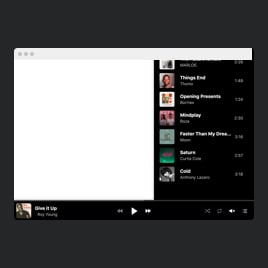
Media Player template for website
- Unlimited File Upload
- Multiple Audio Sources
- Various File Format Support
- Track Info
- Call-to-Action Buttons
- Download Button
- Optional Player Controls
- Default Player Settings
- Track Memory
- Autoplay
- Tracklist Display
- 2 Layout Styles
- Custom Color Customization
- CSS & JS Editors
- Free-Coding Editor
- Mobile Responsiveness
- Page-Speed Friendly Lazy Loading
- Fast Website Integration
Need a Different Template?
Here’s what people say about Elfsight Audio Player widget
FAQ
How to add the Media Player template to the website?
If you wish to add the Media Player to your website, perform the following actions:
- Customize the appearance of the Audio Player widget according to your preferences.
- Sign in to your Elfsight dashboard or create a free profile.
- Obtain the unique installation code.
- Access your website.
- Insert the code into your website editor. It’s that simple!
For more detailed information, there is an extensive blog post on how to embed Music Player to any website. Feel free to explore it without any hesitation!
What website platforms does the Media Player widget integrate with?
You can add your Audio Player widget to 99.9% of websites, no matter the platform and CMS. Here is a list of the top 10 most common ones among our users:
Squarespace, Wix, HTML, Webflow, WordPress, Shopify, Elementor, Google Sites, GoDaddy, iFrame.
Do I need to have coding or programming skills to embed the Media Player?
No. You can effortlessly add the Media Player template to your website by only relying on your efforts. Our widgets are intended to be extremely accessible, meaning you won’t need to scout for external coding software, polish your programming abilities, or engage a programmer.
Can I use the Media Player template for free?
Certainly. You can take advantage of the widget with our Free plan, which comes loaded with the core features and elements required to initiate your journey. Should you wish to explore advanced functionalities, we suggest you check out our pricing page for additional details on the various subscription tiers.
Where can I add the Media Player on my website?
The widget features customizable positioning possibilities to suit your website’s look and content objectives. These are the frequently used locations: the landing page, product pages, blog posts, about us page, and sidebar.
How to customize the Media Player?
You can effortlessly tailor the Audio Player widget to align with your taste in mere minutes. Here’s a guide on what you can accomplish:
- Tracks
Upload your tracks from a pc, add them via a link, or pick one of the integrated sources in the configurator. - Player
Determine which player controls and information you would like to show. You can also configure settings for shuffle, volume, repeat, and autoplay options. - Layout
The widget provides you with two layout designs: Embed and Floating. Pick the one that suits your requirements! - Custom elements and features
However, there are numerous possibilities to delve into, including color schemes, fonts, custom CSS editor, custom JS editor, and so much more.
You can be at ease knowing that any questions or uncertainties you may encounter will be taken care of by our dedicated Customer Support Team. They are constantly available to assist you, guaranteeing a hassle-free experience from beginning to end!
Help with Media Player Setup and Website Installation
To support you in your widget template exploration, we’ve compiled an array of materials. Check these out: