HTML Banner Code Generator

Create your Banner widget
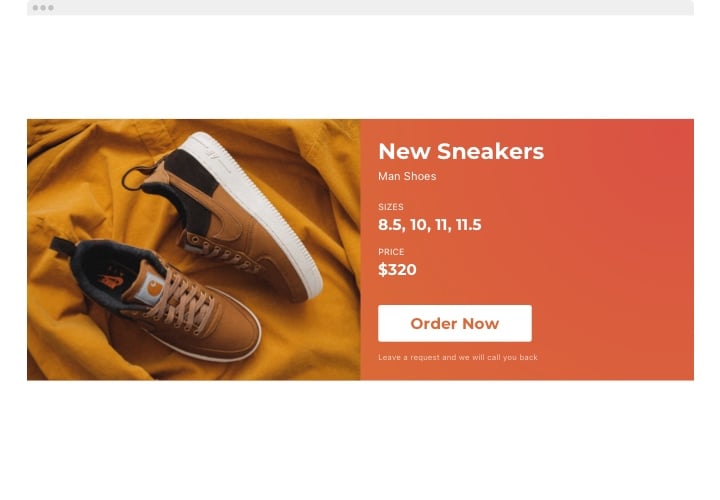
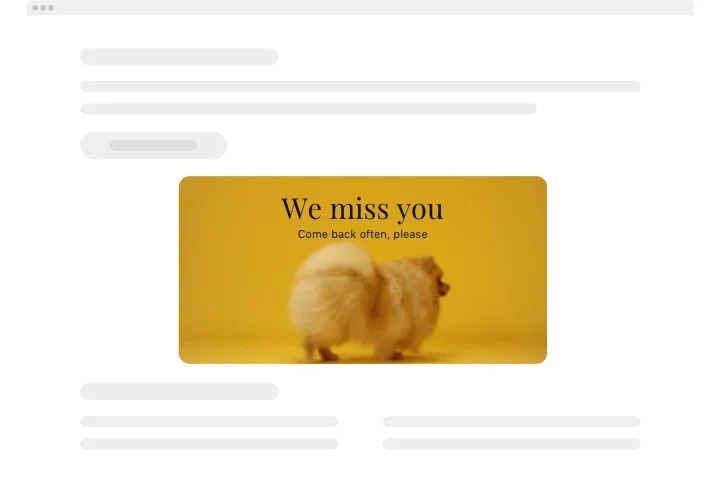
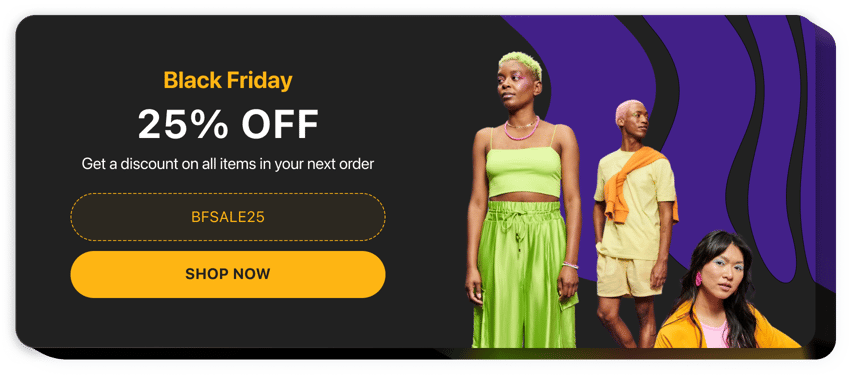
Screenshots
Why People Love Elfsight
Wouldn’t it be great if you could create beautiful, eye-catching banners without diving into code? The Elfsight Banner widget makes that possible. You can promote sales, announce events, or show important news – all with just a few clicks.
It’s flexible enough for any website and simple enough for anyone to use. Whether you’re a small business owner or managing multiple projects, our widget gives you total creative freedom with zero coding hassle.
Did you know?
56% of people say banners with animation or video make them more interested in buying, compared to just 38% who feel the same after seeing a static version.
Create a Banner in HTML with Elfsight for free now and turn your messages into attention-grabbing visuals – no design or tech skills required.
Key Features of the HTML Banner Generator
With Elfsight, making a banner is as easy as writing a post. Here’s what you’ll love:
- Drag-and-drop design: The editor lets you build and customize your banner layout effortlessly.
- Unlimited styles: Adjust fonts, colors, and images to match your branding. You can make a promo, holiday, or an announcement banner in minutes.
- Easy linking: Direct users to a special offer, product, or any page – just paste your link and it’s ready.
- Responsive design: Whether visitors are on a phone, tablet, or desktop, your widget looks sharp everywhere.
- Lightweight and fast: Elfsight doesn’t slow down your website and works smoothly with any design setup.
- Free start: You can use our Banner Maker for free and upgrade anytime as your needs grow.
How to Add the Banner to HTML
It’s easier than you think. Here are two simple methods to get your banner up and running:
Method 1: Inline Widget
Use this if you want the banner to appear directly inside your page content.
- Select a template: Open the Elfsight editor and choose a template that fits you best.
- Customize the widget: Upload your image, add texts, and links, adjust the design.
- Generate your banner code: Click “Add to website for free” and copy the provided code.
- Embed on your website: Paste the code where you want it to appear in your HTML file.
Method 2: Floating Widget
Perfect for a banner that stays visible as users scroll.
- Select a template: In the editor, choose a floating layout.
- Customize the widget: Adjust colors, positioning, and animation.
- Generate the code: Once you’re happy with customization, copy the provided code.
- Embed on your website: Paste it before the closing
</body>tag on your HTML website.
And that’s it – adding a banner feels as easy as snapping a puzzle piece into place.
Need more help? Visit our Help Center or check our blog for detailed guides on how to create a banner in HTML or embed it on your website. You can also share your ideas in the Wishlist or follow updates in the Changelog.
FAQ
Can I use the widget without coding skills?
Can I choose which HTML pages the banner appears on?
Can I use different banner images for desktop and mobile?
Does the banner creator allow custom JavaScript?
<script> tags) in the Settings section. Keep in mind that custom code will only run on your live website, not inside the preview editor.