Squarespace Back to Top Button

Create your Back to Top plugin
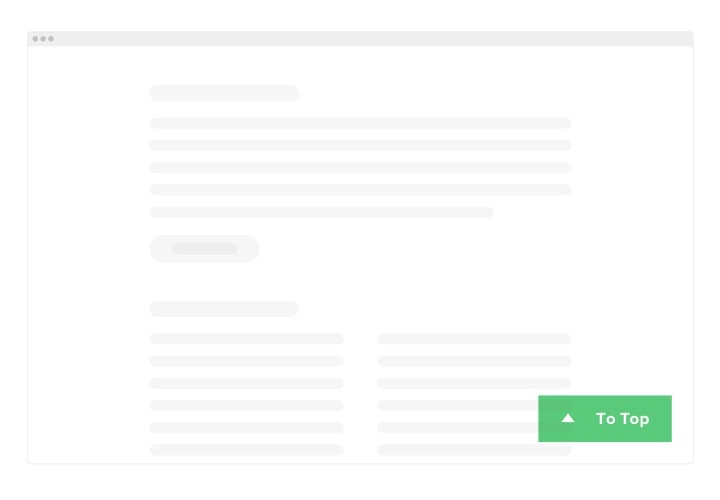
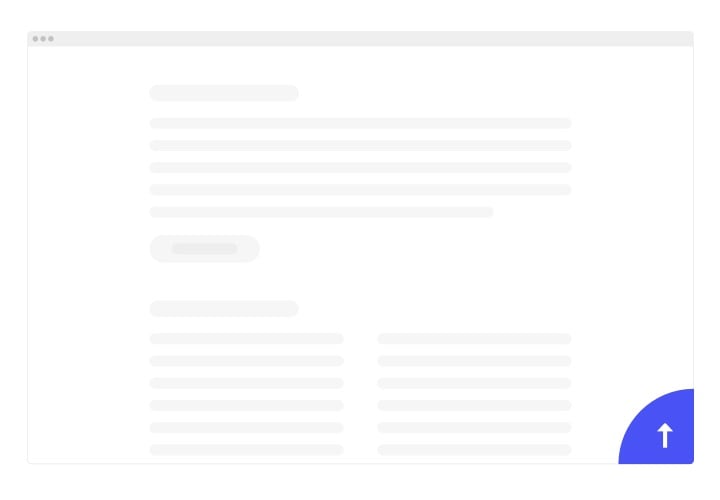
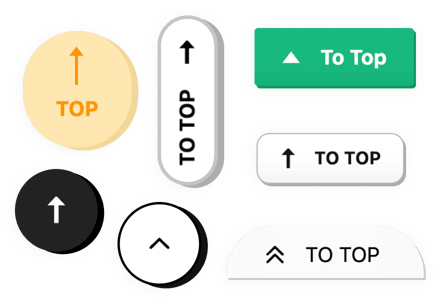
Screenshots
How Back to Top Button for Squarespace Can Improve Your Website
Elfsight is a smart, lightweight plugin that helps users effortlessly return to the top of your web page, improving user experience and encouraging longer browsing sessions. Whether you run a blog, portfolio, or ecommerce store, this simple yet effective feature ensures that visitors don’t get lost or frustrated scrolling through long content. Easy to install and highly customizable, it allows you to fine-tune everything from position and icon style to scroll behavior and visibility rules. This ensures seamless integration with your website’s design and functionality.
By offering smooth navigation, the plugin helps lower bounce rates and increase the chances of users engaging with more content. It’s particularly useful on mobile where excessive scrolling can be frustrating. Enhance your website’s usability and keep your visitors happy with a feature they didn’t know they needed – but won’t want to live without.
Start using Elfsight’s Back to Top for Squarespace for free today and enjoy smoother navigation instantly!
Key Features of the Scroll to Top Button
Elfsight comes packed with flexible features designed to deliver a smooth and stylish user experience on Squarespace websites. Here’s what makes this plugin a must-have:
- Custom Icon & Text: Choose from a library of icons or upload your own for a unique scroll-to-top symbol.
- Flexible Positioning: Place the button anywhere – bottom left, bottom right, or a custom spot on your page.
- Auto Visibility: Show the button only after users scroll a certain distance.
- Smooth Scroll Animation: Create a pleasant visual transition when returning to the top.
- Mobile Optimization: Fully responsive design for tablets and smartphones.
- Style Customization: Tweak size, colors, hover effects, shadows, and animations to match your theme perfectly.
- No Coding Needed: Set everything up using a simple visual editor – no tech skills required.
Try all features in the intuitive editor for free – no registration required!
How to Add a Back to Top Button in Squarespace
Follow these easy steps to install the Back to Top Button on your Squarespace website with Elfsight – zero coding needed:
- Select your template: In the Elfsight editor, choose a layout that fits your website style and content structure.
- Customize your widget: Adjust the button’s position, appearance, behavior, and icon to suit your design preferences.
- Copy the generated code: Once you’re happy with the setup, click to copy the automatically generated installation code.
- Embed the code in Squarespace: In your Squarespace dashboard, add a new Code Block to the desired page (or Footer/Code Injection if site-wide), then paste your code and save.
If you’re unsure how to add a back to top button in Squarespace, our support team is happy to provide installation help – just reach out!