Widget Photos avant après pour Webflow

Créez votre widget Slider Avant et Après
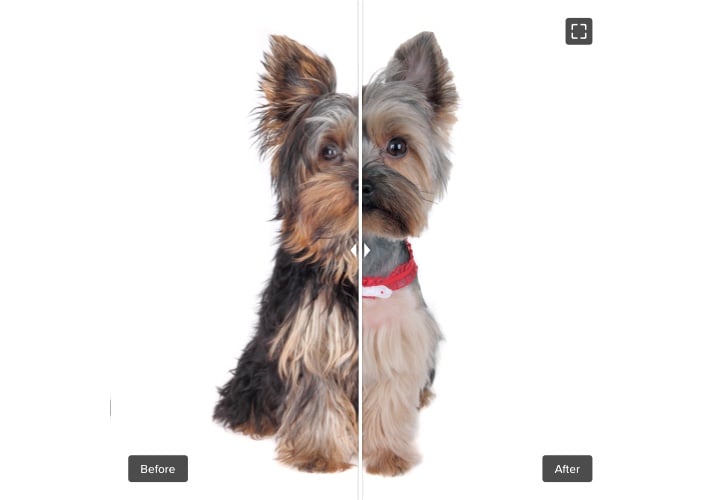
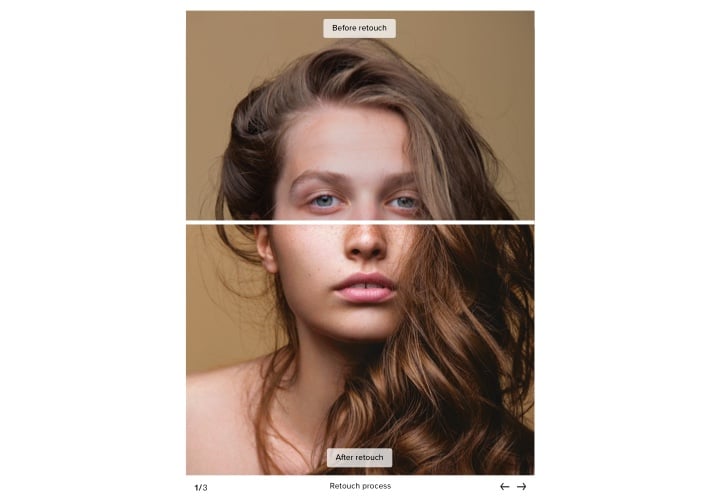
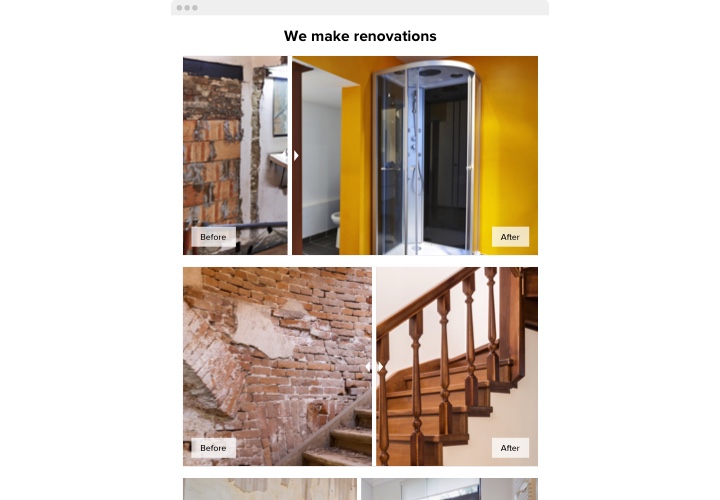
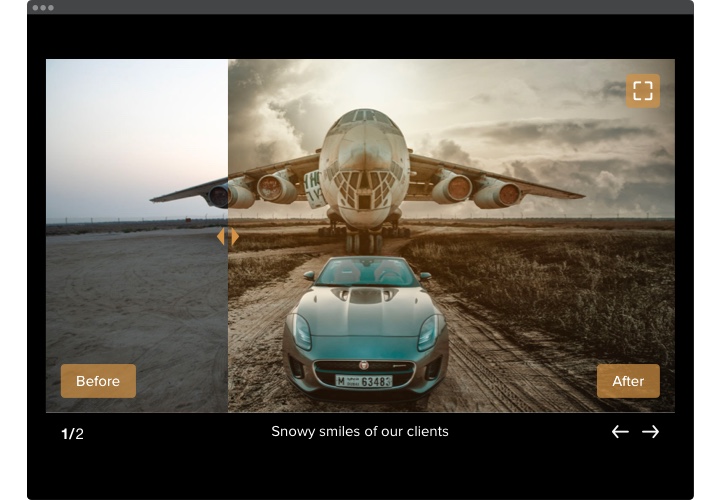
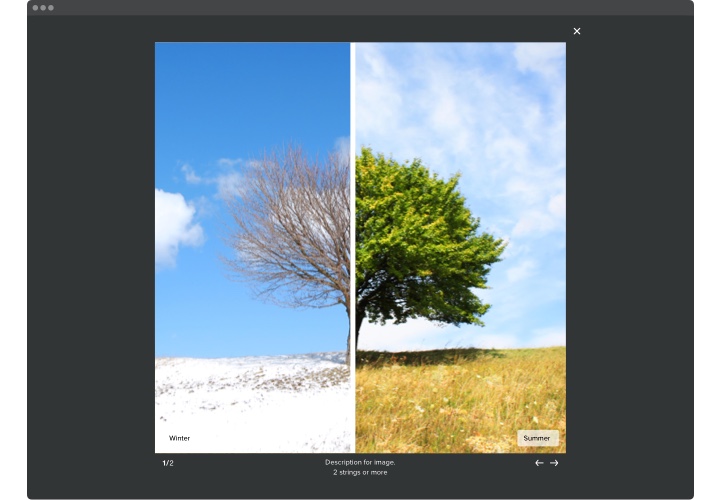
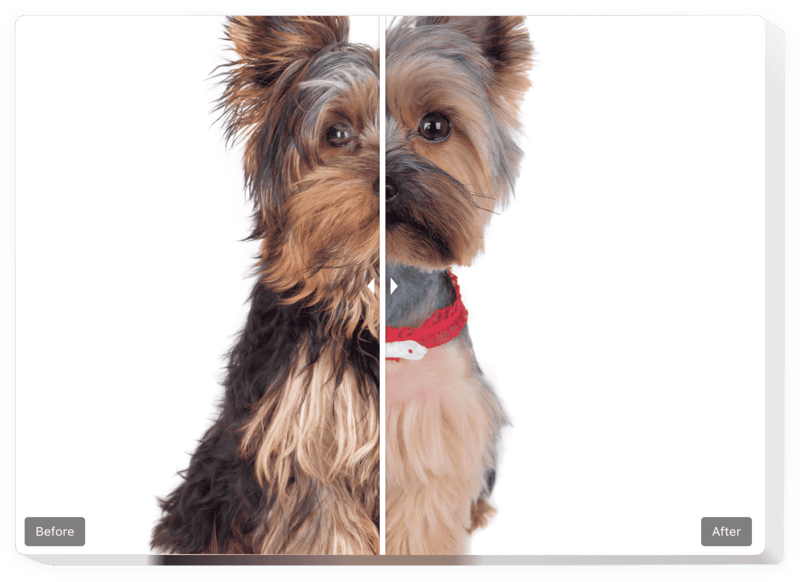
Screenshots
Intégrer le curseur avant et après sur Webflow avec le widget Elfsight
Le curseur avant et après d’Elfsight vous permet de publier des ventes étonnantes images pour votre site. Les utilisateurs peuvent voir immédiatement toutes les modifications apportées par vos produits ou services. Téléchargez simplement deux images sur le curseur avant et après pour Webflow et elles seront démontrées avec un séparateur mobile pour voir la différence. Vous pouvez créer un nombre illimité de diapositives et ajouter des légendes et des étiquettes. L’orientation du séparateur offre deux options : horizontale ou verticale, et vous pouvez choisir le meilleur rapport d’image. Vos visiteurs n’échapperont pas à un achat lorsqu’ils connaîtront le résultat réel | de vos produits !
Insérer avant & après le curseur pour atteindre vos objectifs e-commerce plus rapidement !
Vous trouverez ci-dessous les fonctionnalités de base du widget :
- Forme illimitée de couples d’images avant et après
- Ajoutez des légendes avec des options de formatage de texte à chaque diapositive
- Deux mises en page : Liste et Carrousel
- Orientation horizontale ou verticale du séparateur
- Cliquez et faites glisser ou survolez simplement pour déplacer le séparateur
- Faites glisser sur les appareils à écran tactile
Essayez simplement cette démo pour comprendre la fonctionnalité du widget
Comment intégrer le Slider Avant et Après dans mon site Web Webflow ?
Suivez simplement plusieurs étapes présentées ci-dessous pour intégrer l’outil.
- Utilisez notre éditeur gratuit et commencez à créer votre plugin sur mesure.
Déterminez la forme et les aspects préférables du widget et enregistrez les modifications. - Faites révéler votre code unique dans la boîte sur Elfsight Apps
Dès que la génération de votre outil personnel est terminée, copiez le code exclusif de la boîte émergée et conservez pour une utilisation ultérieure. - Lancer l’utilisation du plugin sur le site Webflow
Ajoutez le code enregistré auparavant dans votre page d’accueil et enregistrez les corrections. - Vous avez terminé ! La configuration est entièrement terminée
Visitez votre page Web pour vérifier les performances de l’outil.
Si vous rencontrez des questions ou rencontrez des difficultés, veuillez écrire à notre service client. Nos collaborateurs sont impatients de vous aider avec toutes les difficultés que vous pourriez rencontrer sur le plugin.
Comment ajouter un slider Avant et Après à mon site Webflow sans compétences en codage ?
Elfsight propose une solution SaaS qui vous permet de créer vous-même un widget de slider Avant et Après, voyez à quel point le processus est simple : travaillez directement dans l’éditeur en ligne pour créer un widget de curseur Avant et Après que vous aimeriez voir sur votre site Web Webflow. Choisissez l’un des modèles prédéfinis et ajustez les paramètres du curseur Avant et après, ajoutez votre contenu, modifiez la mise en page et les couleurs sans aucune compétence en codage. Enregistrez le curseur Avant et après et copiez son code d’installation, que vous pouvez coller sans effort dans votre site Web Webflow sans acheter d’abonnement payant. Avec notre éditeur intuitif, tout internaute peut créer un widget de curseur Avant et après en ligne et l’intégrer facilement à son site Web Webflow. Il n’est pas nécessaire de payer ou de saisir les informations d’identification de votre carte pour accéder au service. Si vous rencontrez des problèmes à n’importe quelle étape, n’hésitez pas à contacter notre équipe d’assistance technique.