Vorher-Nachher-Slider für Webflow

Erstellen Sie Ihr Vorher-Nachher-Slider-Widget
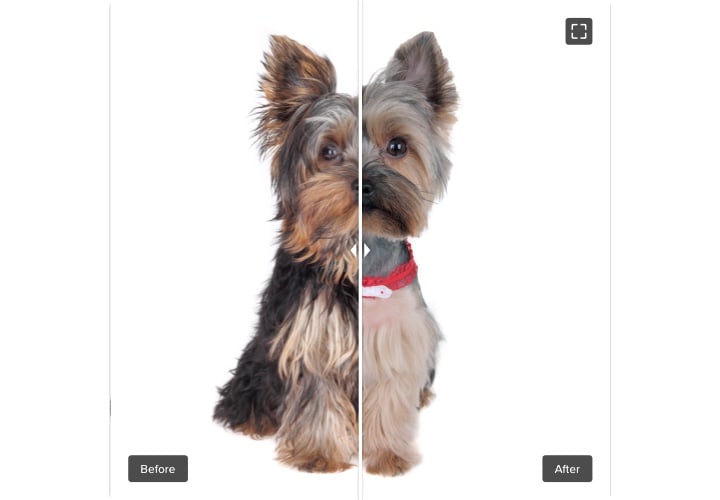
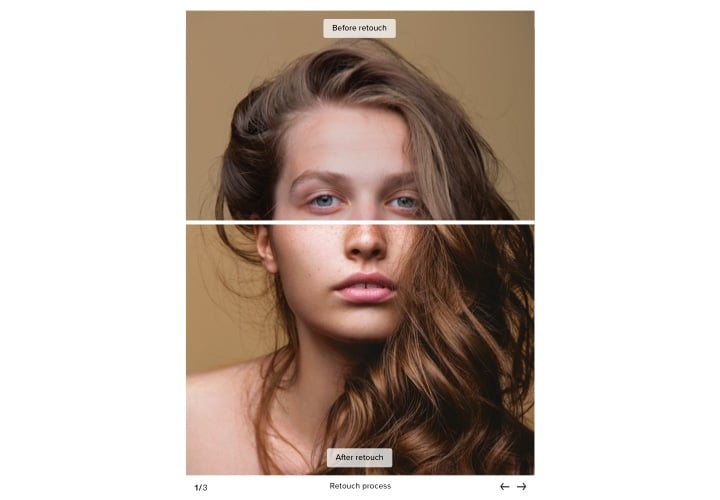
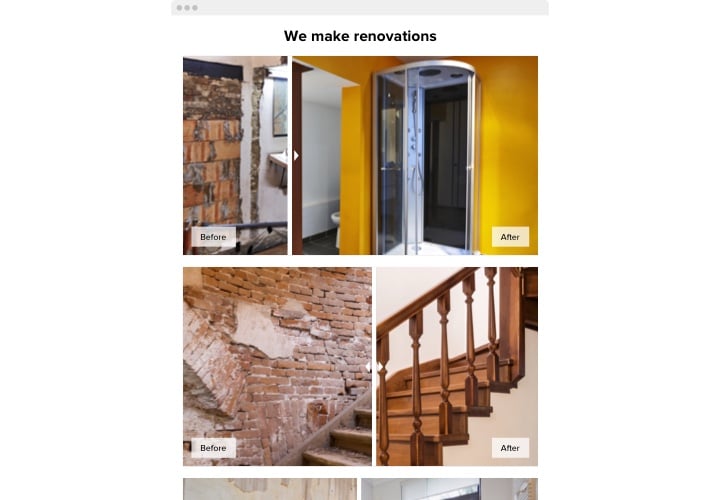
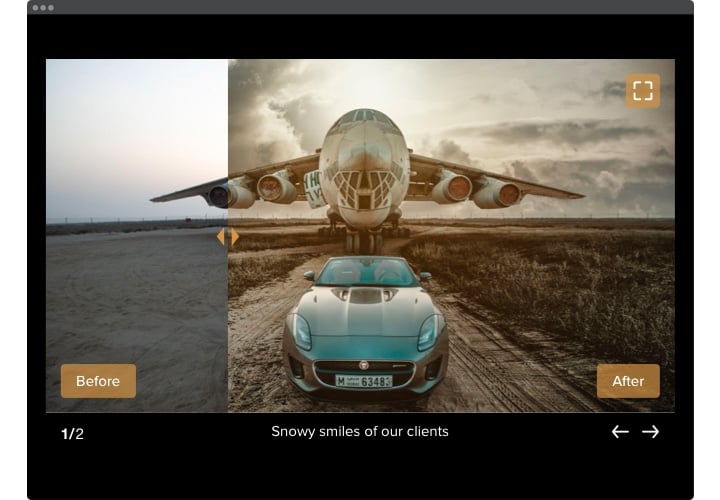
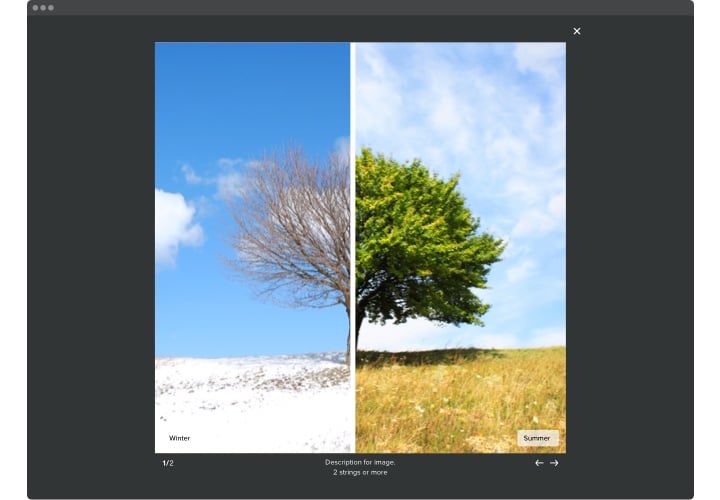
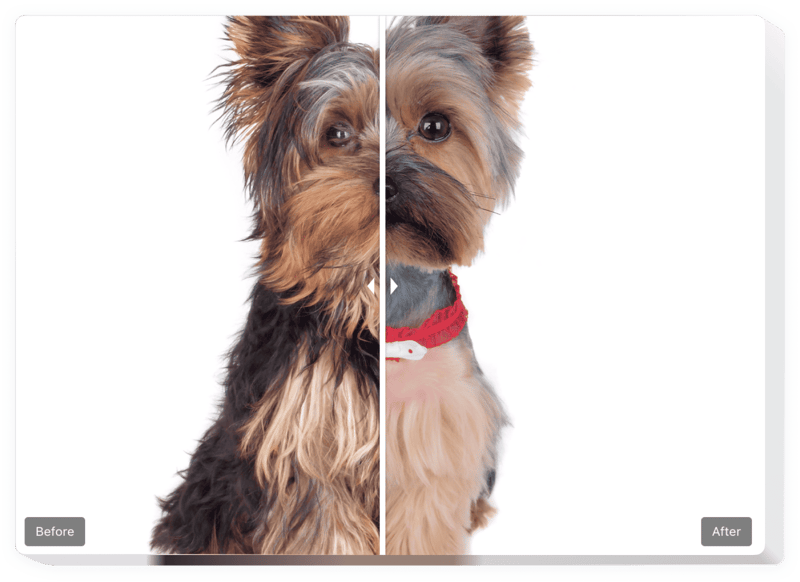
Screenshots
Einbetten des Vorher-Nachher-Sliders in Webflow mit dem Elfsight-Widget
Mit dem Vorher-Nachher-Slider von Elfsight können Sie erstaunliche Verkäufe veröffentlichen Bilder für Ihre Website. Benutzer können alle Änderungen, die Ihre Produkte oder Dienstleistungen mit sich bringen, sofort sehen. Laden Sie einfach zwei Bilder auf den Vorher-Nachher-Slider für Webflow hoch und sie werden mit einem beweglichen Teiler demonstriert, um den Unterschied zu erkennen. Sie können eine unbegrenzte Anzahl von Folien erstellen und Beschriftungen und Beschriftungen hinzufügen. Die Ausrichtung des Teilers bietet zwei Optionen: horizontal oder vertikal, und Sie können das beste Bildverhältnis wählen. Ihre Besucher werden einem Kauf nicht entgehen, wenn sie das tatsächliche Ergebnis erfahren Ihrer Produkte!
Vor & einfügen After-Slider, um Ihre E-Commerce-Ziele schneller zu erreichen!
Im Folgenden sind die Grundfunktionen des Widgets aufgeführt:
- Unbegrenzte Form vor und nach Paaren von Bildern
- Beschriftungen mit Textformatierungsoptionen zu jeder Folie hinzufügen
- Zwei Layouts: Liste und Karussell
- Horizontale oder vertikale Ausrichtung der Trennlinie
- Klicken und ziehen Sie oder bewegen Sie einfach den Mauszeiger, um die Trennlinie zu verschieben
- Wischen Sie auf Touchscreen-Geräten
Probieren Sie einfach diese Demo aus, um die Funktionalität zu verstehen des Widgets
Wie bette ich den Vorher-Nachher-Slider in meine Webflow-Website ein?
Führen Sie einfach die unten aufgeführten Schritte aus, um das Tool zu integrieren.
- Nutzen Sie unseren kostenlosen Editor und beginnen Sie mit der Erstellung Ihres maßgeschneiderten Plugins.
Bestimmen Sie die bevorzugte Form und Aspekte des Widgets und speichern Sie die Änderungen. - Lassen Sie sich Ihren individuellen Code in der Box auf Elfsight Apps anzeigen
Sobald die Generierung Ihres persönlichen Tools abgeschlossen ist, kopieren Sie den exklusiven Code aus der Box und bewahren Sie ihn auf es zur späteren Verwendung. - Initiieren Sie die Nutzung des Plugins auf der Webflow-Site
Fügen Sie den zuvor gespeicherten Code auf Ihrer Homepage hinzu und speichern Sie die Korrekturen. - Du bist fertig! Die Einrichtung ist vollständig abgeschlossen
Besuchen Sie Ihre Webseite, um die Leistung des Tools zu überprüfen.
Wenn Sie Fragen haben oder auf Schwierigkeiten stoßen, wenden Sie sich bitte schriftlich an unseren Kundendienst. Unsere Mitarbeiter helfen Ihnen gerne bei allen Schwierigkeiten, die Sie mit dem Plugin haben könnten.
Wie füge ich ohne Programmierkenntnisse einen Vorher- und Nachher-Schieberegler zu meiner Webflow-Website hinzu?
Elfsight bietet eine SaaS-Lösung, mit der Sie selbst ein Vorher- und Nachher-Schieberegler-Widget erstellen können. Sehen Sie, wie einfach der Vorgang ist: Arbeiten Sie direkt im Online-Editor, um ein Vorher-Nachher-Schieberegler-Widget zu erstellen, das Sie gerne auf Ihrer Webflow-Website sehen würden. Wählen Sie eine der vorgefertigten Vorlagen aus und passen Sie die Einstellungen des Vorher- und Nachher-Schiebereglers an, fügen Sie Ihre Inhalte hinzu, ändern Sie das Layout und die Farben ohne Programmierkenntnisse. Speichern Sie den Vorher-Nachher-Schieberegler und kopieren Sie den Installationscode, den Sie mühelos in Ihre Webflow-Website einfügen können, ohne ein kostenpflichtiges Abonnement zu kaufen. Mit unserem intuitiven Editor kann jeder Internetnutzer online ein Vorher-Nachher-Slider-Widget erstellen und es einfach in seine Webflow-Website einbetten. Um auf den Service zuzugreifen, müssen Sie weder bezahlen noch Ihre Kartendaten eingeben. Sollten bei irgendeinem Schritt Probleme auftreten, wenden Sie sich bitte an unser technisches Support-Team.