Plugin Vérification de l'age pour Webnode

Créez votre widget de vérification de l'âge
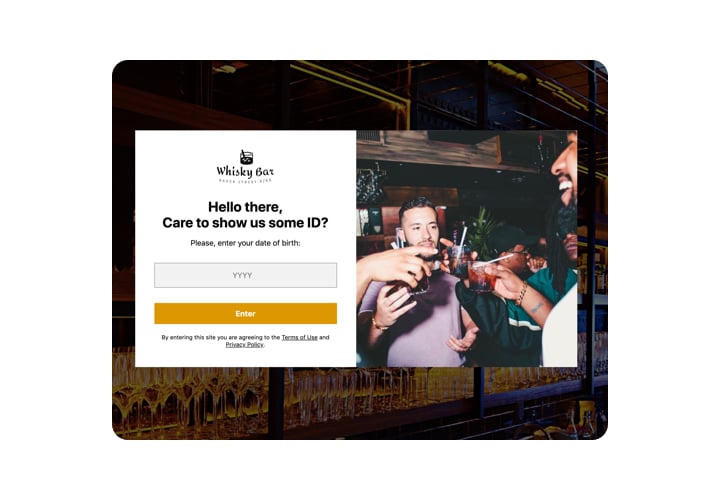
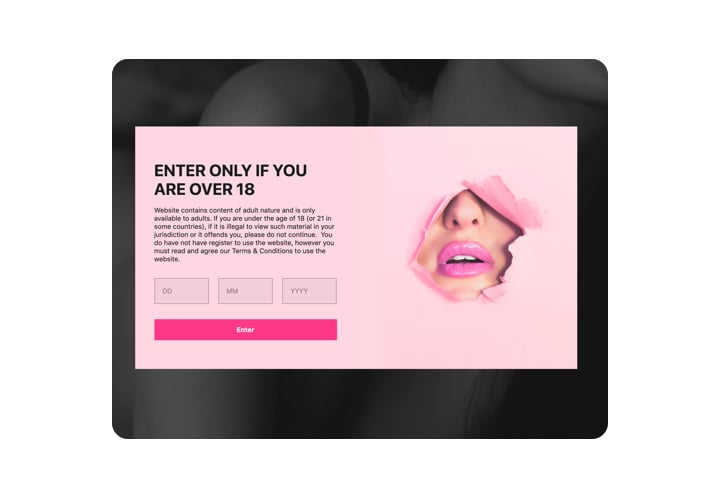
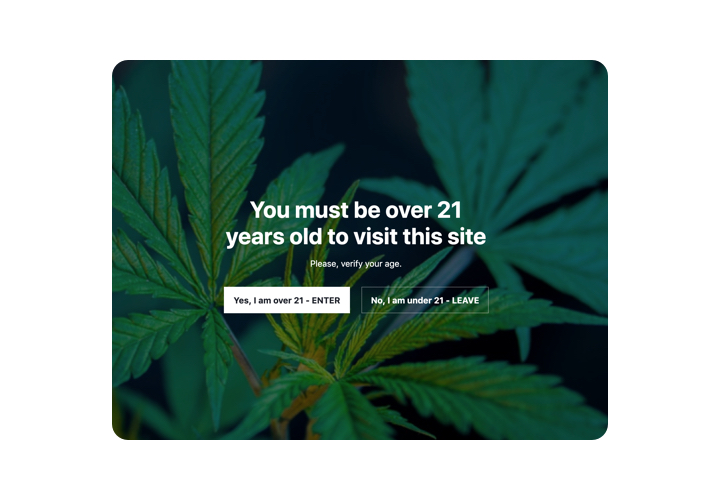
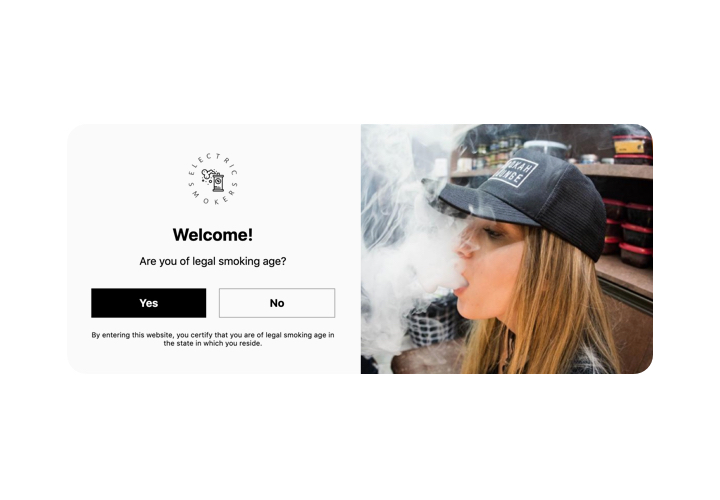
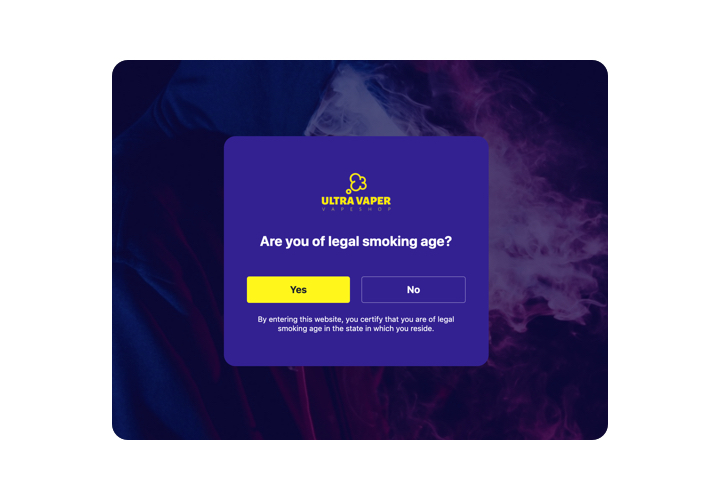
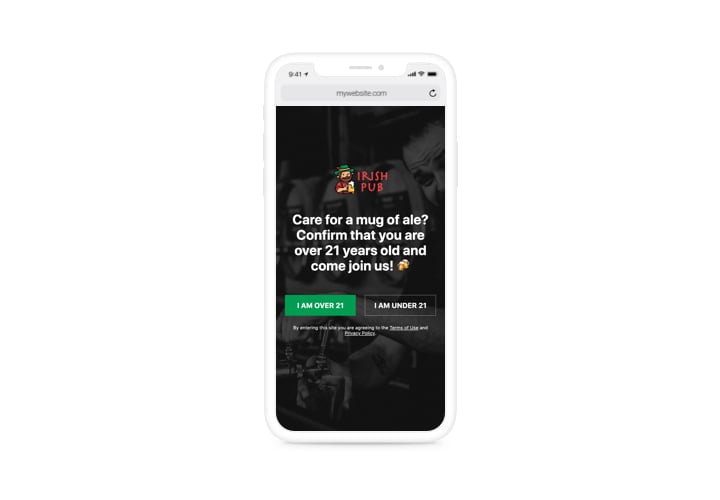
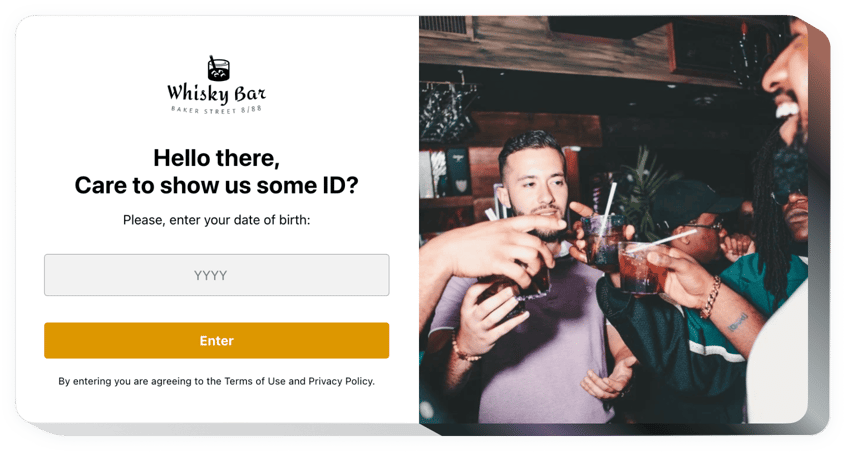
Screenshots
Description
Notre widget deviendra la méthode la plus pratique pour créer une notification contrôlant l’âge d’un utilisateur. Notre widget permet de rendre votre contenu limité par âge accessible aux utilisateurs majeurs et d’en bloquer l’accès pour les spectateurs mineurs. Le widget permet de définir la limite d’âge, de sélectionner le format de vérification, de placer la fenêtre sur chaque page ou uniquement sur des pages particulières et de choisir l’action après un refus d’accès. L’apparence est également sous votre contrôle avec des éléments à peindre et la possibilité d’afficher des images personnalisées.
Où puis-je afficher le widget de vérification de l'âge ?
Vous pouvez choisir d’afficher la fenêtre contextuelle de vérification de l’âge sur chaque page ou sélectionner les pages sur lesquelles l’afficher. De plus, il existe la possibilité d’exclure les pages sur lesquelles vous n’en avez pas besoin.
Quels avantages cela m'apportera-t-il ?
En utilisant notre widget, il est absolument simple et rapide d’afficher une fenêtre de vérification de l’âge et de masquer votre contenu aux visiteurs mineurs. Ainsi, vous serez sûr que votre site Web répond aux exigences légales. De plus, cela attirera davantage de public cible et de clients potentiels valides.
De quoi ai-je besoin pour ajouter la vérification de l'âge sur mon site Webnode ?
L’activation du widget ne prend que trois minutes. L’ajouter au site est ultra rapide, gratuit et sans codage.
Il existe une option pour intégrer la vérification de l’âge au site Web directement via notre service. Consultez simplement la brève description ci-après sur cette page.
Fonctionnalités
Pour façonner une connaissance complète du widget, consultez la liste des principales fonctionnalités. Ils rendent ce widget incroyablement efficace pour vous :
- Sélectionnez l’un des types de contrôle : saisissez la date de naissance complète, uniquement l’année de naissance ou les boutons Oui et Non pour choisir ;
- Configurez le widget pour qu’il se souvienne d’un visiteur pendant un certain temps ;
- 2 scénarios pour les utilisateurs mineurs : pour afficher un message personnalisé ou diriger un utilisateur vers n’importe quelle page ou site ;
- Chargez votre propre photo à afficher dans la fenêtre de vérification de l’âge ;
- Affichez des informations supplémentaires avec des liens sous le bouton de vérification.
Vérifiez comment ajouter le widget de vérification de l’âge à votre site. C’est un-deux-trois facile.
Suivez les étapes suivantes pour établir le widget.
- Créez votre plugin de vérification d’âge personnalisé
Au moyen de notre démo gratuite, configurez un plugin, choisissez les options d’interface et de fonctionnalité préférées. - Copiez le code personnel pour afficher le plugin
Après avoir créé votre widget, vous obtiendrez votre code d’installation dans la notification contextuelle sur Elfsight Apps. Copiez le code. - Affichez le plugin sur votre site Webnode
Recherchez la zone dans laquelle vous prévoyez d’intégrer le plugin et ajoutez-y le code enregistré. Appliquez les modifications. - Félicitations ! Vous venez de publier le widget !
Visitez le site pour jeter un œil à votre travail.
Vous n’arrivez toujours pas à vous décider ? Ou rencontrez des problèmes ? Il suffit d’envoyer une demande à notre service client pour résoudre tous les problèmes.