Add Elfsight Popup to Website with Widget
Looking to spice up your website? Discover how you can seamlessly integrate Elfsight Popup to add captivating elements. With the Elfsight Popup, you can effortlessly incorporate engaging content into your website, even without extensive coding knowledge. This Popup maker offers a straightforward solution to showcase visually appealing content, allowing you to captivate and engage your website visitors.
Integrating Instagram videos into your website is a breeze and can be accomplished in just three simple steps. Here’s what you need to do:
- Begin by creating a free account with Elfsight, the leading maker of Popup widgets.
- Select your preferred template and save the Popup.
- Copy the installation code and effortlessly place it in your desired location on the website.
Impressive, isn’t it? But there’s more to explore! You can also unleash the versatility of this Popup maker by trying out the free, interactive online demo. This allows you to experiment with all the features without the need for a sign-up.
Unleash your creativity and elevate your website using Elfsight Popup!
How to Add Elfsight Popup to Your Website’s HTML Code
HTML is a powerful tool for creating web pages and websites to achieve various goals. While building a website may seem simple, incorporating additional elements like a Popup into the HTML code can be a bit challenging. That’s where third-party solutions like Elfsight Popup, the leading Popup maker, come to the rescue. Let’s explore how you can seamlessly add a Popup window to your HTML website code.
Follow these steps to make the Popup work on your HTML site:
- Create and customize your unique Popup widget using the Elfsight Popup configurator. Feel free to add any content you desire, including other HTML elements.
- Once you’ve designed your Popup for your HTML site, save the settings.
- Copy the widget code from the provided box.
- Integrate the copied Popup code into the HTML field of your website.
That’s it! Your Popup is now ready, and all you need to do is verify if it functions correctly on your HTML site. In case you wish to add additional HTML elements to your Popup widget, refer to the following guide:
- Open the Elfsight Popup Configurator and navigate to the HTML section.
- Select the HTML block you want to add to the Popup.
- Add the HTML code of the desired element to the HTML code section, ensuring it will be displayed within your widget.
By following these steps, you can easily incorporate the Elfsight Popup into your website’s HTML code, enhancing user engagement and interactivity.
If you’re looking for a hassle-free way to add a Popup to your WordPress website without dealing with complex documentation and features, consider using the Elfsight plugin.
Follow these steps to integrate the Popup plugin into your WordPress website:
- Log in to your WordPress website and select the page where you want to embed the plugin.
- Navigate to the desired location on the page and click the Plus icon.
- Look for the Code option in the formatting section and click on it.
- Paste the installation code for your Popup plugin in the window that appears.
- To save the changes, click Update.
By following these simple steps, you can easily add a Popup to your WordPress website using the Elfsight plugin. The best part is that you won’t have to worry about manual updates, as the plugin will always stay up-to-date automatically.
Elementor is a popular platform for creating professional WordPress websites, offering a powerful alternative to the classic WordPress editor. Just like WordPress, Elementor allows you to incorporate various add-ons and plugins, including popups. Let’s explore how you can seamlessly embed a Popup into your Elementor website using its robust features.
Adding Popup to Elementor through the WordPress Admin Panel
To integrate a Popup into your Elementor website, follow these steps:
- Log in to your WordPress account.
- Access your website.
- Navigate to the Plugins tab on the left pane.
- Select the Add New sub-tab.
Click the Install now button to install a Popup plugin, and wait for the plugin to download and install.
By following these steps, you can successfully add a Popup plugin to Elementor. Once installed, you can use and configure the plugin according to your requirements. But what if you want to utilize Elfsight’s Popup plugin? Let’s find out how you can achieve that.
Integrating Popup into Elementor with the Elfsight Plugin
Understanding the complexities of the admin panel can be challenging and time-consuming. In such cases, it’s easier to rely on a quick and efficient third-party solution. For instance, you can integrate Elfsight’s Popup plugin into your Elementor website.
- To add Elfsight’s Popup widget to your Elementor website, follow these steps:
- Visit Elfsight Apps and create your customized Popup widget. Save the settings.
- Copy the personal code provided in the box.
- Navigate to the desired location on your Elementor website where you want to display the widget, and paste the copied code.
- Verify the performance of the widget.
That’s it! Your Elementor Popup is now ready to work seamlessly.
WooCommerce, a customizable ecommerce platform based on WordPress, offers users the ability to transform their websites into powerful online stores. With WooCommerce, you can enhance your site’s functionality by incorporating various plugins and extensions. Adding a Popup to your WooCommerce website is a popular choice, providing a versatile solution for online stores.
Adding Popup to WooCommerce through the Account
To embed a Popup on your WooCommerce website, follow these simple steps, similar to the process for WooCommerce and WordPress:
- Download the zip file from your WooCommerce account.
- Access your WordPress admin panel and navigate to the Plugins section.
- Click on the Add new button and upload the Popup plugin using the provided file.
- Select Install now and activate the WooCommerce Popup plugin.
Once the Popup plugin is installed on your WooCommerce website, you can manage it through your WordPress admin panel. Now, let’s explore how to add the Elfsight Popup plugin to your WooCommerce website. This method is ideal for users who prefer a hassle-free setup and may not feel confident dealing with the intricacies of the WordPress admin panel and Elementor.
Implementing Popup in WooCommerce with the Elfsight Widget
Choosing the right Popup for your WooCommerce website can be challenging, especially if you’re new to the process. Consider using the Elfsight Popup plugin designed specifically for WooCommerce. The following steps will guide you on how to add it to your WooCommerce website, allowing you to evaluate this simple yet premium widget and determine if it meets your needs.
Follow these steps to embed the WooCommerce Popup using Elfsight:
- Visit Elfsight Apps, create an account, and begin building your first plugin. Save the customized settings.
- Copy the code provided in the popup after saving your plugin.
- Paste the copied code into the HTML section of your website’s code.
- Start using the Popup and enjoy its functionality.
Adding Elfsight Popup to your WooCommerce website is remarkably easy. You don’t need to seek assistance from an experienced developer. By integrating the Popup widget into your website’s HTML code, you can effortlessly enhance your WooCommerce site with engaging and interactive elements.
Shopify is a leading platform for creating online stores, offering a wide range of apps to enhance your website’s functionality. If you’re looking to elevate the performance of your Shopify website, consider adding a popup app. Let’s explore how you can integrate a popup app into your Shopify store.
Adding Popup to Shopify through the App Store
Follow these steps to add a popup to your Shopify store using the App Store:
- Log in to the Shopify App Store.
- Select the popup app you wish to add to your Shopify store and click on it.
- Access the app listing page and click “Add app”.
- In the Shopify Admin panel, authorize the use of the app by clicking “Install App”.
Once you’ve installed the popup app on your Shopify website, you can manage and view it from the Apps page in your admin panel. It’s worth noting that you can also install apps to your Shopify website using a third-party install link, but this only applies to apps created before December 5, 2019.
Adding Elfsight Popup to Shopify with the App
If you’re facing difficulties configuring a popup app for your Shopify website, consider utilizing the services of third-party developers and opt for the Elfsight Popup app. Let’s explore how effortlessly you can integrate Popup into your Shopify website using Elfsight.
To add Popup to your Shopify store, follow these steps:
- Begin by launching a free demo at Elfsight Apps, where you can customize and build your popup to seamlessly blend with your website’s design. Save your customized settings.
- Copy the unique code that appears in the popup after clicking “Save”.
- Embed the copied code into the desired location on your website.
- Visit your Shopify website to see how the popup functions.
That’s it! You won’t need to manually update the app, as you’ll always have the latest version of the popup. In case you encounter any difficulties with your Shopify Popup, the friendly support team is available to assist you. Also, this articles describes the aspects of adding popups to Shopify.
The Incredible Capabilities of Elfsight Popup for Your Website
When it comes to adding a captivating Popup to your website, the Elfsight Popup plugin offers a plethora of powerful features that will elevate your online presence. With its seamless integration process, you can effortlessly embed this plugin into your website and unlock a world of exceptional functionalities. Let’s explore the key features that make Elfsight Popup the perfect choice for your website.
| Feature | Description |
| User-Friendly Interface | Elfsight Popup boasts a user-friendly interface, making it easy for even non-technical users to customize and configure their popups. You don’t need any coding expertise to create stunning popups that engage and captivate your visitors. |
| Versatile Design Options | With Elfsight Popup, you have access to a wide range of design options to match your website’s aesthetics. Choose from various templates, fonts, colors, and animations to create visually appealing popups that align with your brand identity. |
| Advanced Targeting Options | Targeting specific audience segments is made simple with Elfsight Popup. You can set custom triggers, such as exit intent, scroll depth, or time delay, to ensure your popups appear at the right moment to maximize conversions. |
| Integration with WordPress and Elementor | Elfsight Popup seamlessly integrates with WordPress and Elementor, two popular platforms for website creation. Whether you’re using WordPress or building your site with Elementor, this plugin works harmoniously with your existing setup. |
| Analytics and Reporting | Gain valuable insights into the performance of your popups with Elfsight’s comprehensive analytics and reporting features. Track important metrics like impressions, clicks, and conversion rates to optimize your popup campaigns. |
Elfsight Popup for Website Customization
Discover the versatility of Elfsight Popup for enhancing your website. With Elfsight Popup, you can easily add stunning popups to any platform, including WordPress, Webflow, HTML, Magento, and more. This powerful plugin empowers you to create engaging and visually appealing popups that captivate your visitors and boost conversions.
Unlock a world of possibilities with Elfsight Popup. With its user-friendly interface, even non-technical users can customize and configure popups without any coding expertise. Choose from a wide range of design options, including templates, fonts, colors, and animations, to align the popups with your website’s aesthetics and brand identity.
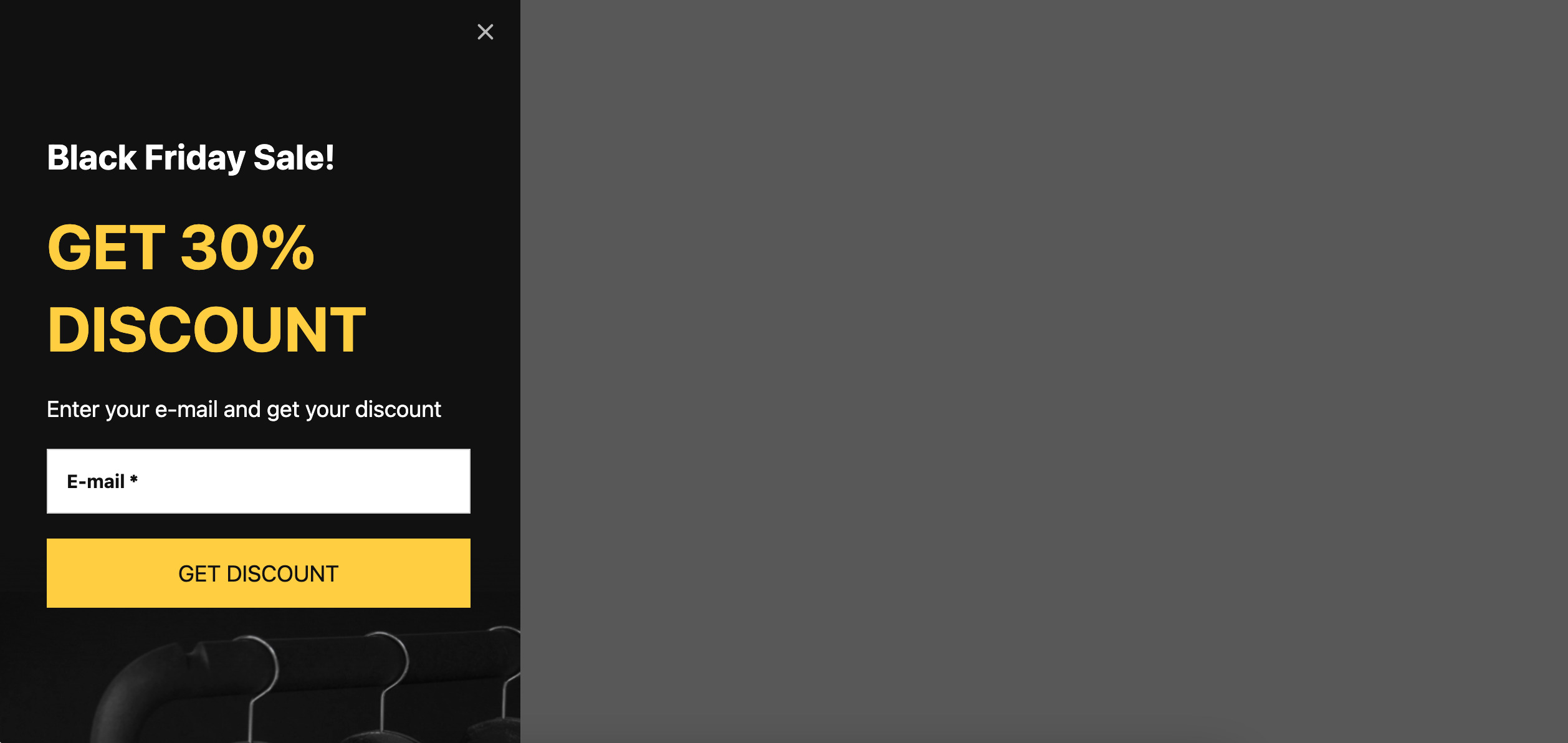
Popup template 1: Black Friday

What could be more splendid than the globe’s most renowned and lucrative discount day? Undoubtedly, an eye-catching popup that embellishes your website and heightens the enjoyment of the sale. Emerging as a panel gliding from left to right across the screen, adorned in vivid contrasting hues and oversized text, it seizes the attention of all. Moreover, it enables you to gather individuals’ email addresses for future contact.
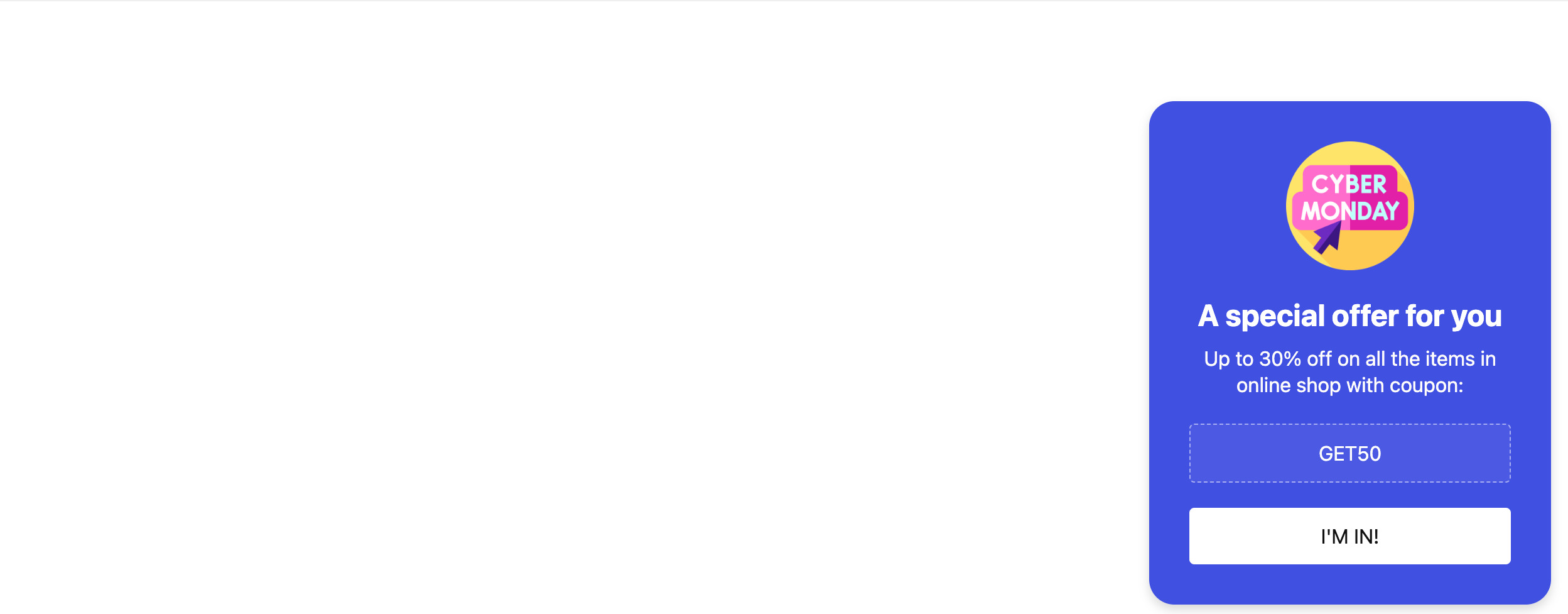
Popup template 2: Cyber Monday

Year after year, people worldwide splurge over 9 billion dollars during… Cyber Monday! The primary rationale behind this extravagant spending is that Cyber Monday follows Black Friday, and those who missed out join forces with those who managed to stock up. This unassuming yet radiant popup window materializes in the lower right corner of users’ screens, reminding them of their last opportunity to procure presents before Christmas. Incorporate a coupon code and an irresistible call-to-action, and watch the orders pour in!
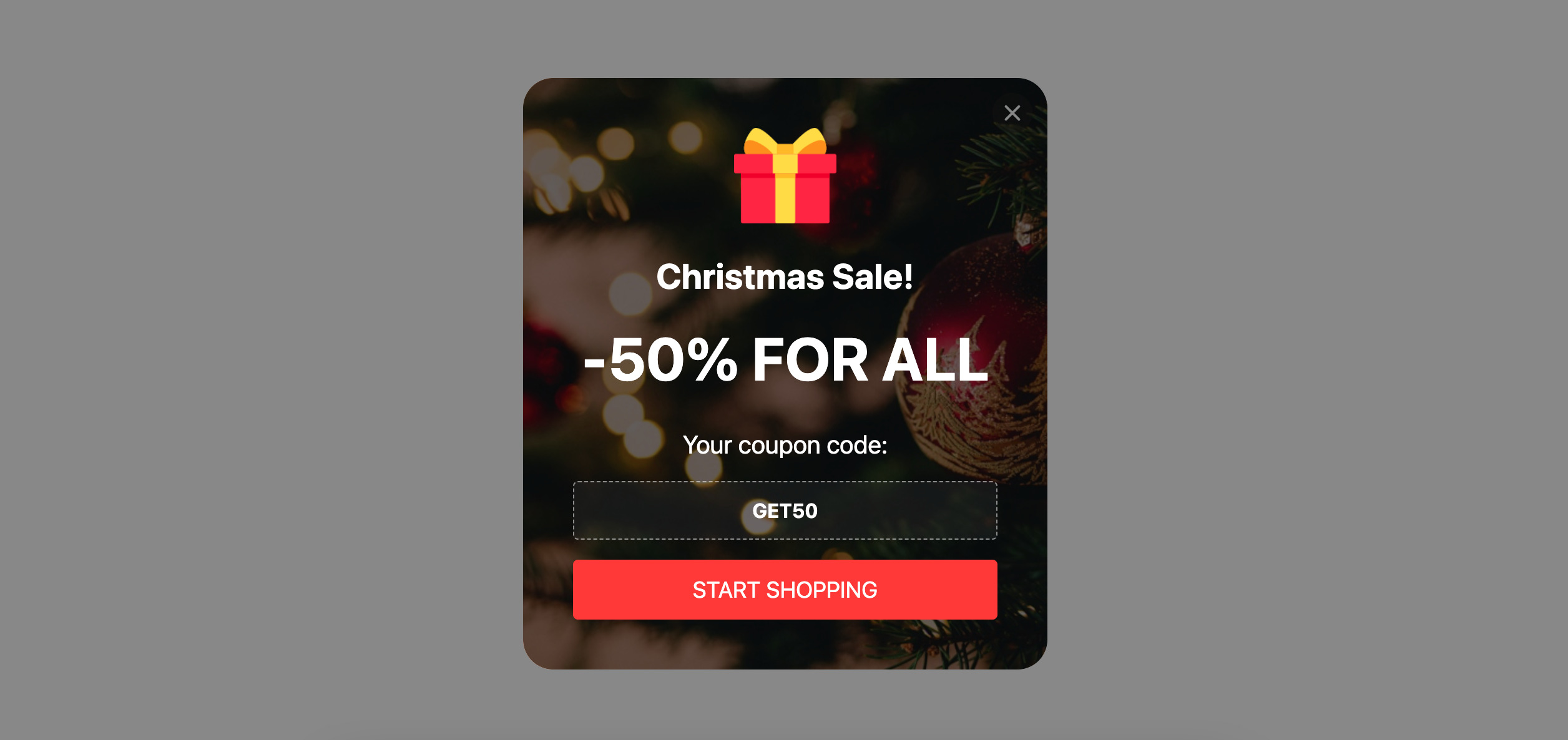
Popup template 3: Christmas Sale

This Yuletide-themed popup constitutes the epitome of promoting your seasonal sale. Not only does it serve as a captivating advertisement, but it also facilitates the redemption of discount coupons—simply click to copy. The red CTA button is linked to the sale page, seamlessly transporting users there. Moreover, you have the option to select from 6 popup triggers to ensure its appearance at the opportune moment.
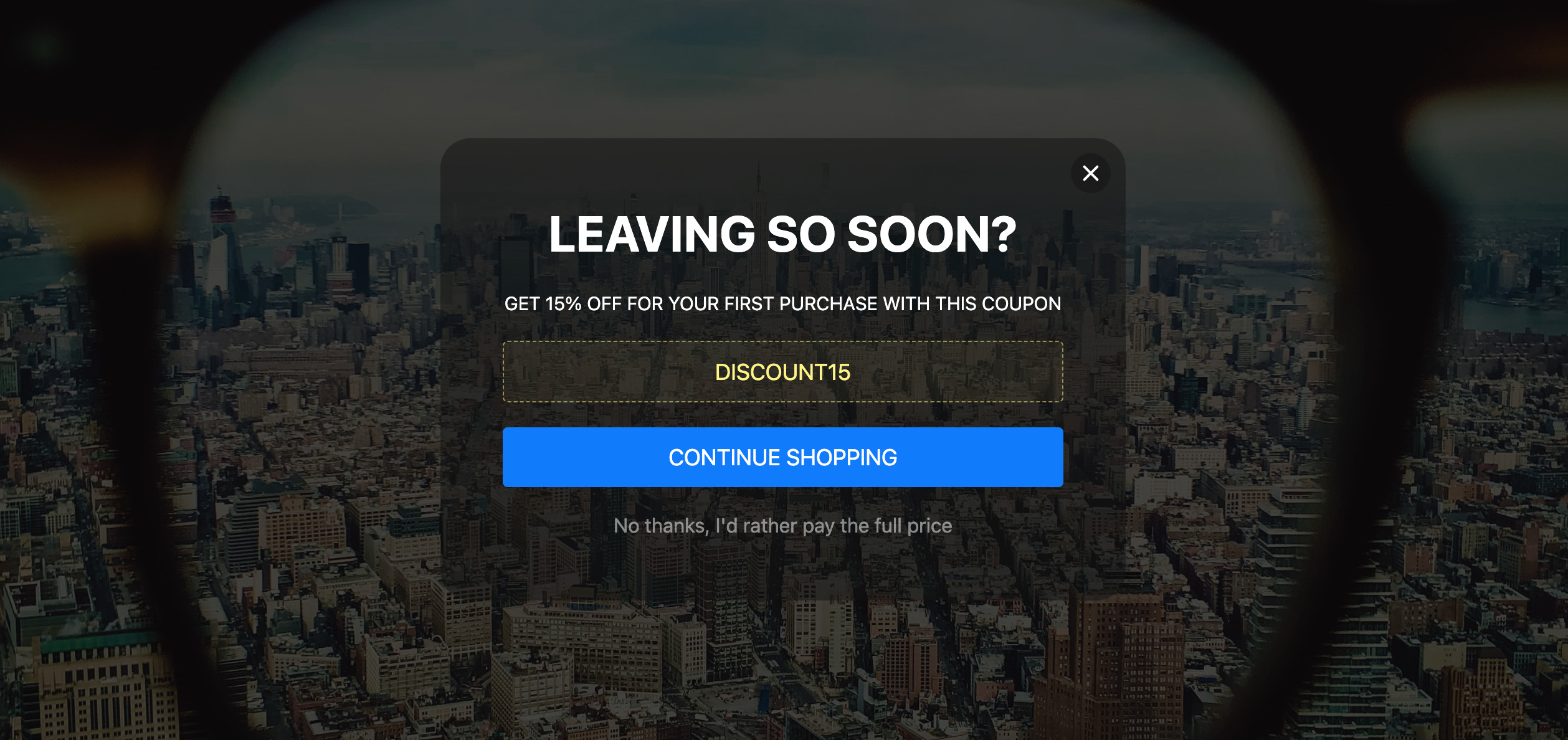
Popup template 4: Exit Intent

This popup engulfs the entire page, leaving users with no alternative but to engage. This effect is achieved through the widget’s responsive size, which dynamically fills any available space when set to autosize. A custom image can be loaded as the overlay’s background, with all elements centered for visual harmony. The Popup widget materializes as users prepare to depart the page, their cursor inching towards the close button. Additionally, you can opt for alternative triggers to entice visitors with the widget.
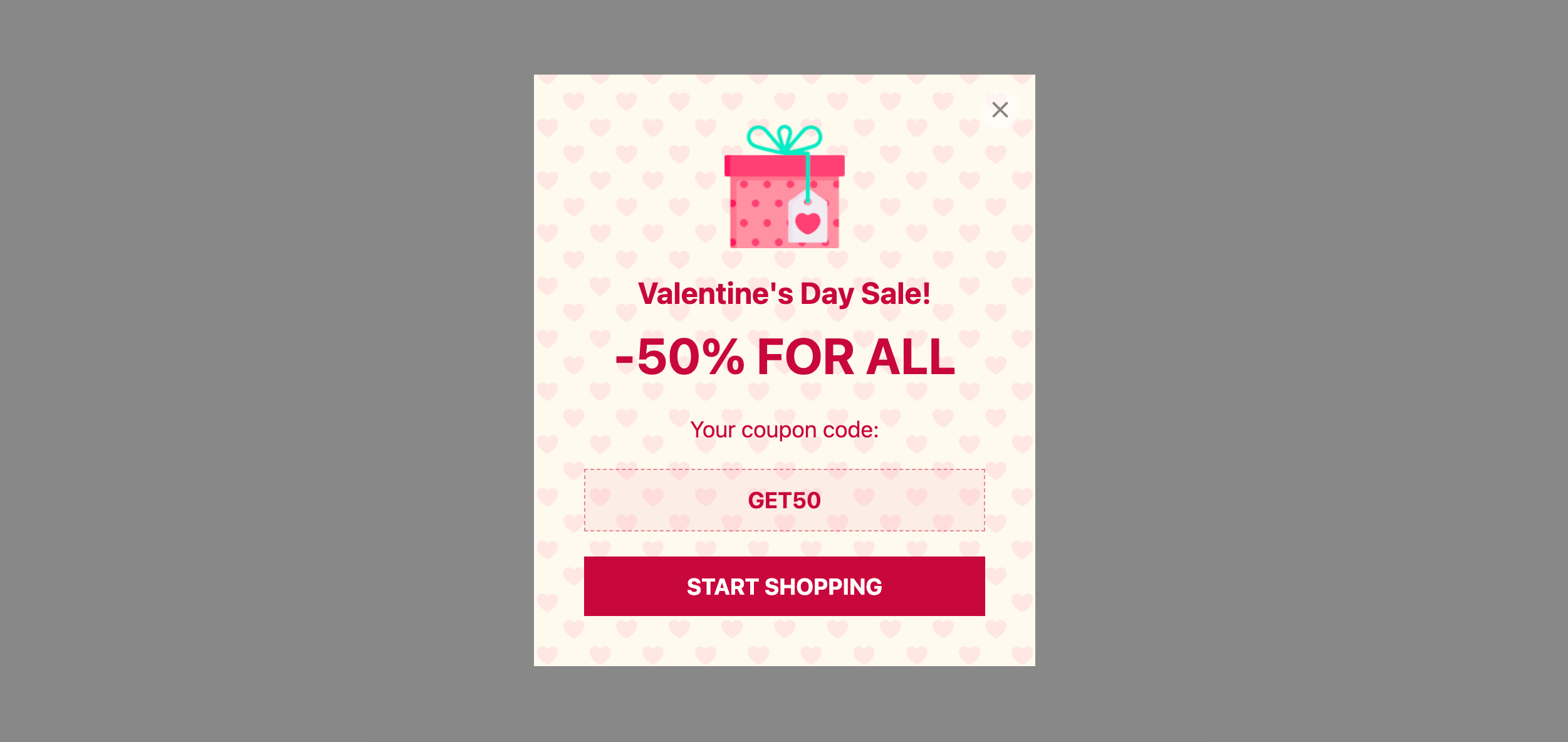
Popup template 5: Valentine’s Day

Even concise messages can thrive with a simple design. When the client expresses interest in your offering, extravagant illustrations and imaginative verbiage can be rendered unnecessary. Succinctly describe your offer, embellish the popup window with a couple of modest details, and voila! Your Popup widget stands primed to convert. Remember, piquing curiosity is paramount, and this variant perfectly accomplishes that goal!
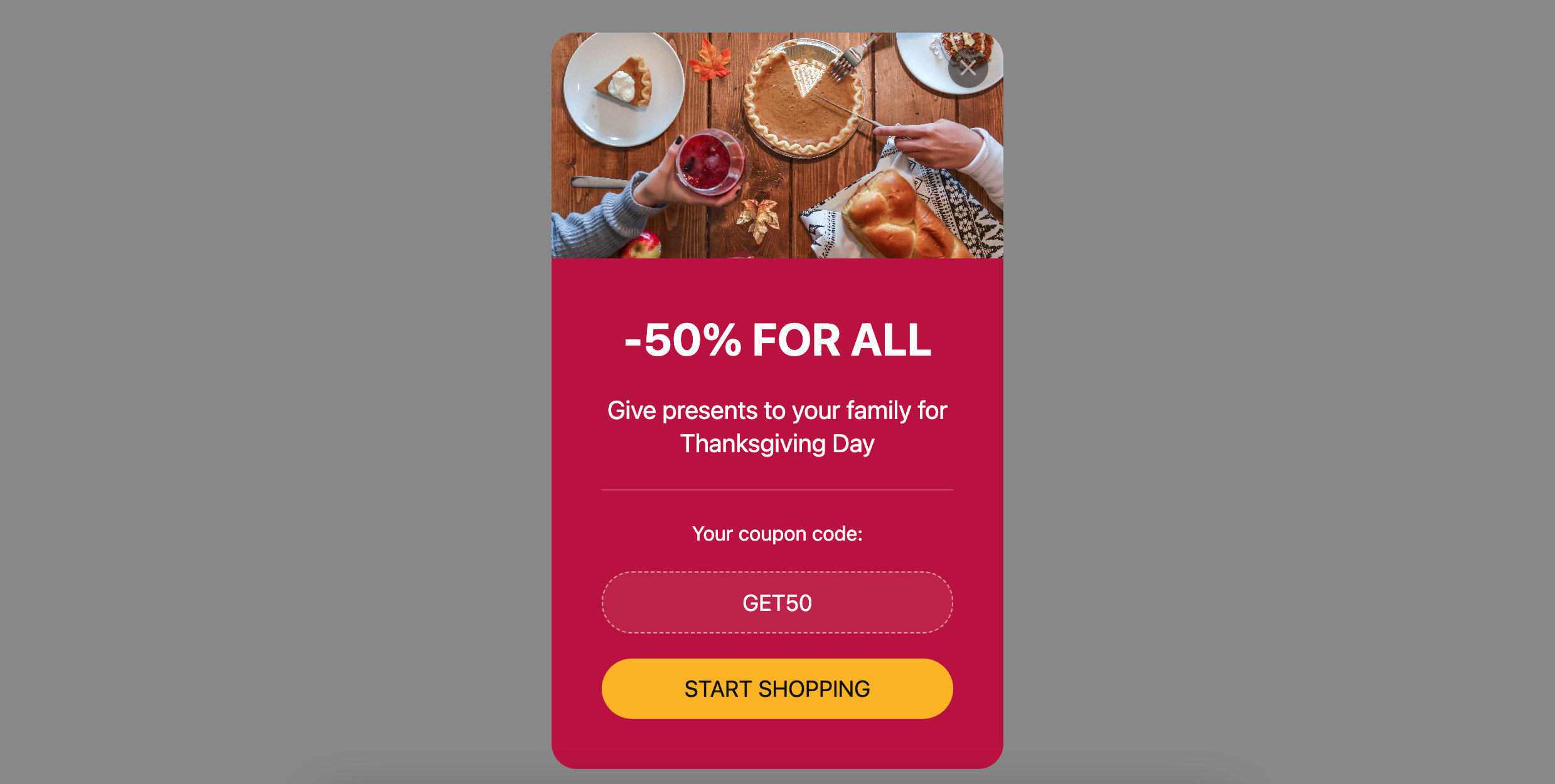
Popup template 6: Thanksgiving Day

Here is another incarnation of a functional and captivating popup. It enables you to add a versatile box to your website that seamlessly harmonizes with your design. ‘Tis the season to bestow gifts upon customers. Notify site visitors of ongoing promotions and discounts using a popup, employ a recognizable image, and integrate the installation code into your HTML.
FAQ
What is Elfsight Popup and how does it work?
Elfsight Popup is a versatile tool developed by Elfsight, the leading maker of website widgets and plugins. It enables you to create visually appealing and engaging popups for your website. With its user-friendly interface, even non-technical users can easily customize and configure their popups. You can choose from a variety of templates, fonts, colors, and animations to match your website’s aesthetics. Elfsight Popup works by providing you with a code snippet that you can conveniently copy and paste into your website’s HTML.
Can I use Elfsight Popup on any website platform?
Absolutely! Elfsight Popup is designed to be compatible with any website platform. Whether you have a WordPress site, an HTML website, or a website built with platforms like Magento or Elementor, you can seamlessly embed Elfsight Popup into your site. Its versatility allows you to enhance your website’s user experience with captivating popups, regardless of the platform you use.
Is Elfsight Popup a free tool?
Elfsight Popup offers a range of plans to cater to different needs. They have a free plan that provides basic features, allowing you to get started without any cost. However, if you require advanced functionalities and additional customization options, Elfsight Popup also offers premium plans at affordable prices. The free plan is an excellent choice for small websites or those on a tight budget, while upgrading to a premium plan unlocks more possibilities to create highly customized and effective popups.
Can I integrate Elfsight Popup with WordPress?
Yes, Elfsight Popup provides seamless integration with WordPress. You can easily install the Elfsight Popup plugin from the WordPress repository and activate it on your website. Once activated, you can conveniently create and customize popups directly from your WordPress dashboard. This integration is a convenient solution for WordPress users who want to add engaging popups to their websites without any hassle.
Does Elfsight Popup work with Elementor?
Absolutely! Elfsight Popup is fully compatible with Elementor, a popular page builder for WordPress. By utilizing the dedicated Elementor widget provided by Elfsight, you can effortlessly integrate Elfsight Popup with Elementor. This integration empowers you to create stunning popups using Elementor’s intuitive drag-and-drop interface. You have the freedom to customize the popups to match your website’s design seamlessly, enhancing the overall visual appeal and user experience.
Can I create multiple popups with Elfsight Popup?
Definitely! Elfsight Popup allows you to create and manage multiple popups simultaneously. This feature is particularly beneficial if you have different audience segments or want to promote various offers on your website. You can easily customize each popup’s appearance, behavior, and targeting options to maximize their effectiveness and engage your visitors effectively. With Elfsight Popup, you have the flexibility to create and display multiple popups tailored to your specific needs.
How can I make my popups appear at the right moment?
Elfsight Popup provides advanced targeting options to ensure your popups appear at the perfect moment. You can set custom triggers such as exit intent, scroll depth, or time delay to determine when your popups should be displayed. These triggers allow you to capture your visitors’ attention when they are most likely to engage, increasing the likelihood of conversions. By leveraging the precise timing of your popups, you can create a more personalized and engaging experience for your website visitors.
Can I track the performance of my popups with Elfsight Popup?
Absolutely! Elfsight Popup offers comprehensive analytics and reporting features to help you track the performance of your popups. You can monitor important metrics such as impressions, clicks, and conversion rates to gain valuable insights into the effectiveness of your popup campaigns. This data enables you to optimize your popups and improve their impact on your website’s goals. With Elfsight Popup, you have the tools to analyze and refine your popup strategy for better results.
Are there any limitations to using Elfsight Popup for free?
While the free version of Elfsight Popup provides basic features to get you started, there may be certain limitations compared to the premium plans. These limitations could include restrictions on customization options, the number of popups you can create, or access to advanced features. However, the free version still offers a valuable starting point to enhance your website with engaging popups and explore the capabilities of Elfsight Popup. If you require more advanced functionalities, upgrading to a premium plan unlocks additional possibilities for customization and optimization.
How can I get started with Elfsight Popup?
To get started with Elfsight Popup, simply visit their website and sign up for an account. Once you have created an account, you can explore the features and functionalities of Elfsight Popup. The user-friendly interface and intuitive design make it easy for beginners and experienced website makers alike to create and customize captivating popups. From the Elfsight Popup dashboard, you can generate the code snippet to embed the popups into your website. The provided instructions will guide you through the process, ensuring a seamless integration of Elfsight Popup into your website for enhanced user engagement.