Webnode Age Verification

Create your Age Verification widget
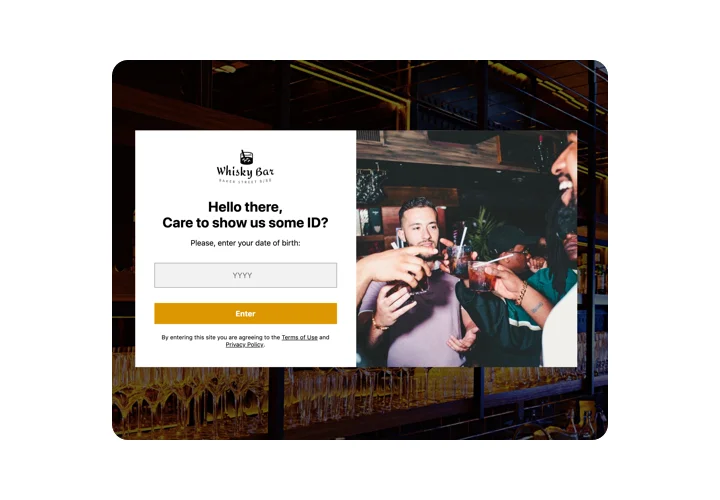
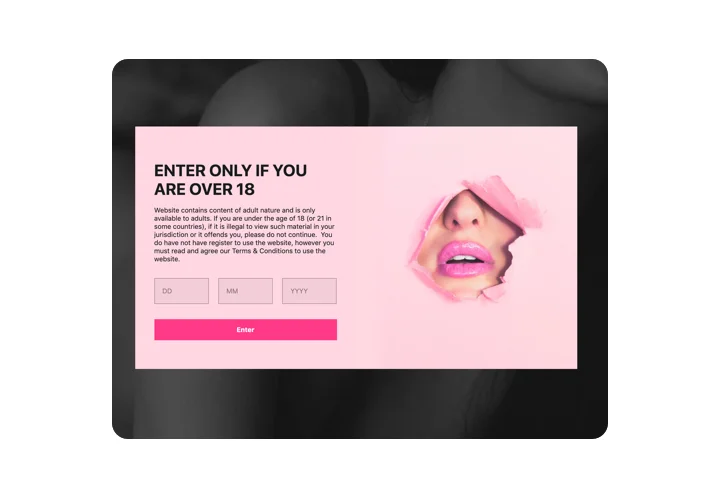
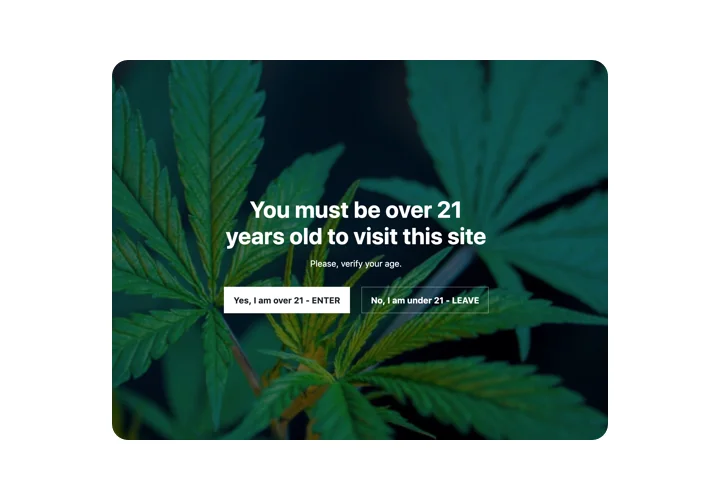
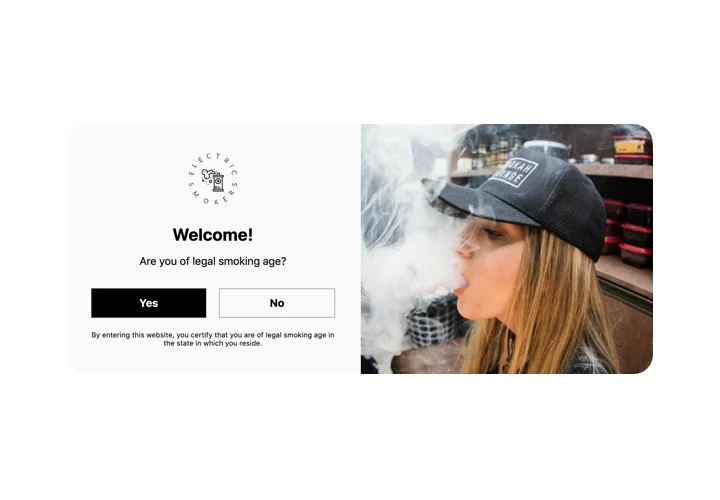
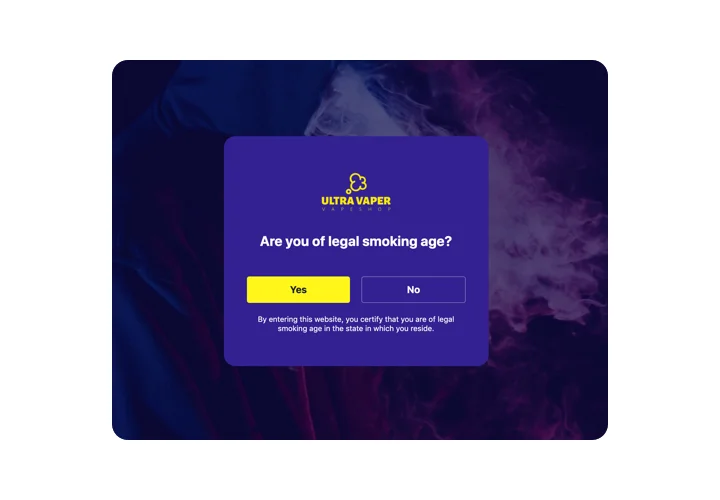
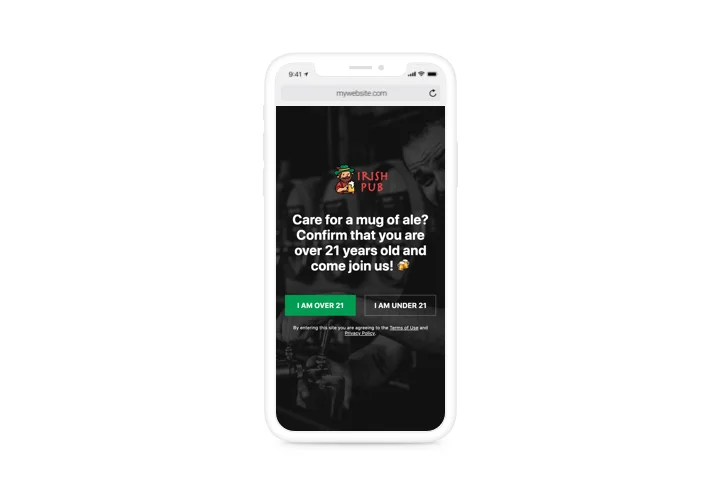
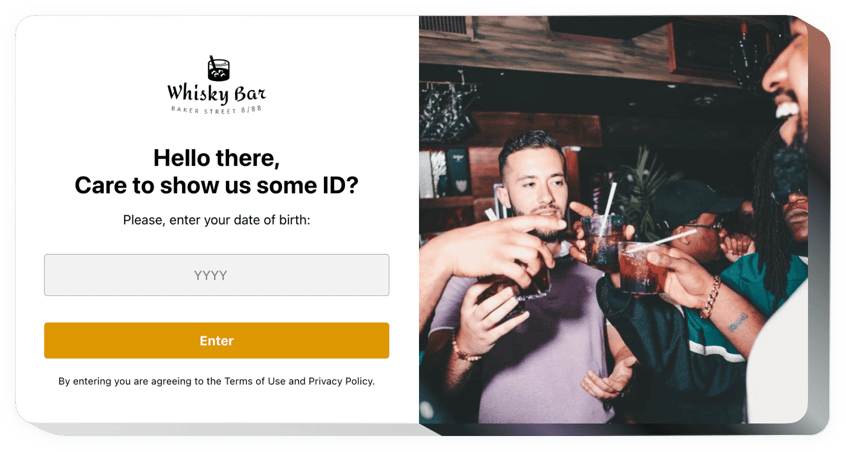
Screenshots
Description
Our widget will become the most handy method to create a notification that controls the age of a user. Our widget helps make your age-limited material accessible for full-aged users and block access to it for the underage viewers. The widget allows to set the age limit, select verification format, place the window on each page or only particular pages, and choose the action after access denial. The appearance is also under your control featuring paintable elements and the possibility to show custom images.
Where can I display Age Verification widget?
You can choose to show the age check popup on each page or select the pages on which to show it. In addition, there’s the feature of excluding those pages, on which you don’t need it.
What advantages will it give me?
Using our widget, it’s absolutely easy and fast to show an age verifying window and hide your content from underage visitors. Thus, you will stay sure that your website meets legal requirements. In addition, this will draw more target audience and valid potential customers.
What do I need to add Age Verification on my Webnode website?
It only takes three minutes of time to activate the widget. Adding it to the site is super swift, free, and coding-free.
There’s an option to integrate Age Verification to the website right via our service. Simply see the short description hereafter on this page.
Features
To shape a full knowledge of the widget, check the list of the main features. They make this widget incredibly efficient for you:
- Select one of check types: entering full birthdate, only the year of birth, or Yes and No buttons to choose;
- Set the widget to remember a visitor for any amount of time;
- 2 scenarios for underage users: to show a custom message or direct a user to any page or site;
- Load your own picture to show on the age-check window;
- Display additional information with links beneath the verification button.
Check how to add the Age Verification widget to your site. It is one-two-three easy
Take the following steps to establish the widget.
- Create your custom Age verification plugin
By means of our free demo, configure a plugin, choose preferred interface and functionality options. - Copy the personal code to display the plugin
After you have created your widget, you will get your installation code from the popup notification on Elfsight Apps. Copy the code. - Display the plugin on your Webnode site
Find the area where you plan to embed the plugin and add the saved code there. Apply the changes. - Congratulations! You have just published the widget!
Visit the site, to take a look at your work.
Still can’t decide? Or experiencing issues? Simply send a request to our customer service will resolve every trouble.