Before and After Slider for Webflow

Create your Before and After Slider widget
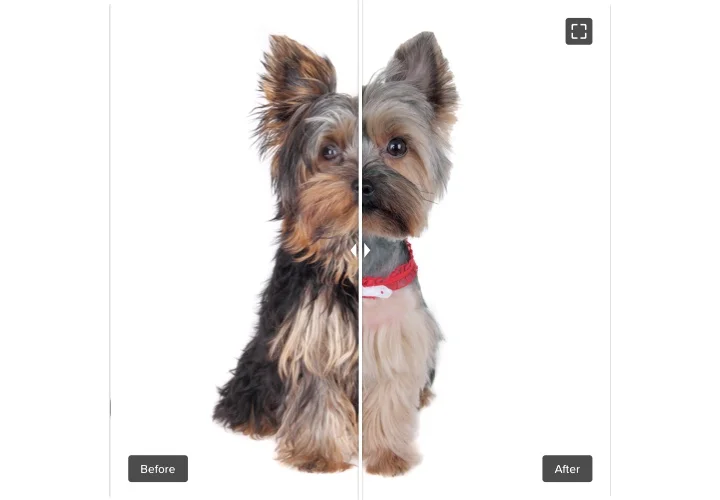
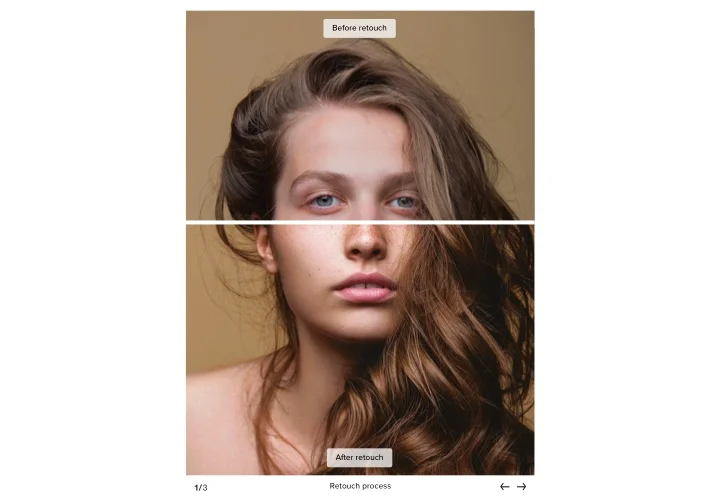
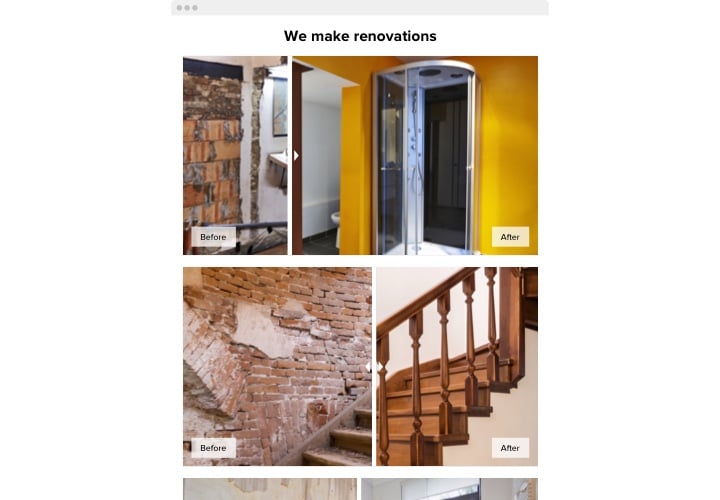
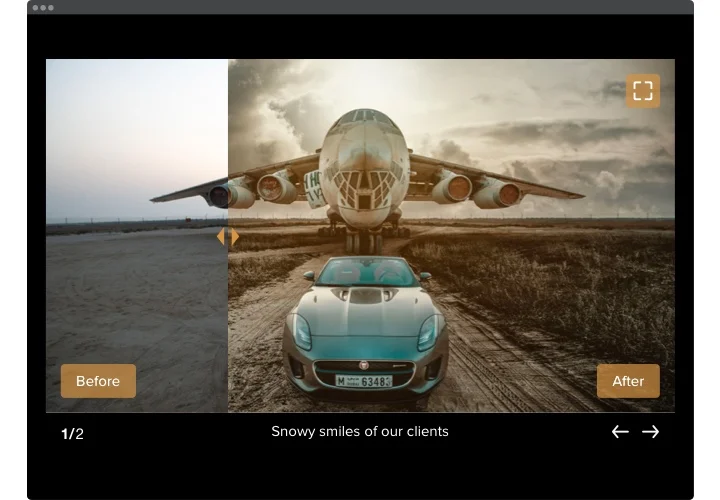
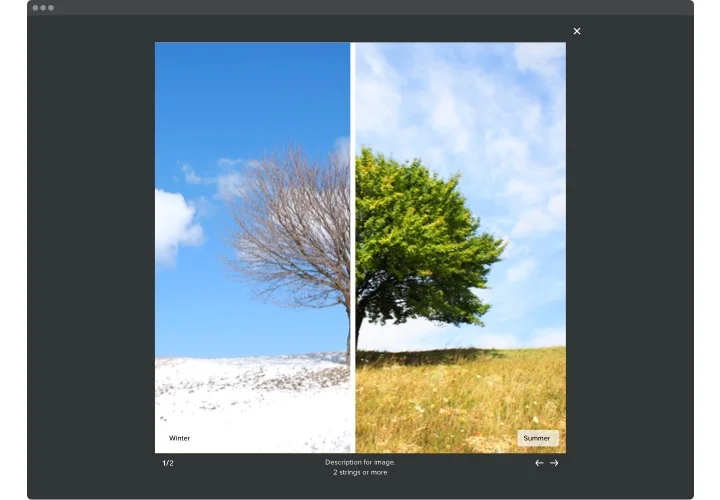
Screenshots
Embed Before and After Slider on Webflow with the Elfsight widget
Before and After Slider by Elfsight allows you publish astonishing selling images for your site. Users can see at once all the alterations that your products or services introduce. Just upload two pictures to Before and After Slider for Webflow and they will be demonstrated with a divider that is movable to watch the difference. You can create unlimited slides, and add captions and labels. The divider orientation offers two options: horizontal or vertical, and you can choose the best picture ratio. Your visitors will not escape making a purchase, when they find out the actual result| of your products!
Insert before & after slider to take your e-commerce goals quicker!
Below are basic features of the widget:
- Shape unlimited Before and After couples of pictures
- Add captions with text formatting options to each slide
- Two layouts: List and Carousel
- Horizontal or vertical orientation of the divider
- Click and drag or simply hover to move the divider
- Swipe on touch screen devices
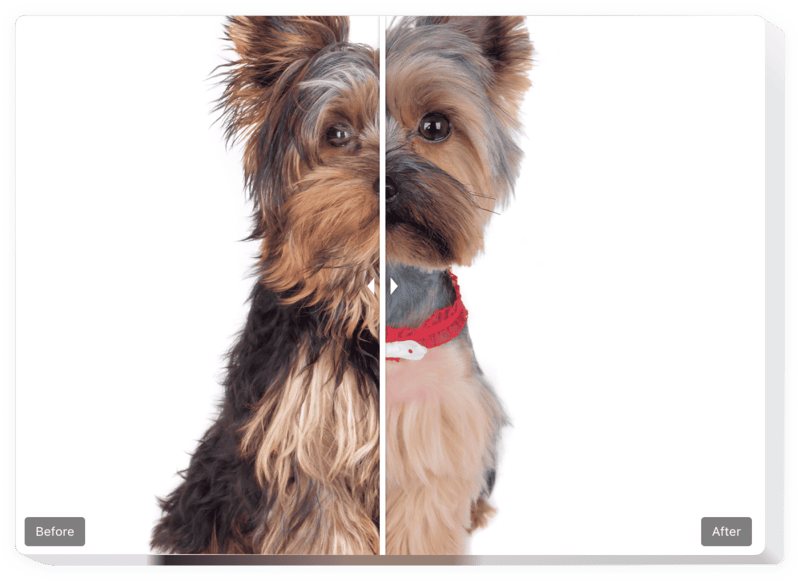
Just try out this demo to understand the functionality of the widget
How to embed Before and After Slider into my Webflow website?
Simply take several steps presented below to integrate the tool.
- Employ our free editor and start building your custom-made plugin.
Determine the preferable form and aspects of the widget and save the modifications. - Get your unique code revealed in the box on Elfsight Apps
As soon as the generation of your personal tool is finished, copy the exclusive code from the emerged box and keep it for later usage. - Initiate utilization of the plugin on Webflow site
Add the code saved before in your homepage and save the corrections. - You’re done! The setup is fully accomplished
Visit your web page to check the performance of the tool.
On condition of experiencing questions or run against some difficulties, please write to our customer service staff. Our people are eager to help you with all the difficulties you may have on the plugin.
How to add a Before and after slider to my Webflow website without coding skills?
Elfsight provides a SaaS solution that lets you create a Before and After slider widget yourself, see how easy the process is: Work directly in the online Editor to create a Before and After slider widget you would like to see on your Webflow website. Pick one of the premade templates and adjust the Before and after slider settings, add your content, change the layout and colors without any coding skills. Save the Before and after slider and copy its installation code, that you can effortlessly paste in your Webflow website without buying a paid subscription. With our intuitive Editor any internet user can create Before and after slider widget online and easily embed it to their Webflow website. There is no need to pay or enter your card credentials in order to access the service. If you face any issues at any step, please feel free to contact our technical support team.