Shopify Back to Top Button

Create your Back to Top app
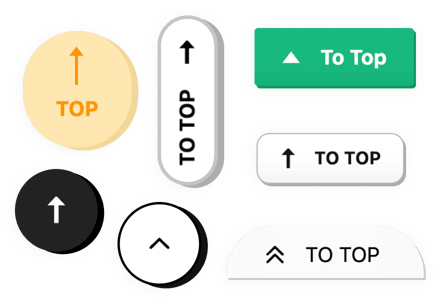
Screenshots
How Back to Top Button for Shopify Can Enhance Your Website
If your Shopify store has long pages with lots of content, helping users easily navigate back to the top is essential. Elfsight offers a simple yet powerful solution to improve website usability and reduce user frustration. With just one click, your shoppers can return to the beginning of the page – no endless scrolling required. It creates a smoother navigation flow and enhances the overall user experience, particularly for mobile users or long-form content pages.
Whether you’re running a blog, a catalog, or a content-heavy homepage, the app seamlessly integrates into your website and works across all devices. You can customize its look and behavior to match your brand perfectly – no coding needed.
Integrate Elfsight’s Back to Top button into your Shopify website and experience its impact on user engagement – start using it for free today!
Key Features of the Shopify Back to Top Button App
Elfsight offers intuitive customization and reliable performance for store owners looking to streamline navigation. Here’s what makes it stand out:
- Custom Design Options: Choose from multiple icon styles, sizes, and placements to fit your Shopify store design.
- Smart Visibility Settings: Show the button only after users scroll a certain distance, or hide it on specific pages.
- Smooth Scrolling Animation: Offers a professional look and feel when users return to the top of the page.
- Mobile Optimization: Fully responsive and touch-friendly for mobile devices and tablets.
- Easy Setup: Add it to your Shopify website in just minutes—no need for developer help.
Explore full functionality in the free editor now – no registration needed!
How to Add Back to Top Button to Shopify
Follow these simple steps to add the Back to Top Button to your Shopify store using Elfsight. It takes just a few minutes and requires no technical background:
- Select your template: In the Elfsight editor, browse through customizable templates and pick the one that suits your store best.
- Customize your widget: Adjust the button’s icon, position, scroll behavior, colors, and animation speed.
- Copy the generated code: Once your customization is complete, copy the automatically generated code snippet.
- Embed the code: Go to your Shopify admin panel, paste the code into the theme settings or custom code section of your store.
If you run into any issues, our support team is ready to help with free installation assistance!