Before and After Slider for jQuery

Create your Before and After Slider plugin
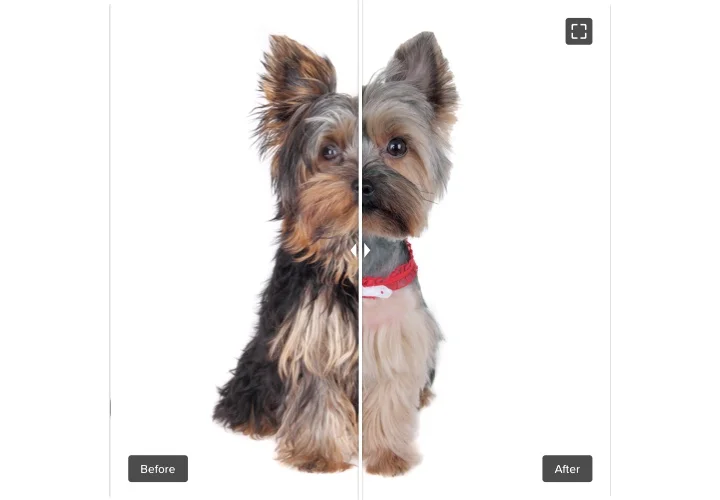
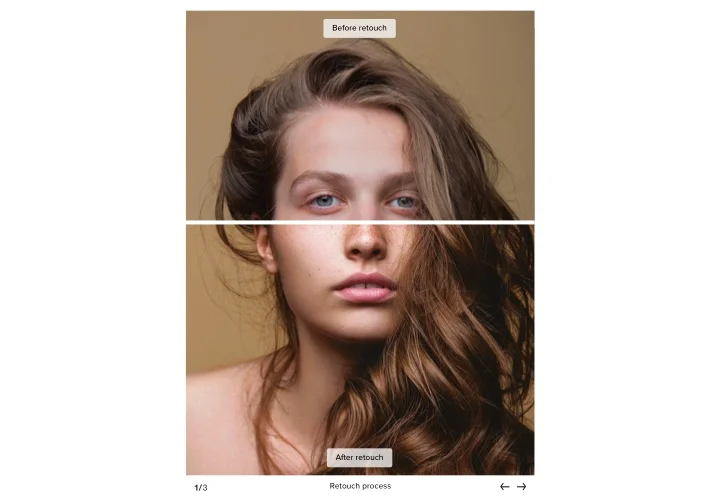
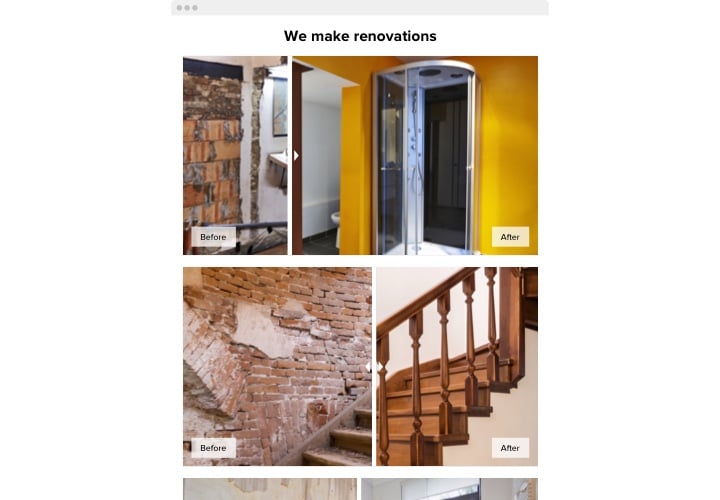
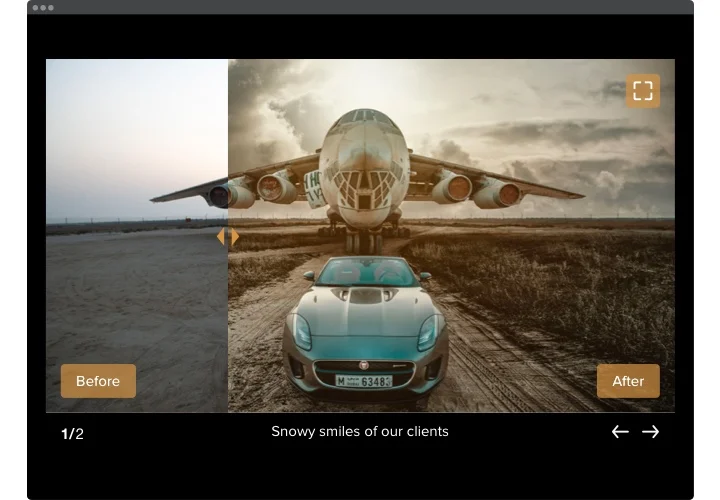
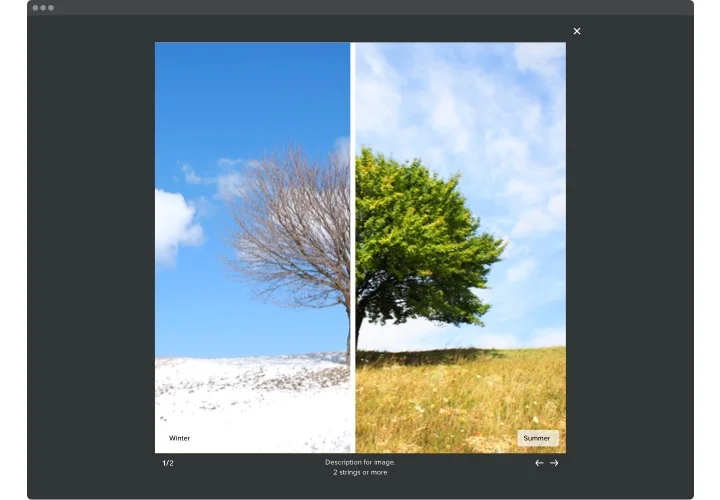
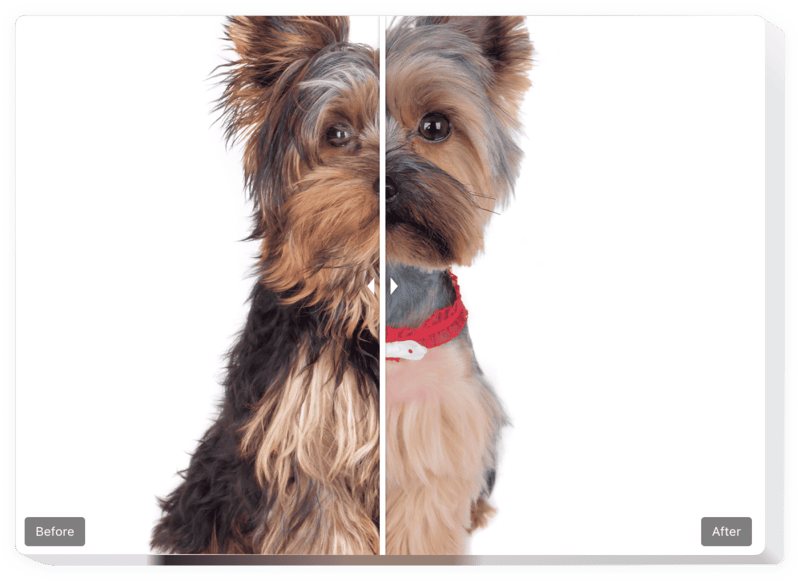
Screenshots
Description
Before and After Slider by Elfsight will allow you create amazing selling pictures for your website. Clients will be able to explore all the changes that your goods or services introduce. Simply upload before and after pictures to Before and After Slider for jQuery and they will be shown with a divider that cam be moved to spot the change. You can create unlimited slides, every one with its own caption. The divider orientation offers two options: horizontal or vertical, and you can select the most fitting picture ratio. Your visitors will definitely buy, when they find out the actual effectiveness| of your offers!
Insert before & after slider to achieve your business challenges quicker!
View the list of the most valuable features:
- Add any number of Before and After sets of images
- Add captions with text formatting to each picture
- Two layouts: List and Carousel
- Horizontal or vertical orientation of the divider
- Clicking and dragging or simply hover to move the divider
- Swiping on touch screens
You can explore if the widget is for you with the help of the demo
How to add Comparison Slider on my jQuery website?
Just follow the following steps described below to activate the widget.
- Open our free editor and start forming your custom plugin.
Specify the preferable layout and functional traits of the widget and apply the modifications. - Acquire the unique code appearing in the box on Elfsight Apps
Right after the establishing of your plugin is complete, copy the personal code in the appearing window and save it for later occasion. - Commence utilization of the tool on your jQuery website
Integrate the code saved before in your website and apply the corrections. - Done! The integration is fully performed
Go to your web page to examine the functioning of the plugin.
If you challenge questions or encounter some obstacles, have no hesitation to apply for our support staff. Our people will be excited to resolve all the issues you might have on the widget.
Which way do I embed a Before and After Slider to my jQuery site?
The foundation of the tool is performed within the Elfsight service and you do not need to learn how to code. Use the active demo to shape your tool, acquire the code and integrate it into your site.
The best usage examples of image comparison integration
We ’ll provide you with lots of adjustment opportunities: full-scale widgets for embedding in the content section, floating plugins for scrolling feature, layouts for the footer, header and all kinds of vertical possibilities for sidebars and menus.
Is there an option to create a product comparison or list of works slider through the agency of your editor?
You are welcome to build any widget’s modifications. There are many layouts applicable in the editor, and all of them can be easily personalized just as you require.