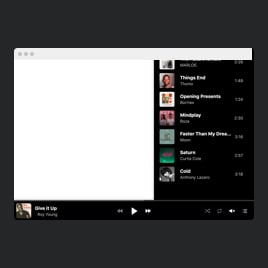
Inline Audio Player template for website
- Unlimited Audio Upload
- Multiple Audio Sources
- Various File Format Support
- Track Info
- Call-to-Action Buttons
- Download Button
- Optional Player Controls
- Default Player Settings
- Save Track Progress
- Autoplay
- Tracklist Display
- 2 Layout Designs
- Custom Color Settings
- CSS & JS Editors
- Tech-Free Customization
- Mobile Optimized
- Page-Speed Friendly Lazy Loading
- Seamless Website Integration
Need a Different Template?
Here’s what people say about Elfsight Audio Player widget
FAQ
How to add the Inline Audio Player template to the website?
To add the Inline Audio Player to your website, follow these directions:
- Customize the look of the Audio Player widget to match your aesthetics.
- Log in to your Elfsight dashboard or register a free profile.
- Get the unique installation code.
- Access your website.
- Paste the shortcode into your website editor. That’s it!
For more detailed details, we’ve prepared an extensive post about how to embed Music Player to any website. Do not hesitate to explore it!
What website platforms does the Inline Audio Player widget integrate with?
It doesn’t matter which platform or CMS you use: the widget enables you to add your Audio Player to almost every website. But here’s a list of the top 10 frequently used options among our users:
Squarespace, Wix, HTML, Webflow, WordPress, Shopify, Elementor, Google Sites, GoDaddy, iFrame.
Do I need to have coding or programming skills to embed the Inline Audio Player?
No, it’s not essential. You can easily add the Inline Audio Player template to your website with just your own efforts. Elfsight’s widgets are extremely easy to use, meaning you won’t be required to source a specialized coding app, work on your coding abilities, or engage a skilled developer.
Can I use the Inline Audio Player template for free?
Sure. You can access the widget with our Free plan, which offers full access to the fundamental features and elements necessary for you to get started. However, if you’re looking for enhanced functionalities, we recommend you refer to our pricing page for comprehensive details regarding the range of subscription levels.
Where can I add the Inline Audio Player on my website?
Enjoy adjustable positioning options for this widget to improve your website’s look and content plan. Here are a handful of primary areas: the landing page, product pages, blog articles, about us page, and sidebar.
How to customize the Inline Audio Player?
You can swiftly adjust the Audio Player widget to match your taste in just a few moments. Here’s a rundown of the actions you can follow:
- Tracks
Upload your audio files from a computer, add them by link, or choose one of the integrated sources in the configurator. - Player
Determine what player controls and information you wish to show. You can also configure preferences for shuffle, volume, repeat, and autoplay features. - Layout
The widget offers two layout styles: Embed and Floating. Choose whichever suits your preferences! - Custom elements and features
However, there are numerous possibilities awaiting exploration, including color schemes, fonts, custom CSS editor, custom JS editor, and many more.
You can be at ease knowing that any hiccups or uncertainties you may face will be taken care of by our committed Customer Support Team. They are constantly available to provide you with assistance, ensuring a smooth experience from beginning to end!
Help with Inline Audio Player Setup and Website Installation
To enhance your experience with the widget template journey, we’ve gathered a collection of materials. Take a peek at the following: