Quick Guide on Adding Google Reviews Badge to Website
Elfsight offers an easy-to-integrate, no-coding Google Reviews widget that makes the process of creating and adding a badge last just a couple of minutes. Using the widget will let you display an attractive badge for your Google reviews effortlessly.
The process of customization and adding the badge to your website is simple. What you need to do is:
- Choose Google Reviews widget and select one of the Badge templates.
- Connect your Google account to see your custombadge.
- Copy the embed code.
- Go to your website admin panel and paste the code into the needed place in HTML.
Try out the widget right away in this free editor!
Benefits of the Google Reviews Widget in Badge Implementation
Many website owners publish simple text reviews and testimonials on their promo pages. But Google Reviews are different – they appear directly in Google search results, making websites more prominent and clickbait. It’s obvious that if you have several great ratings on Google, you should proudly present them on a website.
But what if you have limited space on a homepage or want the reviews to show up as a floating window? Then, you should use a Google Reviews trust badge.
There’s an opportunity to add a Google Reviews badge with an official Google solution. But you’ll need to have basic knowledge of programming and it will simply take a lot of time.
You can get tons of advantages by employing a Google Review widget for embedding a badge on a website:
- No coding and web designing. Do edits in a visual editor and see all the changes online right away.
- Reviews gather automatically. There’s no need to update the widget manually or add reviews to it yourself.
- Neat and small badge. The widget doesn’t clutter you site.
- Unlimited reviews. It allows you to fetch as many ratings and comments as you wish, with no limits.
- Filters. Present only the best reviews to boost conversions and trustworthiness.
- Schema markup. The widget fetches rating markup and by default presents stars in Google SERP in your website snippet, which increases click-through rate and traffic.
This small tool will not only help you display the overall rating of your business on Google. It will also help you collect new comments with the help of a CTA leading to the Google profile where people are encouraged to leave their opinions.

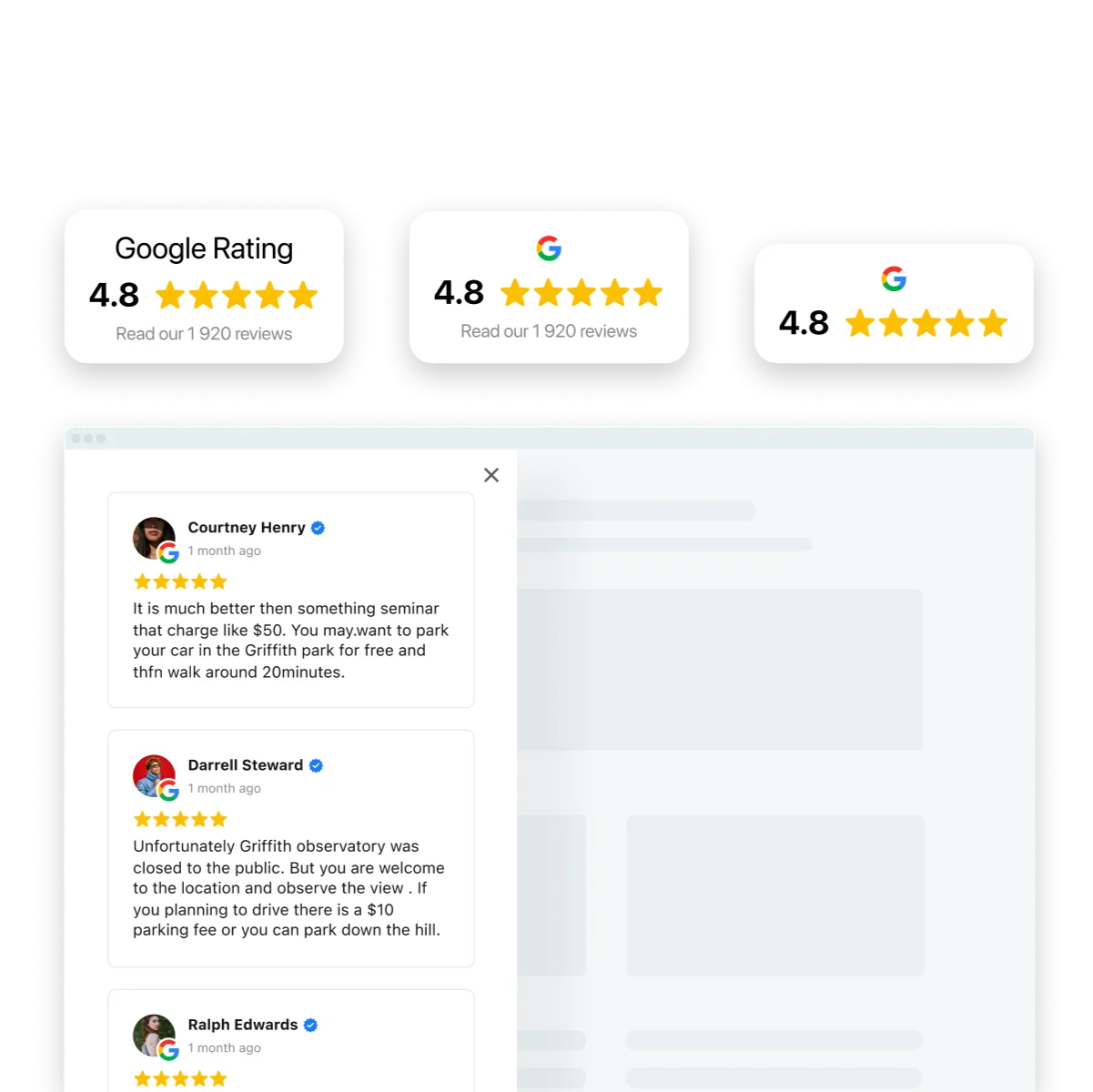
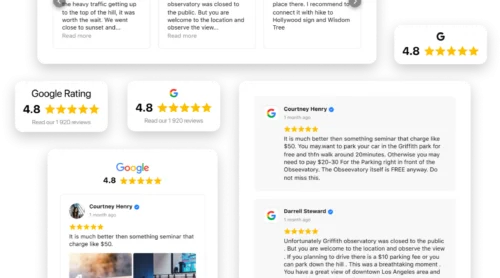
Google Reviews trust Badge templates
The widget collects users’ reviews on Google, presents them on a website and grows the confidence of website users when they are deciding whether to buy from you or not.
What is more, it allows you to create a badge within several minutes in a visual editor. You should simply start with choosing a ready-made template or create your own. Even such a small detail for your website should be attractive and support the overall design. Here are a couple of ideas for you on how you can do it.
Google Reviews badge for WordPress
WordPress is a classical website builder and CMS. You are absolutely free to create a badge that attracts maximum attention and helps you reach any goals. Here’s how you can implement and place it on a website. To add the badge in particular place on a page, follow the steps:
- Create your unique badge with Google rating in the Elfsight Apps. Copy the embed code.
- Go to your WordPress admin panel.
- Choose the page for publishing the review badge.
- Add a Custom HTML code block there.
- Paste the installation code in this field.
Learn more about the Google My Business badge for WordPress.
The widget has a number of advantages in comparison with Google Reviews plugins on WordPress. First and foremost, Elfsight widget is a cloud-based solution which doesn’t slow down your WordPress website. In addition, it updates automatically on our servers, and you always get the latest version of it. There’s no need to worry about updating it manually through your admin panel.
Shopify Google Reviews badge
Shopify is one of the most popular and easy-to-use ecommerce platforms for building websites. Google Reviews badge is a wonderful idea to enhance its functionality and your company’s authority.
To get such a badge on a Shopify website homepage, you should do the following:
- Create the badge with the Elfsight review widget. Get your embed code.
- Go to the Shopify admin panel of your website.
- Choose the Homepage.
- Create a Custom code block and add it to the needed place on a web page.
- Paste the embed code which you got in Elfsight Apps in it.
Learn more about the Google Reviews badge for Shopify.
You can add it with the help of a built-in integration option through Shopify, but in any case it’s better to use the Elfsight widget. This solution is better because it’s located on Elfsight servers and doesn’t slow down the site. What is more, the review badge is updated automatically on your site, and you don’t need to go to the admin panel to get it.
Improve UX of Your Website with Google Customer Reviews Badge Placement
What makes Google Review badge special is that it’s small and neat, yet efficient. You can add any element you want to a small popup window: from stars and number of reviews to a CTA leading people to the Google platform and encouraging them to leave reviews there. We’ve collected the best practices and pieces of advice for you to follow. Explore them and get inspired!
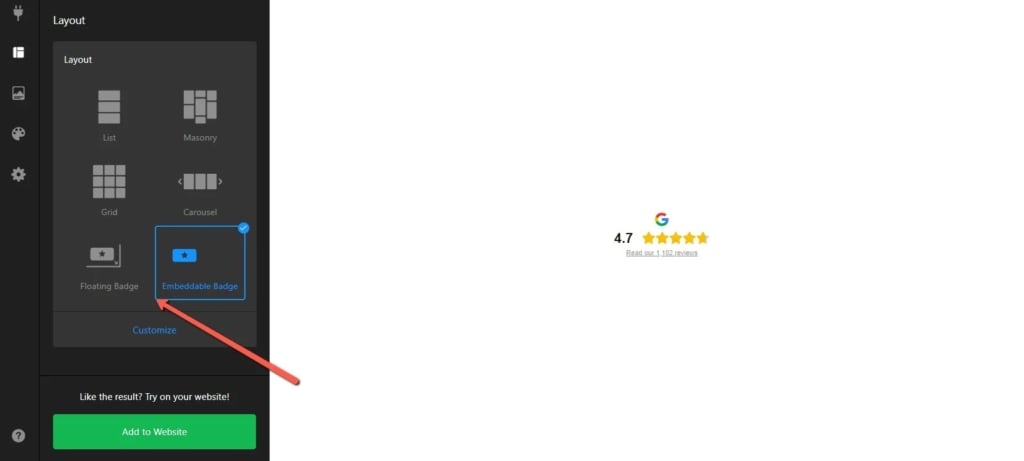
Choose Floating or Embed template
Depending on your needs, choose a badge model that suits your website design and feel. The right badge template will help you collect maximum reviews and not irritate users.

Floating template. Choose this widget variant if you want reviews to stay in front of users’ eyes all the time they scroll through the content. It will help you notify website visitors and potential customers that you’re a reliable partner.
Embed template. Instead, select a simple review badge and embed it in a content section. You can choose whatever place you wish: side menu, upper menu, footer, or content area where you’re speaking about your product. Making the widget unobvious and unintrusive will increase trust in your brand.
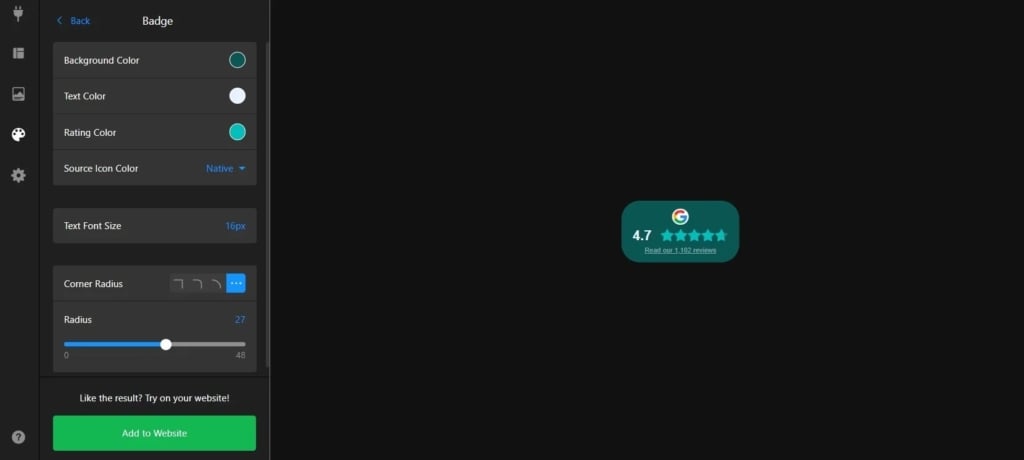
Customize the widget
Color scheme. Make badge design modest, easy-to-use, yet out of the row. First, start with choosing a color scheme: Light or Dark. It will help you understand the way the Google Review badge is going to look on your particular website.

Place accents. Afterwards, pick an accent color and font. You can either make the widget inherit font from your website or select the one that is offered. Now, let’s customize the badge.
Fonts and colors. You can totally personalize its look. Play with colors: you can switch background, text, stars, and even Google icon colors. Additionally, you can change the text font size and Corner radius. This will make your Google reviews badge so functional and stylish!
Personalize the panel that appears after clicking on the badge. The floating badge is good because it hides the review panel and makes it appear on-click. So, you can modify the panel totally, as well as the visible window. You can stylize the background, title, header, rating, review, and Load more button.
Set up the badge
Native language. You can publish reviews in your preferable language and make it clear to your customers anywhere in the world. However, if you can’t find yours, you can simply rewrite any element names in your mother tongue.

Schema.org integration. This markup enables you to get maximum from the reviews widget. It shows stars in your website snippet in SERP making your website more prominent in comparison with all the competitors.
Work with links. You can enable or disable external links, making it possible to open the pages with your reviews on Google. Also, it is possible to open links in another tab or stay on the same page – as you wish.
Bonus: combine Facebook and Google Reviews in one badge
Yes, it is possible to add 30+ different sources to one small badge! Simply make use of the All-in-One Reviews widget and attach reviews from multiple platforms to it. They are united in style and make twice as much impact as a standalone Google Reviews widget.

Let’s wrap it up!
You can use a Google Review badge to reach the following:
- Get a small and neat badge that doesn’t clutter content of your site.
- Choose a floating or embed template.
- Fetch reviews to a website automatically.
- Increase trustworthiness of your business.
If you have any questions or want to offer feedback, please feel welcome to do it in the comments below – we’ll be happy to talk to you!