A Quick Guide on Adding an Announcement Bar in Shopify
An announcement bar is a highly visible banner displayed at the top or bottom of your Shopify store. It’s a powerful tool for sharing essential updates, such as special promotions, shipping offers, or important announcements. By providing key information upfront, Shopify announcement bars help keep visitors informed and engaged.
Benefits of an Announcement Bar
- Highlights urgent information. Ensures important messages are seen immediately.
- Improves customer engagement. Encourages visitors to act on promotions or updates.
- Enhances user experience. Seamlessly integrates into your website without disrupting navigation.
How to Add an Announcement Bar to Your Website: The Simplest Way
Setting up a Shopify announcement bar is simple with Elfsight’s user-friendly widget. Follow these easy steps to create and add your own banner:
- Choose a template right in the intuitive editor. No registration required.
- Personalize your banner with custom text, colors, and interactive features like countdown timers or CTAs.
- Copy the embed code.
- Insert the code in Shopify.
With Elfsight’s intuitive editor, adding an announcement bar to Shopify is quick and hassle-free. Try it now to enhance your store’s communication strategy effortlessly!
Detailed Instructions on How to Add an Announcement Bar to Shopify
Adding a Shopify announcement bar to your store is simple and intuitive, especially with Elfsight’s Announcement Bar widget. Follow these step-by-step instructions to seamlessly integrate it into your Shopify website:
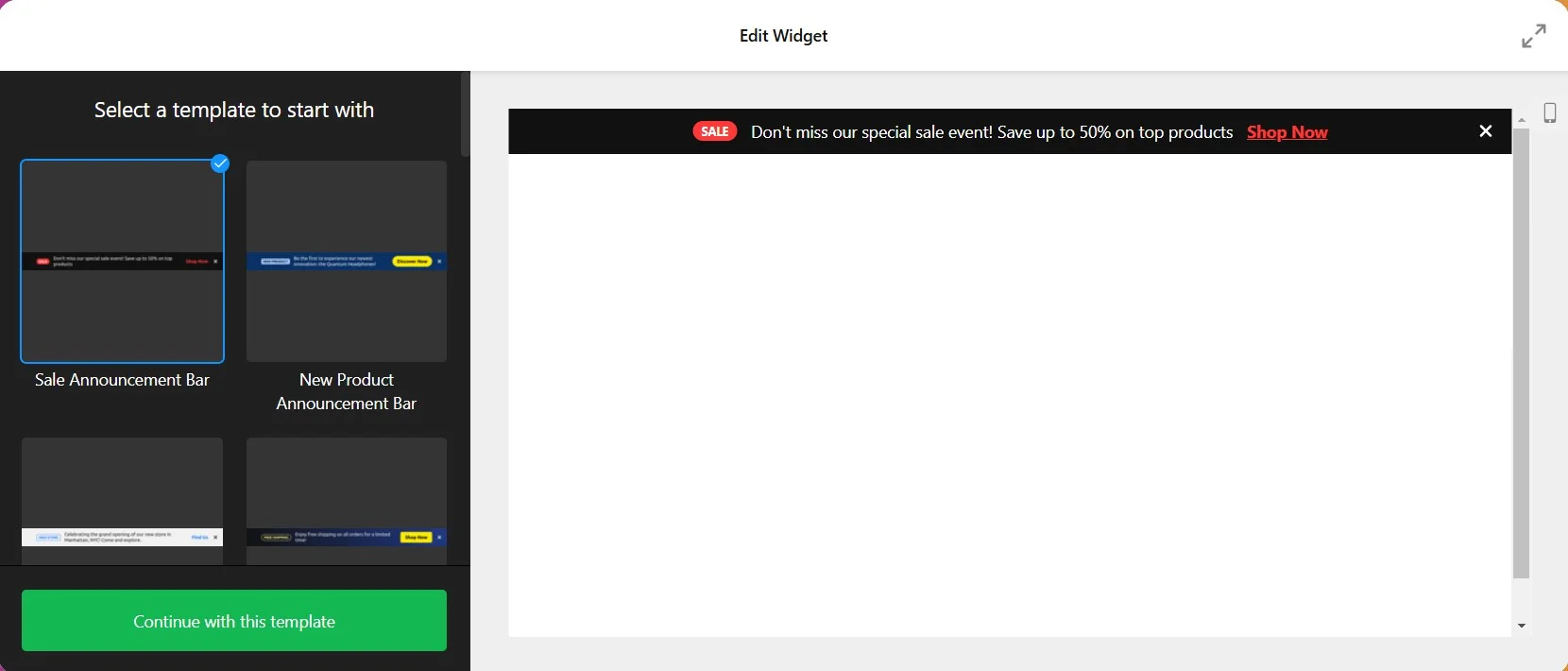
- Select a template.
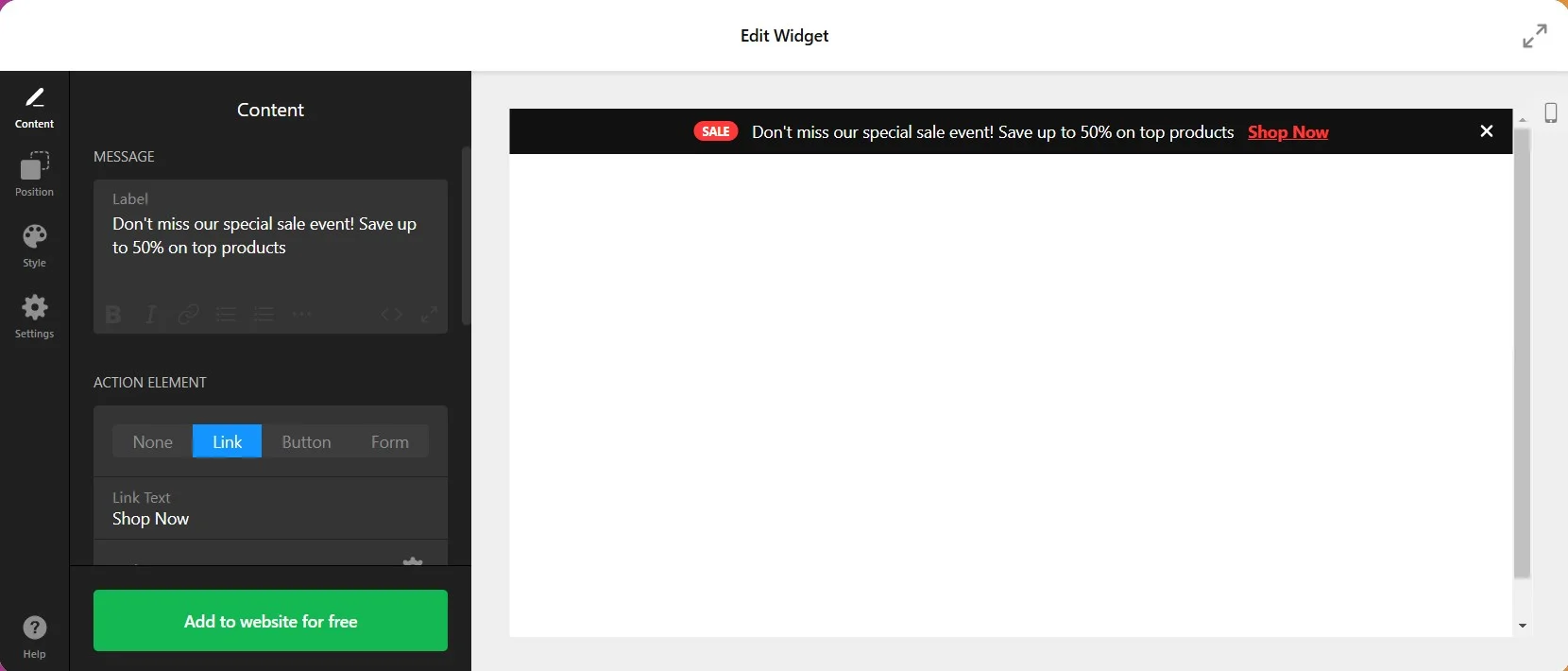
Start by exploring the widget templates in the editor and select the one that suits your needs. Options include banners for sales, new product announcements, free shipping, or time-sensitive offers. - Add content.
Personalize the Shopify announcement banner by adding your message, such as “Free shipping on orders over $50” or “Limited-time sale: 20% off!” You can also include an action button with a call-to-action like “Shop Now” or “Learn More.” - Choose position on the page.
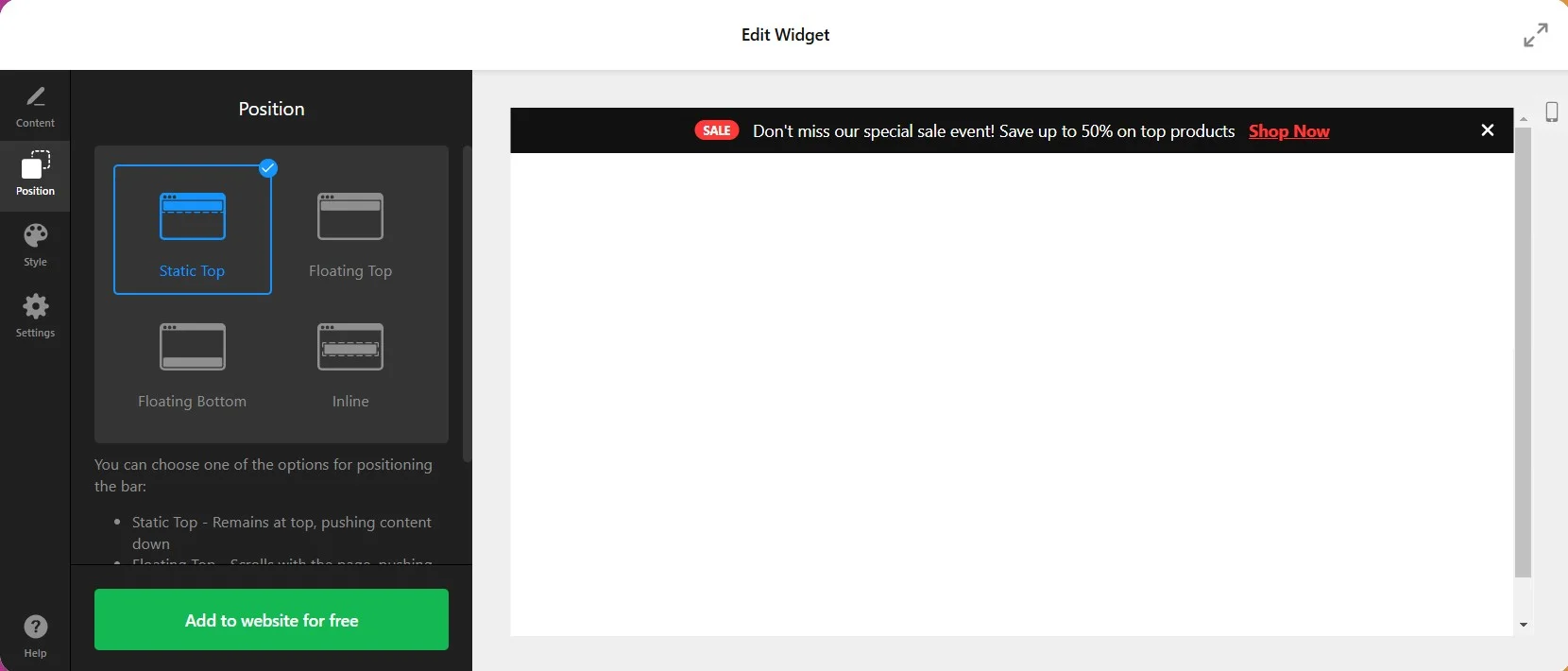
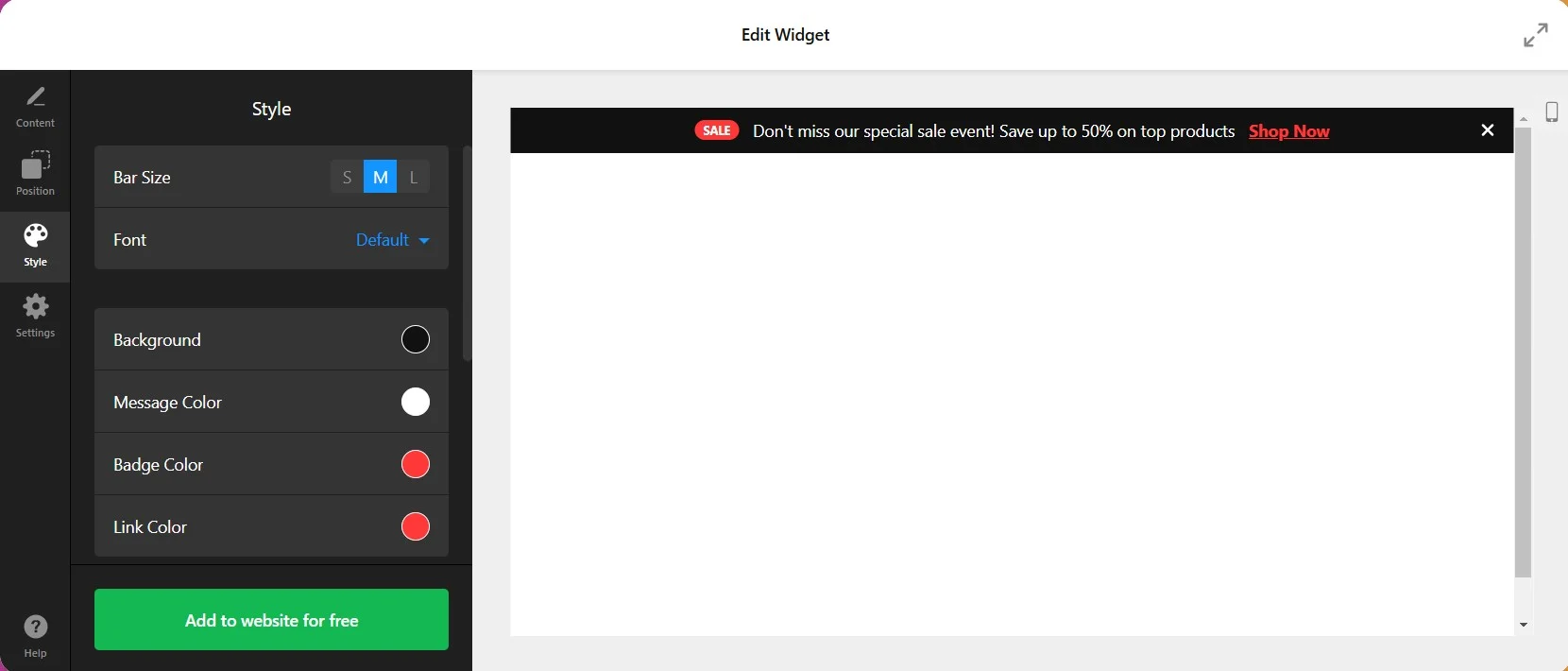
Decide whether you want your Shopify announcement bar to appear at the top, bottom, or as a floating element on your website. Adjust the positioning in the live editor to ensure maximum visibility. - Customize the design.
Match the bar’s design to your brand’s aesthetic by customizing fonts, colors, and button styles. - Adjust visibility settings.
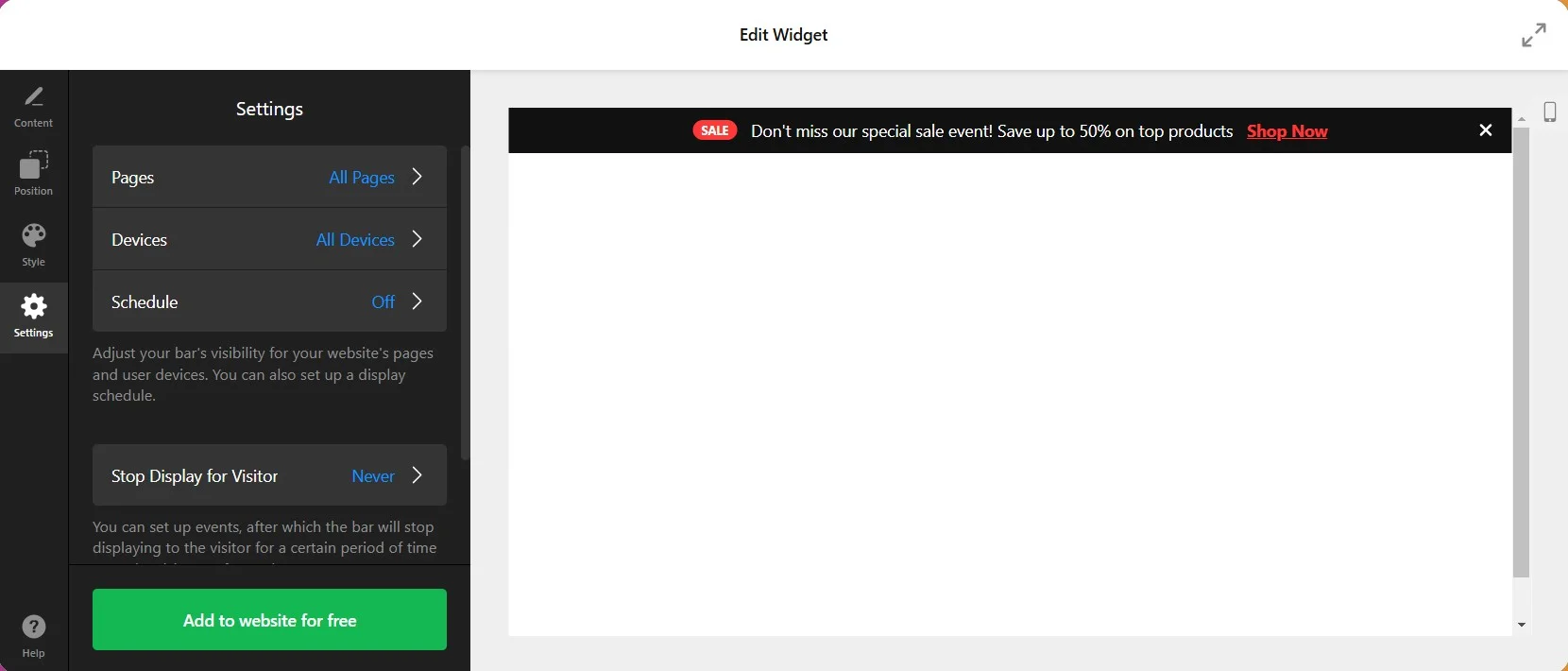
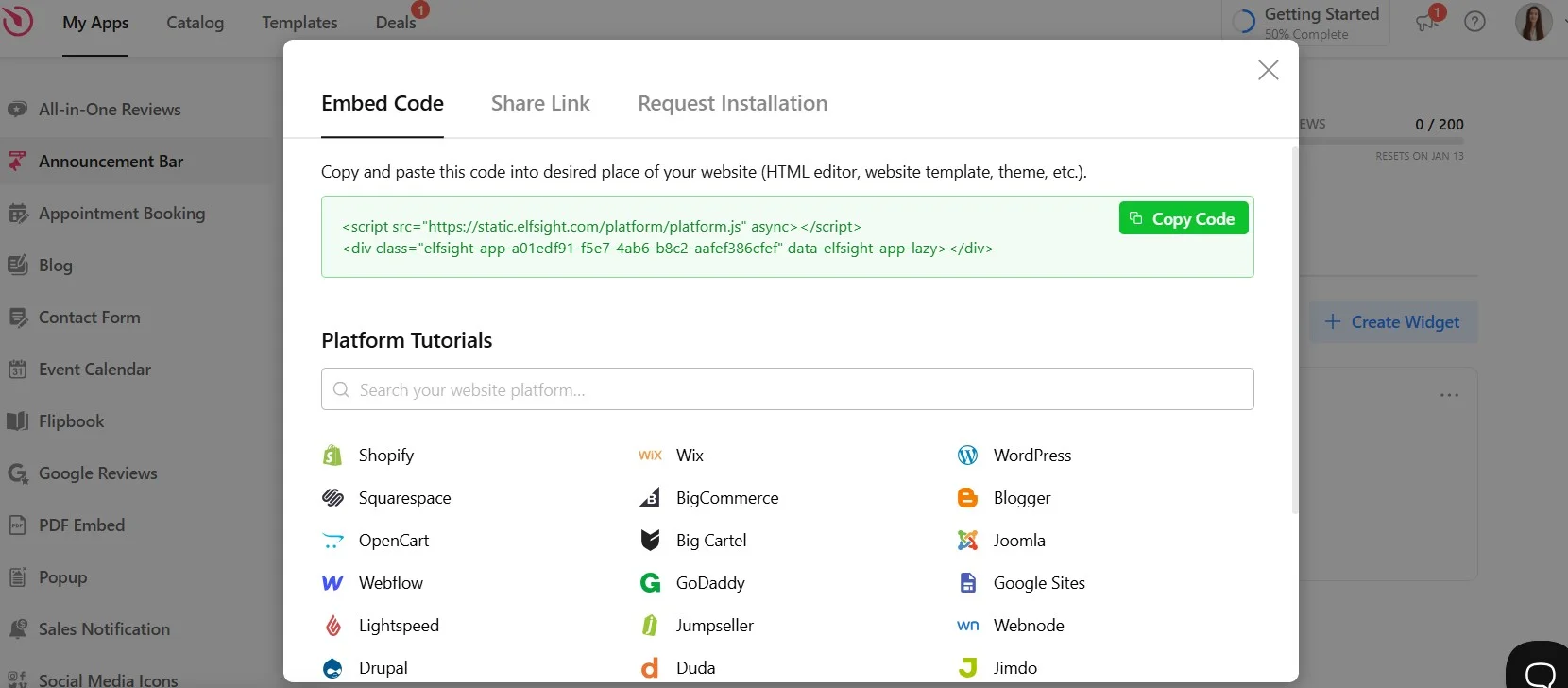
Optimize the bar’s appearance by setting rules for when and where it displays. For instance, you can choose specific pages, user devices (mobile, desktop, or tablet), and even set up language preferences for international visitors. - Get the embed code.
After finalizing the announcement bar design, click the Add to Website button in the widget editor. This generates a unique embed code for your Shopify store. - Embed the code in Shopify. Log in to your Shopify admin panel. Go to Online Store > Themes > Actions > Edit Code. Open the appropriate file (e.g., header.liquid or footer.liquid) and paste the embed code. Save your changes and preview the website to ensure everything is functioning correctly.
- Place the banner on high-traffic pages, such as the homepage or checkout page, for maximum impact.
- Test the bar’s visibility and responsiveness across devices to ensure a seamless user experience.
- Regularly update the content to keep visitors engaged and informed about your latest offers.
By following these steps, you can effortlessly create and add a Shopify announcement bar, ensuring it perfectly aligns with your store’s goals and design.
Start now to enhance your store’s communication strategy! Create a Shopify announcement bar in minutes with Elfsight’s easy-to-use editor!
Features that Bring Value
The Elfsight Announcement Bar Widget is designed to help Shopify store owners effectively communicate with their audience, boost engagement, and drive sales. Here’s a detailed look at its key features:
| Feature | Value |
|---|---|
| Positioning and customization options | Keeps your audience informed and improves brand awareness and loyalty. |
| Noticeable yet non-intrusive messaging | Maintains pleasant navigation for visitors. |
| Sticky or static bars | Boosts audience involvement and keeps customers updated. |
| Compelling action button or link | Encourages customer engagement, leading to higher conversion rates. |
| Brand Personalization | Ensures the announcement bar blends seamlessly with your website’s look. |
| Custom CSS | Allows for creative and precise customization. |
| Pre-Made Templates | Saves time and simplifies the design process. |
| Responsive Design | Guarantees announcements are visible and legible on all devices. |
| No Coding Required | Enables quick setup and adjustments, even for those without technical knowledge. |
These features make Elfsight’s Announcement Bar Widget an essential tool for Shopify store owners who want to enhance their communication, engage their audience, and drive results.
Where to Add Announcement Bar
| Position | ➕ Pros | ➖ Cons |
|---|---|---|
| Top of the Page | – Highly visible as it’s the first thing visitors see. – Perfect for general announcements like discounts or events. – Doesn’t obstruct the main content. | – May get ignored if users scroll past quickly. – Can become visually cluttered if overused. |
| Bottom of the Page | – Less intrusive for users focused on browsing. – Suitable for less urgent announcements or secondary information. | – Can be overlooked, especially by users who don’t scroll to the bottom. |
| Sticky Bar (Visible on Scroll) | – Ensures constant visibility as users navigate the site. – Ideal for time-sensitive announcements like flash sales or limited-time offers. | – May feel intrusive if not styled appropriately. – Could slow down the user experience on slower devices. |
| Homepage Only | – Great for showcasing store-wide updates like shipping delays or seasonal discounts. | – Visitors arriving on other pages may miss the information. |
| Specific Pages (e.g., Product or Checkout Pages) | – Targeted messaging can boost conversion rates (e.g., product-specific discounts or free shipping thresholds). – Adds relevancy by aligning announcements with user intent. | – Limited reach as visitors to other pages won’t see the announcement. |
| Pop-Up Announcement Bar | – Grabs immediate attention. Useful for lead generation or urgent notices. | Can disrupt user experience if overused or poorly timed. |
Use Cases and Ideas for Announcement Bars
An announcement bar is a versatile tool that can enhance your website in countless ways. Below are some of the most popular use cases, along with practical ideas to inspire you. For more creative inspiration, check out Announcement Bar examples to see how other businesses utilize this tool effectively.
- Limited-Time Promotions and Sales
Use an announcement bar to notify visitors about exclusive offers or flash sales. Pair it with a countdown timer widget to create a sense of urgency, encouraging faster decision-making. For instance, “Hurry! 20% off ends in 24 hours” displayed at the top of your homepage can drive significant conversions. - Important Updates and News
Keep your audience informed about crucial updates such as revised business hours, service delays, or website maintenance schedules. An announcement bar ensures the information is easily accessible without disrupting user navigation. - New Product Launches
Boost interest in your latest offerings by highlighting them in the announcement bar. Combine this with recent sales notification popups to display real-time purchases, creating social proof and further promoting the new product. - Lead Generation and Special Offers
Add a compelling offer, such as a free eBook or discount code, in exchange for newsletter sign-ups. A well-placed popup can work alongside the announcement bar to amplify lead generation efforts. - Shipping and Returns Information
Reassure customers by providing quick links to shipping updates or return policies directly on the announcement bar. For example, during the holiday season, a message like “Free shipping on all orders over $50” can motivate purchases. - Seasonal Greetings and Personalization
Make your website feel more welcoming with festive greetings during holidays. Customizing the announcement bar with seasonal colors and messages can help foster a deeper connection with your audience.
When implementing these use cases, remember to tailor the design and messaging of your announcement bar to match your audience’s preferences and your brand’s tone.
FAQ
Will an announcement bar slow down my website?
How to edit the announcement bar in Shopify?
Can I schedule announcements in advance?
How can I track the performance of my announcement bar?
Is it possible to integrate an announcement bar with other marketing tools?
Conclusion
An announcement bar is an invaluable tool for any website, providing a simple yet effective way to communicate essential messages to your audience. Whether you’re promoting a sale, sharing critical updates, or encouraging event participation, this widget helps you engage visitors without disrupting their experience.
Elfsight’s Announcement Bar takes it a step further by offering unmatched customization, seamless integration, and mobile-friendly designs to ensure your message is seen and acted upon. With its user-friendly interface and versatile features, creating an announcement bar tailored to your brand and goals has never been easier.
See how it can help you boost engagement, drive sales, and keep your audience informed effortlessly. Start creating your announcement bar today with the intuitive editor!
Need More Info?
For more tips and tricks on using the announcement bar widget, head to our Help Center. Have a feature idea or want to share feedback? Drop by our Wishlist or join the Elfsight Community to connect with fellow users and experts.