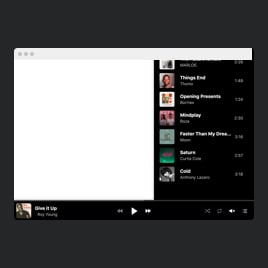
Sound Player template for website
- Unlimited Audio Upload
- Multiple Support Sources
- Several File Format Support
- Track Info
- Call-to-Action Buttons
- Download Button
- Advanced Player Controls
- Default Player Settings
- Track Memory
- Autoplay
- Tracklist Display
- 2 Layout Designs
- Custom Colorization & Fonts
- CSS & JavaScript Editors
- Tech-Free Customization
- Mobile Optimized
- Page-Speed Friendly Lazy Loading
- Seamless Website Integration
Need a Different Template?
Here’s what people say about Elfsight Audio Player widget
FAQ
How to add the Sound Player template to the website?
To add the Sound Player to your website, perform the following steps:
- Customize the appearance of the Audio Player widget to match your taste.
- Sign in to your Elfsight admin panel or create a free profile.
- Receive the unique embedding code.
- Go to your website.
- Paste the shortcode into your website editor. You’re done!
For further information, there is a comprehensive blog post on how to embed Music Player to any website. Give it a read without any hesitation!
What website platforms does the Sound Player widget integrate with?
It doesn’t matter which platform or CMS you use: the plugin allows you to add your Audio Player to almost every website. Here is a list of the top 10 most popular options based on our users’ choices:
Squarespace, Wix, HTML, Webflow, WordPress, Shopify, Elementor, Google Sites, GoDaddy, iFrame.
Do I need to have coding or programming skills to embed the Sound Player?
No, not at all. You can conveniently add the Sound Player template to your website using your own efforts. Elfsight’s widgets are designed to be remarkably intuitive, eliminating the requirement to scout for outsourcing coding software, work on your programming knowledge, or contract a developer.
Can I use the Sound Player template for free?
Certainly. You can use the widget with our Free plan, which encompasses full access to the main features and elements necessary for your initial steps. However, if you require enhanced functionalities, we suggest you visit our pricing page for additional information on the various subscription categories.
Where can I add the Sound Player on my website?
This widget adjusts to your website’s design and content, presenting placement options. Here are several primary places: the front page, merchandise listings, blog articles, about us section, and sidebar.
How to customize the Sound Player?
You can swiftly modify the Audio Player widget to reflect your design preferences in only a few minutes. Here’s a quick glance at the choices:
- Tracks
Upload your music files from a computer, include them by link, or choose one of the integrated sources in the configurator. - Player
Determine what player controls and information you wish to feature. Additionally, you can adjust preferences for shuffle, volume, repeat, and autoplay options. - Layout
The widget gives you two layout styles: Embed and Floating. Choose whichever fits your preferences! - Custom elements and features
Nevertheless, there are still countless things awaiting exploration: color schemes, fonts, custom CSS editor, custom JS editor, and so much more.
Don’t worry about any questions or confusion along the way—our devoted Customer Support Team is always available to assist you, ensuring a hassle-free experience from start to finish!
Help with Sound Player Setup and Website Installation
To assist you with widget template exploration, we’ve gathered a plethora of materials. Take a peek at the following: