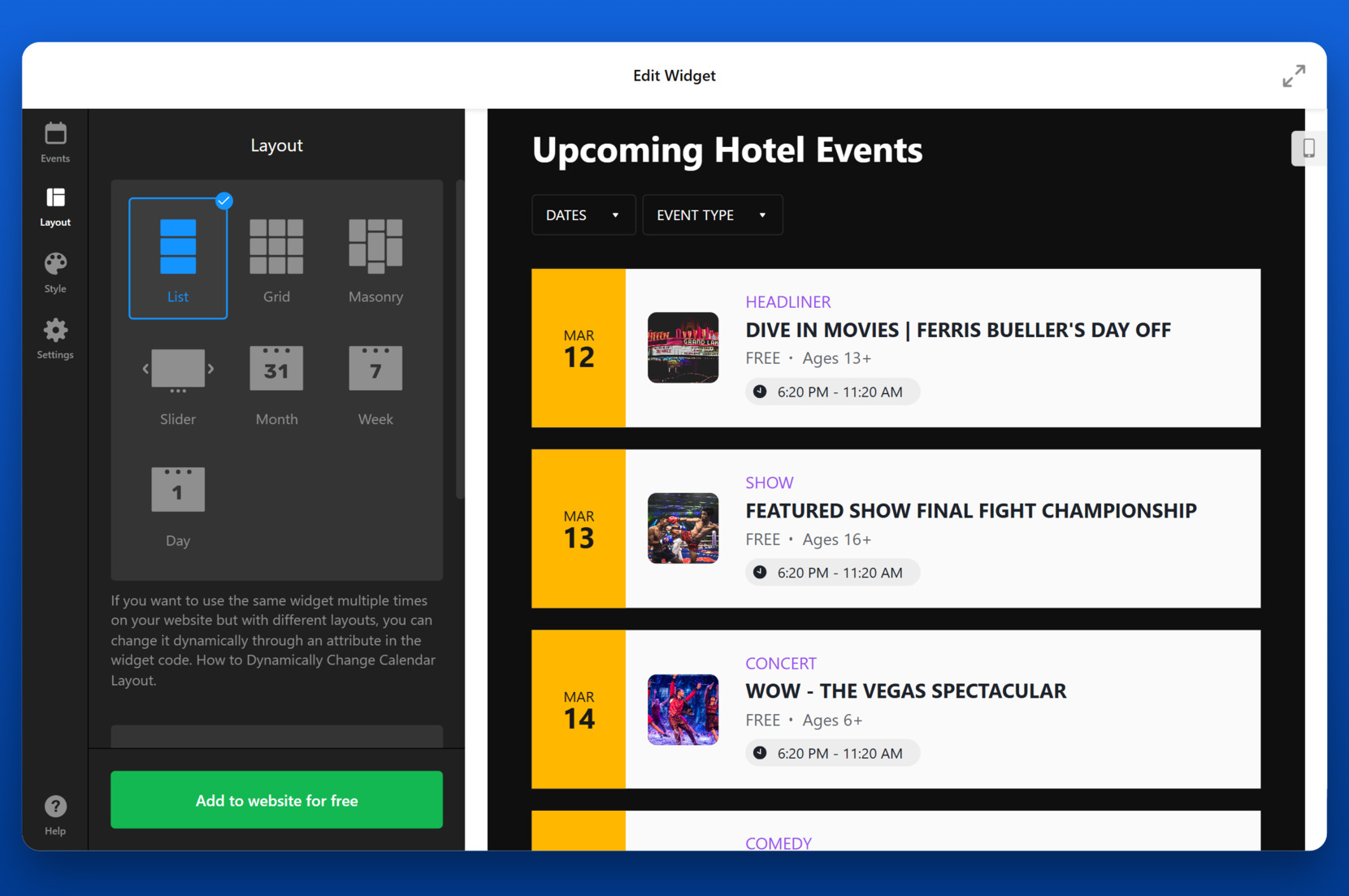
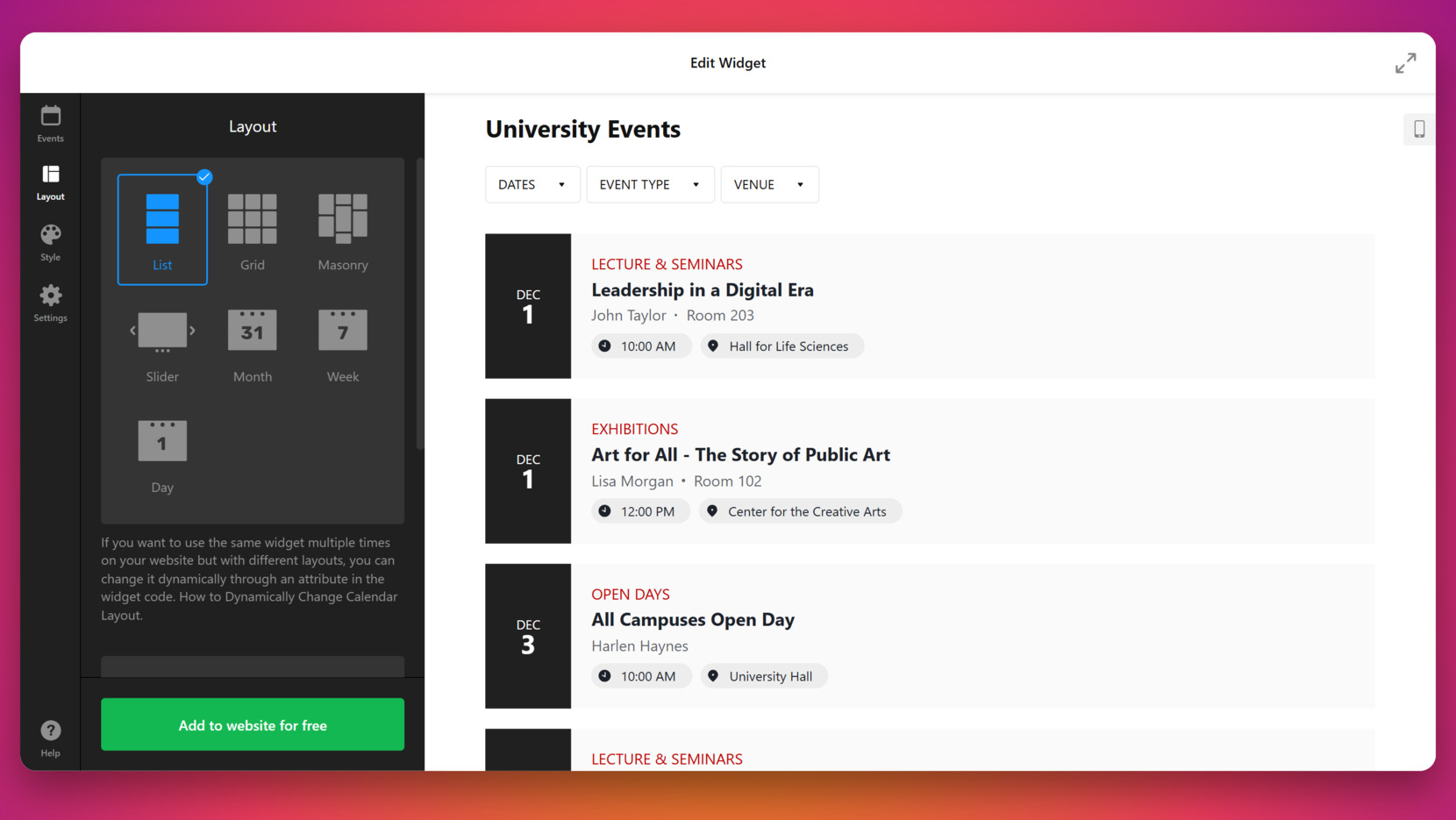
- Select a Layout. Navigate to the “Layout” tab and choose how your events will be displayed. Options include List, Grid, Masonry, Month, Week, and Day views. Each layout offers a unique way to organize and present your events visually.
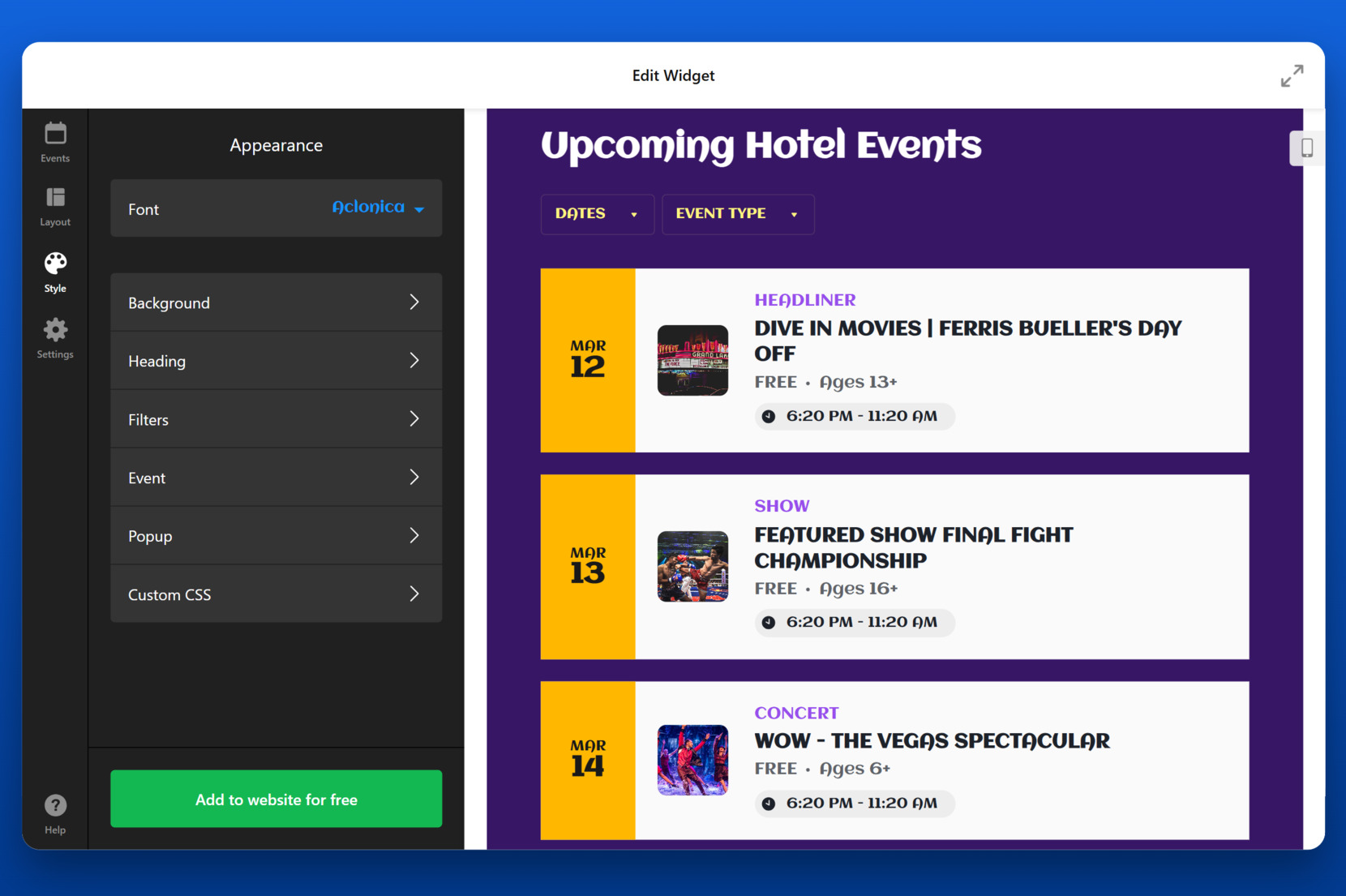
- Customize Design. Under the “Style” section, fine-tune your widget’s appearance. Change fonts, colors, spacing, and other visual elements to match your website’s branding and tone.
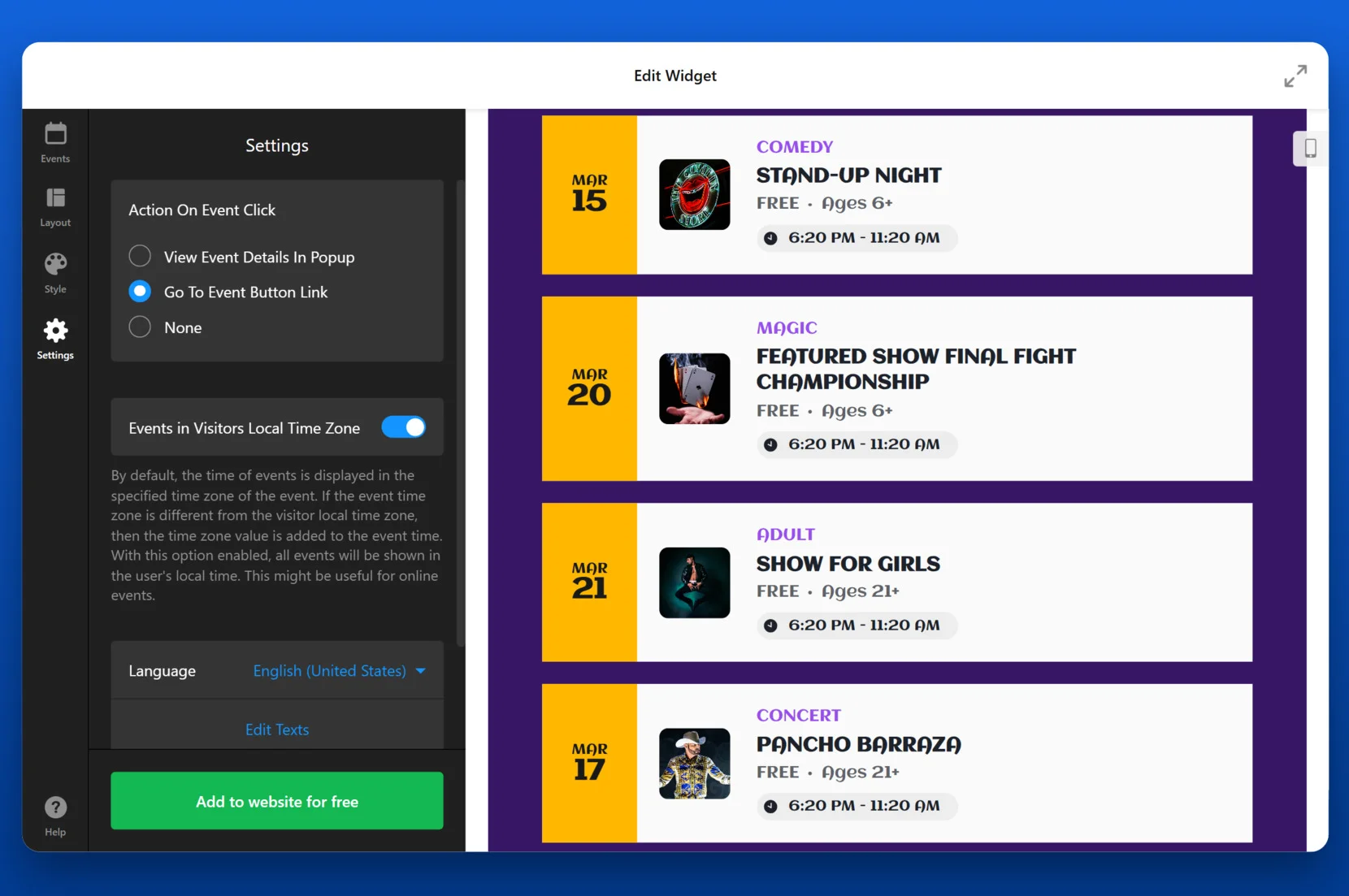
- Adjust Settings. Go to the “Settings” tab to define how users interact with your events. Choose what happens on event click (open popup or external link), enable local timezone adjustments, and manage language and formatting preferences.
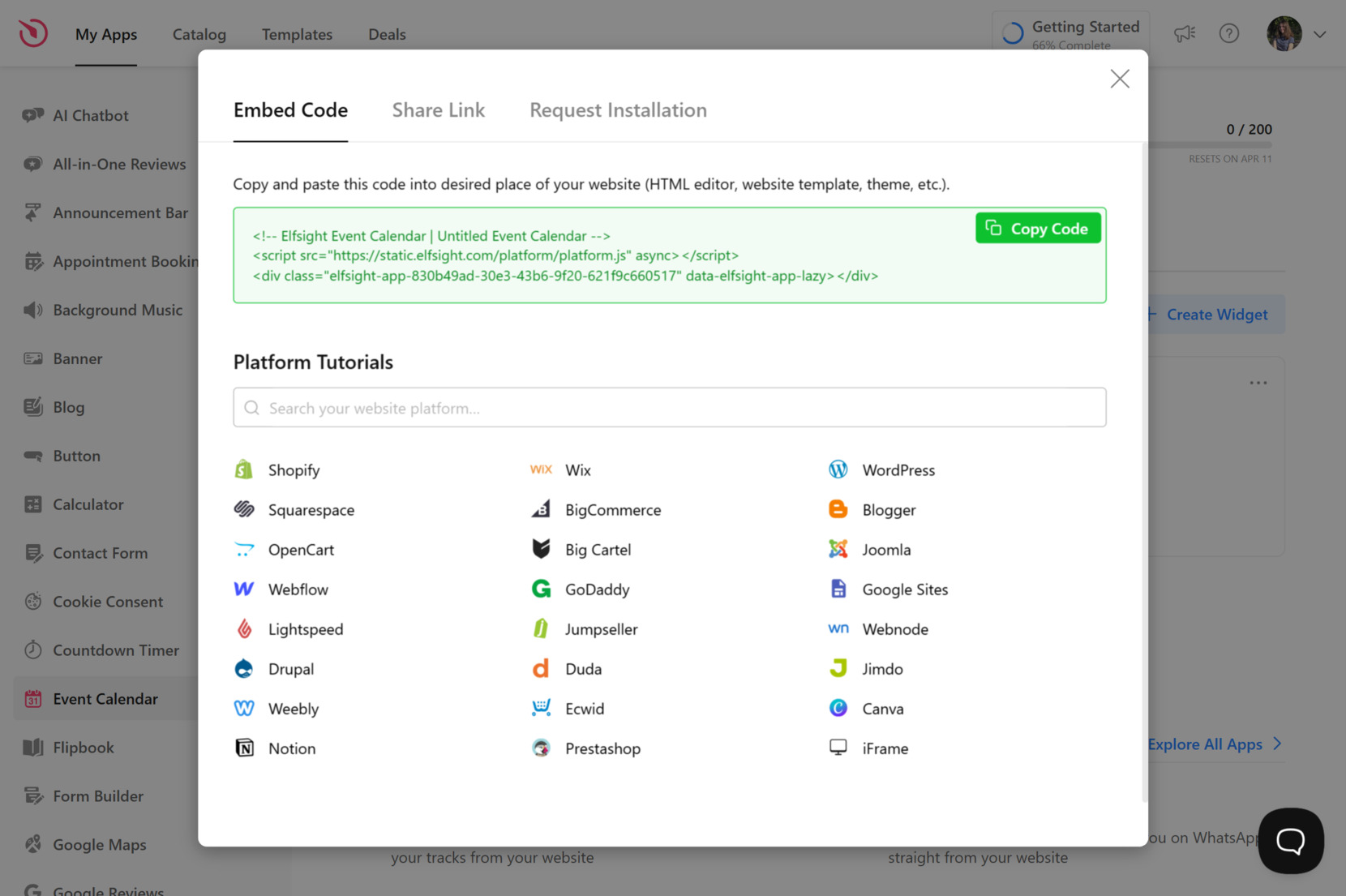
- Embed the Plugin. When you’re satisfied with your setup, click “Add to website for free”. Copy the provided embed code and paste it into your Squarespace page using a Code Block in the editor. Save your changes and publish.
To add the calendar to your Squarespace website specifically, use a Code Block inside any page, section, or footer. In the Squarespace editor, click “+ Add Block”, select “Code”, and paste the Elfsight embed code into the block. Make sure to save and publish your changes for the widget to appear live.
With these easy steps, your fully functional Event Calendar will be live on your Squarespace website, providing an organized and user-friendly way to manage and display upcoming events.
Other Ways to Embed a Calendar
Besides Elfsight, there are a few alternative methods to integrate an event calendar into your Squarespace website. Below are two viable approaches that are compatible with Squarespace and do not require advanced technical skills. Each method comes with its own setup process and level of flexibility.
Native Squarespace Calendar Integration Method
Squarespace’s built-in calendar block is available in specific templates like Bedford, Five, or Brine. It’s a native way to display basic event content if your chosen template supports it.
- Open your Squarespace editor. Log in to your Squarespace account and select the website you want to edit. From the main dashboard, navigate to the Pages section in the left-hand panel. Choose the specific page where you’d like your calendar to appear and click the “Edit” button to open the page editor.
- Add an Events Page. In the left sidebar under Pages, click the “+” icon to add a new page. From the list of page types, select “Events”. This creates a dedicated calendar where you can add and manage individual event entries. Rename the page if needed to reflect its purpose (e.g., “Calendar,” “Workshops,” or “Upcoming Events”).
- Create your event listings. Inside the newly created Events page, click “Add Event” to start building your event content. You’ll be able to add a title, description, date and time, location, and an optional image. Save each event as you go. These events will now be available as a content source for display on other pages.
- Insert a Summary Block to display events. Return to the original page where you want to showcase the calendar. While in edit mode, click the “+” icon to add a new block. Search for and select the “Summary” block. In the settings panel that opens, set the “Source” to the Events page you created earlier.
- Customize display options. Within the Summary block settings, choose your preferred layout style — such as List, Carousel, Wall, or Grid. You can also adjust display elements like whether to show the event image, publish date, or excerpt. Use the Design tab to further refine spacing, text alignment, and the number of items displayed.
- Save and publish. Once everything looks right, click “Apply” to confirm your Summary block settings, then hit “Done” followed by “Save” to publish changes to your live website. The calendar will now dynamically update as you add new events to the Events page.
Google Calendar Embed Method
Google Calendar embed allows you to integrate a live calendar feed from your Google account. It’s simple and works through an iframe, making it compatible with any Squarespace layout.
- Open Google Calendar in your browser. Navigate to calendar.google.com and make sure you’re signed in with the Google account that owns the calendar you want to display. If you manage multiple calendars, double-check you’re editing the correct one.
- Go to your calendar settings. On the left-hand sidebar, locate the calendar you want to embed. Hover over its name, click the three vertical dots, and select “Settings and sharing” from the dropdown menu to access its full configuration panel.
- Make your calendar public. In the “Access permissions” section, check the box labeled “Make available to public.” This ensures the calendar can be displayed to anyone visiting your website without requiring them to log into a Google account.
- Copy the embed code. Scroll down to the “Integrate calendar” section. Under “Embed code”, you’ll see an iframe snippet generated by Google. Highlight and copy this entire block of code — you’ll need it for the next step.
- Paste into a Code Block in Squarespace. Open your Squarespace editor and navigate to the page where you want the calendar to appear. Click “Edit”, then press the “+” icon to add a block and choose “Code.” Paste the iframe embed code into the Code Block, click “Apply”, and then “Save” the page to make it live.
Comparison of Calendar Integration Methods
Here’s how Elfsight compares to other common methods of adding a calendar to a Squarespace website:
| Method | Pros | Cons |
|---|---|---|
| Elfsight Event Calendar | Offers full design customization, real-time sync, recurring events, and simple installation with no coding required. | Requires registration on the Elfsight platform to access the plugin’s embed code. |
| Squarespace Native Events | Seamlessly fits into supported templates and requires no third-party tools. | Limited to specific templates and lacks external calendar sync or layout customization. |
| Google Calendar Embed | Fast to set up and allows live syncing with your Google account. | Minimal styling options and no interactive features for users visiting the website. |
Each of these options can help you show events on your Squarespace website, but only Elfsight provides the ideal balance of customization, usability, and seamless integration.
Let’s now look at how to make the most of your calendar after it’s embedded.
Tips for Squarespace Calendar Integration
Once your calendar is embedded on your Squarespace website, it’s important to focus on usability and functionality. Below are practical tips to help you enhance performance, improve user experience, and avoid common mistakes when managing calendar displays.
- Use clear event titles and concise descriptions. Visitors should understand the purpose and timing of each event at a glance. Avoid long event names or blocks of text that clutter the layout.
- Group events by type or category. Adding filters or tags (if available) helps users navigate events more easily, especially when managing recurring or multi-category listings.
- Choose the right layout for your content volume. Use a list or daily view for a small number of events, and switch to a month or grid layout for high-volume schedules.
- Enable syncing availability across platforms. If your calendar connects to services like Google Calendar, ensure real-time updates are enabled to avoid outdated listings.
- Keep your calendar appearance consistent with your branding. Customize font styles, colors, and backgrounds so the calendar naturally blends into your website’s design rather than standing out as a third-party element.
- Test mobile responsiveness regularly. Make sure the calendar remains easy to use across different screen sizes. This ensures users can interact with your event content smoothly on any device.
- Set event popups or links thoughtfully. Choose whether events open in detail popups or direct users to another page based on your overall user flow and goals.
Following these tips helps create a user-friendly, visually appealing, and easy-to-navigate calendar experience. Let’s now take a look at who can benefit most from using an event calendar on their Squarespace website.
Event Calendar Use Cases
Event calendars can be a powerful addition to any Squarespace website, especially for businesses and organizations that rely on scheduling, audience engagement, and timely updates. Below are examples of how different companies can use calendar integration.
Education 📚
Educational institutions such as schools, colleges, online academies, and training centers can use a calendar to highlight key dates — like admissions deadlines, exam schedules, open houses, or student events. This ensures clarity for both current and prospective students while reducing administrative communication.

Hospitality and Entertainment 🎭
Hotels, event venues, concert organizers, nightclubs, and amusement businesses can use an event calendar to list shows, live music, performances, and seasonal promotions. This not only builds anticipation but also improves ticket conversions and foot traffic.

Wellness and Personal Services 🧘
Gyms, fitness studios, yoga centers, beauty salons, and personal care providers often manage appointment-based services and group events. A calendar widget helps display class schedules, available booking slots, and upcoming workshops to reduce client confusion and improve scheduling flow.

Whether you’re running events, offering services, or managing educational programs, an embedded calendar can simplify your operations and improve the user experience.
Explore 30+ Event Calendar templates
Fixing Common Issues
Even though embedding a calendar widget on your Squarespace website is straightforward, some users may encounter technical or functional issues. Below are common problems and detailed solutions in an easy-to-follow Q&A format.
Why isn’t my calendar widget displaying on the live website?
How do I keep my event listings up to date automatically?
Can I manage events without editing the widget every time?
Why are my time zones incorrect for visitors in other regions?
My events look cluttered — how can I make them easier to read?
By resolving these common issues early on, you’ll ensure your calendar remains reliable, clear, and easy to manage.
Conclusion
Adding an event calendar to your Squarespace website is one of the most effective ways to organize content, enhance user interaction, and keep your audience informed. Whether you’re running an educational platform, managing event schedules, or offering appointment-based services, a calendar widget provides clarity, structure, and improved accessibility across your pages.
Elfsight’s Event Calendar plugin offers a flexible, visually customizable, and easy-to-install solution that works across industries. With a range of templates, real-time syncing, and no-code integration, it simplifies scheduling and transforms how your events are presented online. From first-time creators to experienced web managers, this tool ensures a smooth experience from setup to launch.
Need Help Getting Started?
We hope this guide gave you the clarity you need to confidently embed a calendar on your Squarespace website. If you have questions or want to explore more possibilities, contact us — we’re here to help you succeed. At Elfsight, our goal is to deliver simple, no-code solutions tailored to your business needs.
Join our growing Community to exchange tips, get inspired, and connect with others building powerful websites. Have a feature in mind? Share your ideas by contributing to our Wishlist — we’d love to hear from you!