About Elfsight Banner App for Shopify
Amidst the vast array of plugins available for different platforms, Elfsight has developed an outstanding Banner Widget tailored for your Shopify website, injecting vibrant banner features into its functionalities. This widget is designed to elevate your audience’s interaction by seamlessly embedding striking banners on your site. These dynamic banners entice visitors to explore, engage, and seize the opportunities presented.
The Elfsight Banner Widget for Shopify is not just a cost-free solution, but also incredibly user-friendly. You don’t require advanced IT skills to implement it and smoothly integrate the finalized banners into your Shopify pages. To add this widget to your website, simply follow these straightforward steps:
- Integrate: Begin by acquiring the Elfsight Banner Widget directly from our website.
- Customize: Access your Shopify dashboard and identify the perfect location on your web page to display the banner widget. Craft an enticing layout using Shopify’s intuitive customization options.
- Add: It’s a breeze! Copy the provided code snippet from Elfsight.
- Experience: Preview your creation, and once satisfied, hit the publish button to let your Shopify website come to life with these eye-catching banners.
Enhance your Shopify site with a banner app and witness increased engagement!
Features of the Elfsight Banner Widget
Elfsight Banner widget is a dynamic addition designed to infuse your e-commerce website with more engaging, interactive features. This plugin goes beyond mere decoration; it invites your Shopify site visitors into an immersive experience right from the header of your page. Seamlessly integrate this banner into your Shopify platform, and watch your product pages come alive, fostering a sense of inclusion and appreciation among your clientele.
The Elfsight Banner widget is not just a tool to beautify your website; it’s a comprehensive package that comes with detailed tutorials and the necessary code snippets for effortless embedding. This plugin is available at no cost, aiming to enrich your Shopify site’s interactive potential without additional expense. By incorporating this banner plugin into your Shopify store, you add a layer of connectivity with your audience, refine their browsing experience, and position your brand for increased conversions.
| Dynamic Display with Elfsight Banner Widget for Shopify |
|
| Adaptive Banner Placement for Your Shopify Store |
|
| User-Friendly Configuration with Elfsight Banner Widget for Shopify |
|
| Stylized Aesthetics for Your Shopify Banner |
|
How to Add the Elfsight Banner Widget on Your Shopify Website
Incorporating the Elfsight Banner widget into your Shopify website is a simple task that can be performed by any individual with fundamental web navigation skills. With an intuitive online editor, you can effortlessly craft a banner that aligns with your Shopify specifications and boosts your website’s visual appeal. To begin, just follow these detailed instructions:
- Sign up for Elfsight services to gain access to the Banner widget.
- Launch the editor to commence tailoring your bespoke banner.
- Adjust the banner to fit your brand’s style. Remember to save your changes.
- Select “Add to Website” and copy the installation code that appears.
- Navigate to your Shopify admin panel and embed the code in the appropriate header or footer section.
Using this straightforward method, you can boost interactivity and propel your Shopify website to greater prominence. Next, let’s delve into the actions you’ll need to execute to upgrade your website with the Elfsight Banner widget for a more dynamic and visually compelling experience.
You possess the ability to embed banner widgets on certain Shopify pages, like the main page, product pages, or specific areas of your e-commerce site, configuring banners for each section as needed. Here are straightforward instructions to assist you in this endeavor:
- Go to your website’s design editor and proceed to the online store segment, then select “Customize.”
- Incorporate the “Custom Content” block into your homepage. (The editor typically defaults to the homepage, but you can select another page using the drop-down menu.)
- From the sidebar, choose “Sections” and opt to “Add new section.”
- Assign a name to the section, after which a customization editor will be available.
- Embed the Elfsight Banner widget’s code into this editor and secure the modifications within your Shopify admin area.
Adhering to these guidelines will allow you to easily integrate Elfsight Banner widgets into specific pages on your Shopify website, fostering a dynamic and captivating experience for your users.
Follow these clear instructions to smoothly integrate the Elfsight Banner widget into your preferred Shopify template:
- Log into your Shopify account and choose the store you wish to enhance with the banner widget.
- Go to Actions → Edit Code to bring up the theme’s code editor.
- In the Layout directory, locate and edit the theme.liquid file.
- Paste the Elfsight Banner widget installation code just before the closing header tag.
- After saving your modifications, the banner widget will be live on your Shopify website.
By implementing these steps, you can effortlessly incorporate the Elfsight Banner widget, providing a visually striking banner feature that facilitates enhanced engagement with your customers on your Shopify online store.
To enrich the interactive quality of each product page on your Shopify website, here are the easy-to-follow steps to flawlessly add the Elfsight Banner widget:
- Sign in to your Shopify admin to get into the backend of your Shopify website.
- Go to the “Online Store” section and choose Actions → Edit Code.
- Access the design template linked to your product pages.
- In the template, navigate to Sections → Product Template File. (For Shopify Store 2.0 users, select the main-product.liquid file instead.)
- Decide on the optimal location within the template to display the Elfsight Banner widget.
- Embed the widget installation code at this spot and apply the changes.
Well done! You’ve now adeptly added an inviting banner feature to every product page on your Shopify website with the Elfsight Banner widget.
Beyond the core areas of your Shopify website, you can now enhance each product page with Elfsight Banner widgets, boosting immediate engagement and driving more interactions.
Here’s how to do it:
- Log in to your Shopify website backend and head to the online store segment. Choose “Actions” followed by “Edit Code.”
- For older Shopify versions, seek out the product.liquid file, or if you’re on Shopify 2.0, look for the main-product.liquid file within the Sections directory.
- To place the Elfsight Banner widget, input the provided code in the section where you want the banner to appear. Remember to commit your changes.
- After saving, proceed to the online store and click “Customize.”
- Use the top dropdown menu to specify the Shopify product pages for the Elfsight Banner widget script.
- Depending on your Shopify theme, you might see product details or need to go to the Product Pages directory.
- There, select “Add block” at the end of the menu and introduce an Elfsight widget block.
- Configure the Elfsight widget block, pick the specific Shopify product, and embed the Banner widget script into the chosen spot.
- Save your adjustments with the “Save” option at the top right corner of the shop.
Should any issues arise, our customer support team is ready to help you integrate the Elfsight Banner widget into your Shopify website, completely free of charge.
Examples of Elfsight Banner Widget for Shopify
Now, let’s delve into the vast array of customization choices offered by the Elfsight Banner widget. These examples will demonstrate the limitless ways to personalize your banners, ensuring they integrate flawlessly with your website’s design. Whether you manage a personal blog or a bustling Shopify storefront, these samples will spark your creativity and enhance the user experience with visually appealing banners.
Example 1. Minimalist Banner Design

Immerse your visitors in a calming shopping experience with a minimalist banner that encapsulates the essence of your brand. Picture a peaceful background image that exudes tranquility, paired with a clear, inviting call-to-action (CTA) button that spotlights an alluring discount or promotion. The banner’s design is intentionally streamlined, merging seamlessly into the Shopify website’s fabric without causing distraction. Its purpose is singular – to guide visitors gently towards your latest deal or announcement with the promise of value, making it an elegant and understated centerpiece of your marketing efforts.
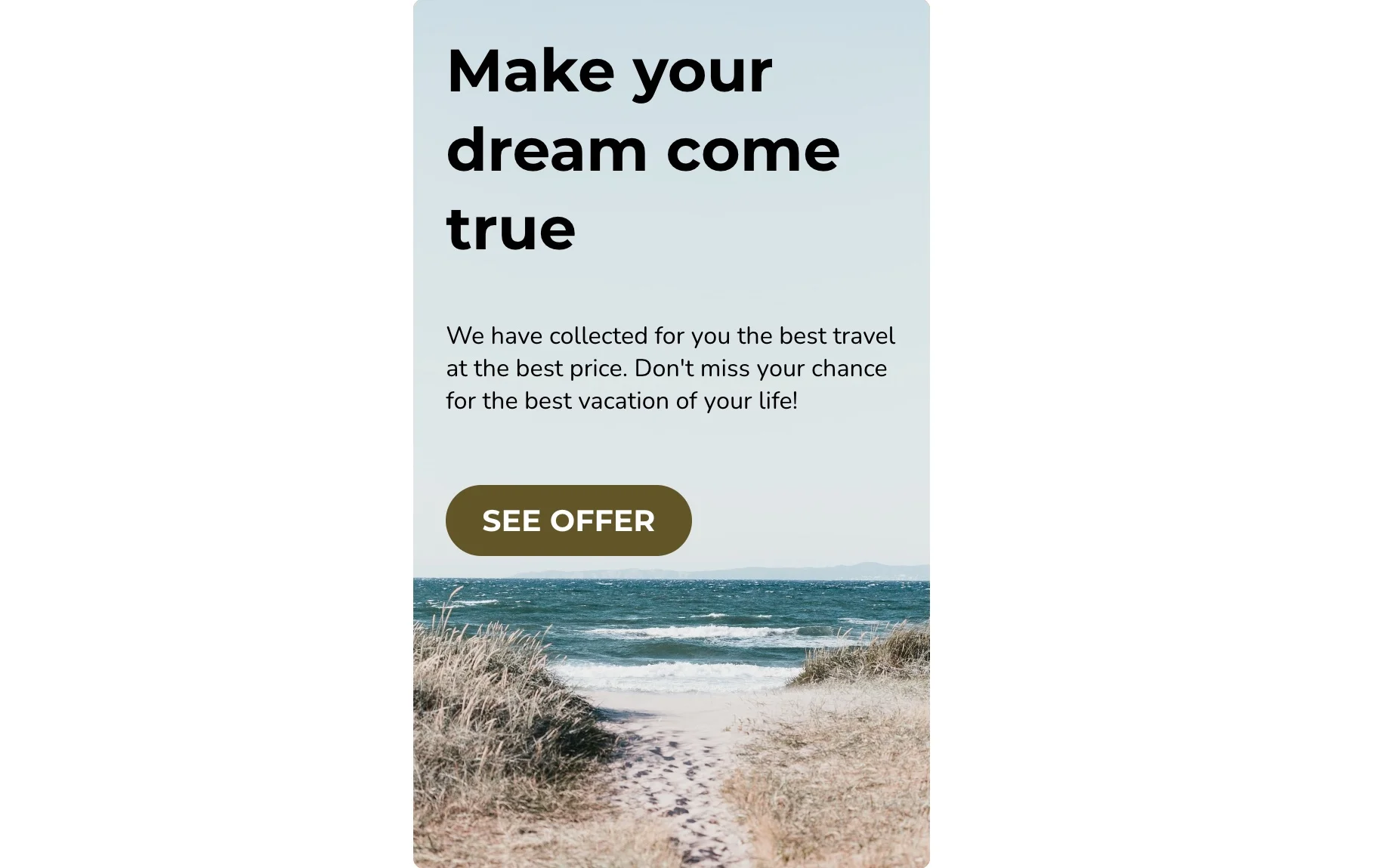
Example 2. Sidebar Vertical Banner

Transform your Shopify site’s sidebar into a powerful promotional tool with a vertical banner that is as visually compelling as it is effective. Envision a banner adorned with a stunning background image that demands attention, serving as the perfect vessel to broadcast exclusive offers or seasonal sales. This banner isn’t just a decoration; it’s a strategic asset, carefully crafted to catch the eye of your customers and entice them as they browse. It’s a silent salesman, standing tall in the margins of your site, ready to convert interest into action.
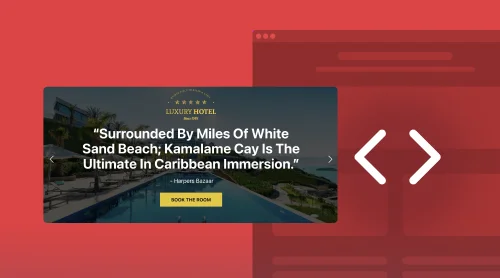
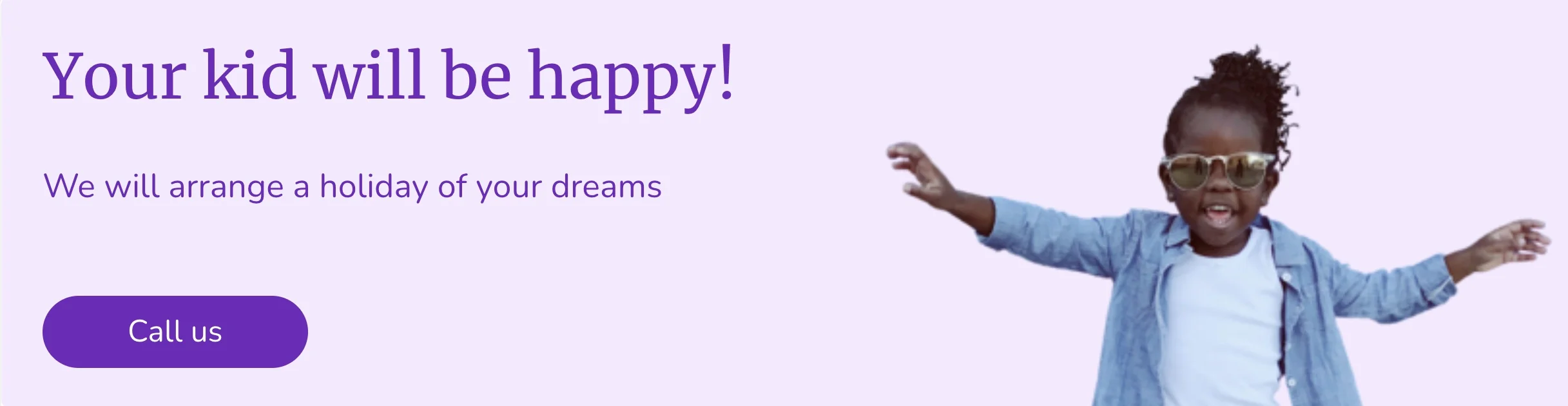
Example 3. Banner with Right-Aligned Image

Elevate your Shopify website’s design by introducing a banner with a right-aligned image that breaks conventional layout norms. This banner style commands attention with its unique placement, creating a visual hook that draws the eye naturally from left to right, culminating in a vibrant CTA button. The strategic use of contrasting colors and text not only highlights the banner’s key message but also integrates it smoothly into the overall site design, providing a refreshing twist to the user’s browsing experience.
Example 4. Informative Webinar Banner

Make your Shopify site a hub for knowledge and community by featuring a banner that effectively advertises your upcoming webinar. This banner serves as a comprehensive yet concise information panel, presenting all the crucial details of your event in an easily digestible format. It’s not just about announcing the webinar; it’s about creating a compelling invitation that resonates with the audience’s desire to learn and connect. Through this banner, you’re not just informing — you’re inspiring potential attendees to become active participants in your brand’s educational offerings.
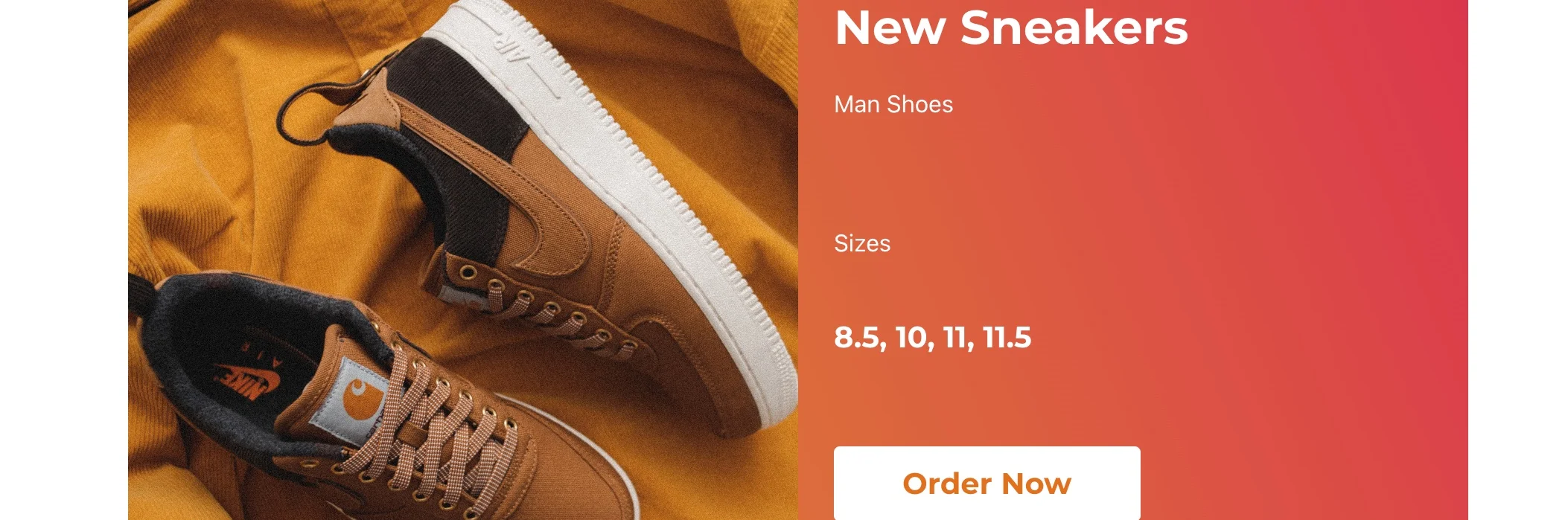
Example 5. Product Highlight Banner

Captivate potential customers on your Shopify website with a product highlight banner that stands out for its stylish gradient background and sharp imagery. The banner not only showcases your products in the best light but also includes succinct descriptions and clear indications of size availability. It acts as a swift yet effective call to action, leading customers directly to your hottest items and newest releases. The combination of striking visuals and informative content ensures that the banner not only catches the eye but also provides all the necessary details to facilitate a quick and easy purchase.
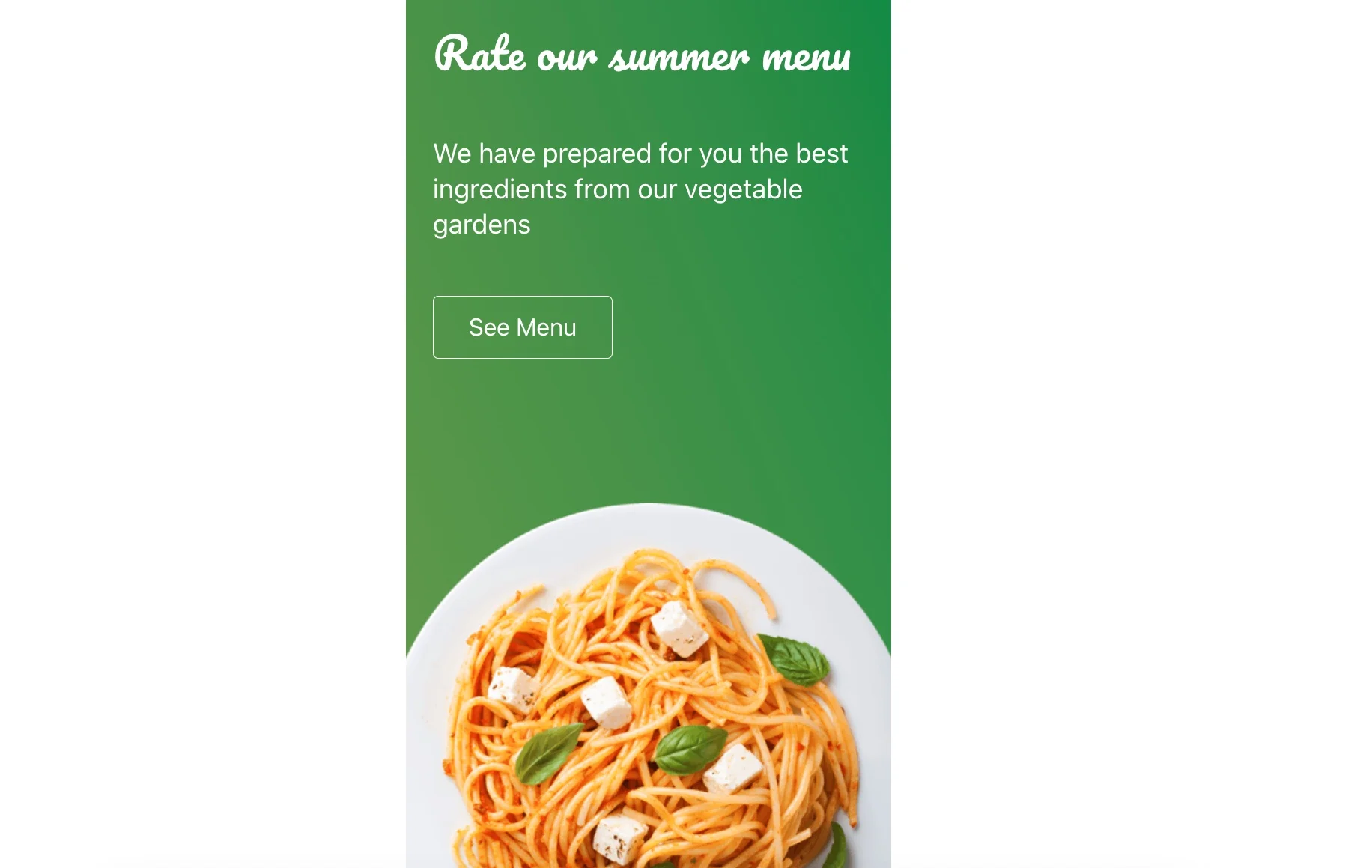
Example 6. Banner for New Menu Launch

Ensure your updated restaurant menu takes center stage on your Shopify site with a banner that’s as appetizing as the dishes it promotes. Employ a lush green backdrop to evoke freshness and vitality, and pair it with a high-definition image that captures the quality and allure of your culinary creations. This banner is more than just an announcement; it’s an invitation to a gastronomic journey, promising new tastes and experiences. It’s designed to entice and intrigue, turning casual browsers into eager patrons eager to sample your latest offerings.
Explore 55+ Banner templates
How to Effectively Use Banner Widget
Once the embedding of banner widgets becomes second nature, it’s time to delve into our exhaustive guide on maximizing banner widgets to boost your website’s functionality and escalate sales. Should you be curious about the full spectrum of plugin potential, you’ve arrived at the ideal junction.
Herein, we present an array of inventive strategies for the strategic deployment of banner widgets on your website, crafted to seize your audience’s focus and skyrocket engagement levels.
Mastering the intricacies of these plugins is paramount to reaping their rewards. We’re here to shepherd you through pivotal directives, ensuring you not only comprehend banner utility but also sidestep prevalent blunders.
With our expertise at your disposal, you’re poised to make astute choices and refine your widget’s design, palette, and communication, culminating in enhanced performance indicators, soaring conversion ratios, and, conclusively, a fortified digital footprint:
- Intentional Positioning: Embed the banner widget in prominent locations, like the website header or at pivotal conversion junctures, to guarantee optimal exposure and interaction.
- Persuasive CTAs: Forge impactful and succinct CTAs that nudge visitors toward your goal, wielding enticing verbiage that propels them to act.
- Content Compatibility: Ensure the banner’s message is in harmony with your Shopify page’s content, enriching the website’s narrative without seeming disruptive.
- Conciseness with Impact: Circumvent bombarding your visitors with excessive text. Dispense vital information succinctly to pique interest and invite further investigation.
- Iterative A/B Testing: Persistently evaluate various banner iterations, articulations, and locations to discern the most impactful with your audience, enabling analytics-guided enhancements.
Banners are powerful plugins that, when utilized judiciously, can amplify sales and deepen customer engagement. Yet, there are missteps to eschew to maintain visitor loyalty and trust:
-
Non-Invasive Banners:
Avoid embedding banner widgets as intrusive pop-ups that overshadow the main content and irritate visitors, as this can deteriorate the user experience on your site. -
Declutter:
Eschew the temptation to overpopulate your website with numerous banners competing for attention, which can confuse visitors and dilute your core message. -
Honest Advertising:
Shun the use of banners that make deceptive promises, as misleading visitors can erode trust and harm the reputation of your brand. -
Mobile Adaptability:
Ensure your banners are responsive on mobile devices to avoid alienating a significant portion of your audience, who access your site via their smartphones. -
Prompt Updates:
Regularly update or remove outdated banners to prevent confusing visitors with obsolete information, maintaining a current and relevant website.
By embracing these best practices and avoiding common errors, you can skillfully employ banner widgets to enrich the user experience on your website, propel sales, and cultivate customer fidelity.
Conclusion
Boost your website’s interactive capabilities with the Elfsight Banner widget for Shopify. The seamless incorporation of this versatile widget will transform the way you connect with your audience and provide instant assistance.
Implementing the Elfsight Banner widget on your Shopify site is a breeze, catering to both expert developers and novices. This accessible widget makes embedding a dynamic banner into your website a breeze, enabling immediate visual communication.
The Elfsight Banner widget allows for complete customization to align with your website’s aesthetic and brand identity. Adjust styles, colors, and text, ensuring your banner perfectly integrates and enhances the visual engagement for your visitors.
Beyond just aesthetics, the addition of the Elfsight Banner widget elevates the overall user experience on your Shopify site. It simplifies navigation for your customers, presenting a straightforward and reliable banner system that resonates with your brand’s ethos.
For those who need assistance with setting up the Elfsight Banner widget, we provide extensive support:
- Dedicated Support: Our expert support team is on standby to offer help with any questions or technical needs. From detailed tutorials to hands-on assistance, we are ready to aid your setup process.
- Community Collaboration: Engage with our active community of Elfsight widget users to gain insights, share tips, and discover the full potential of our Banner widget. Participate in discussions on our forums and leverage the collective wisdom and creativity.
By incorporating the Elfsight Banner widget into your Shopify website, you elevate not just the visual appeal but also the functionality, providing a streamlined and friendly user experience for your customers. Suitable for e-commerce platforms, personal blogs, or business websites, this widget is your key to optimizing visual communication. Opt for a smart upgrade and reimagine your site’s banner strategy with the Elfsight Banner widget today.