Webflow YouTube Video Integration

Create your YouTube Gallery widget
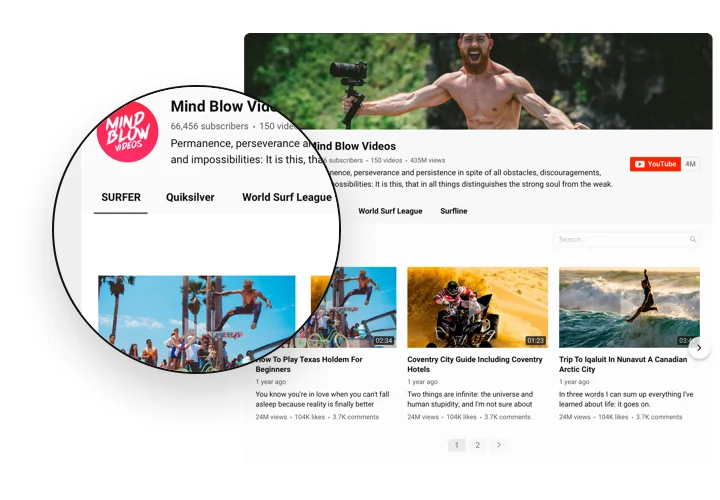
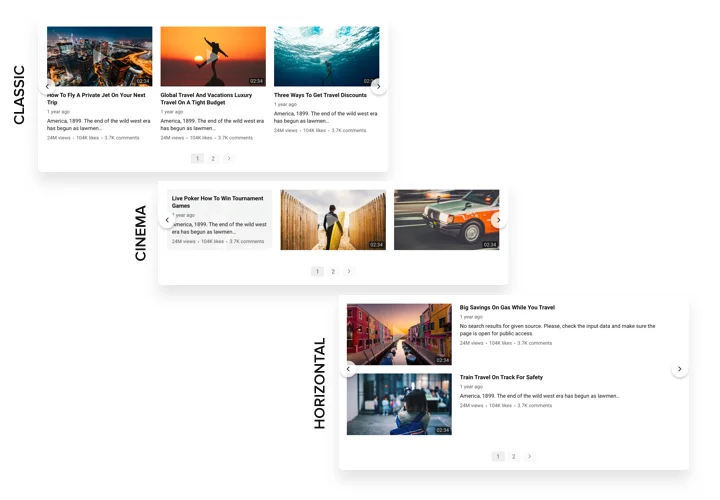
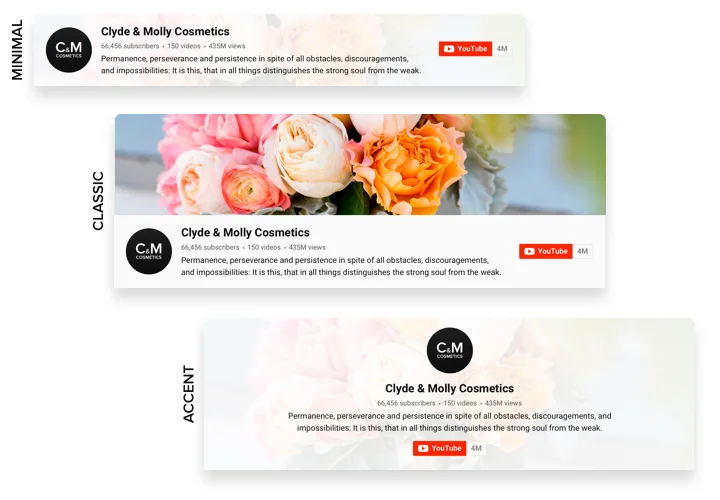
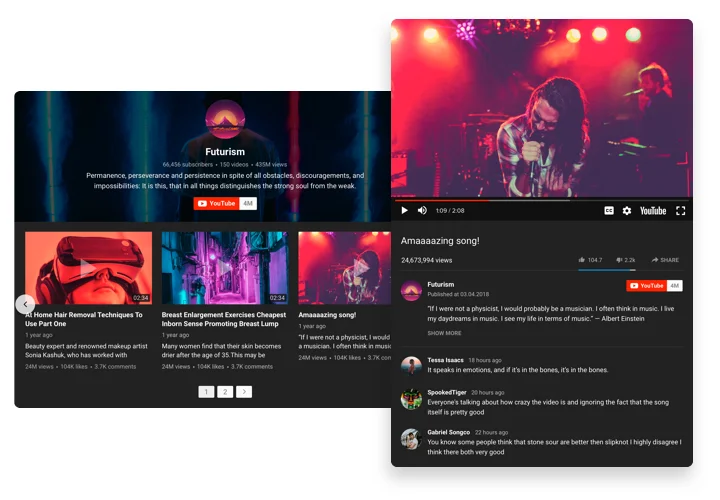
Screenshots
Webflow YouTube Embed As Simple as 1-2-3
Elfsight is a powerful and user-friendly solution that lets you add videos, channels or playlists from YouTube on your website with ease. Whether you’re a business owner, content creator, or educator, the widget offers a sleek, fully responsive layout to showcase your video content without coding. Visitors stay engaged longer, and your website becomes a multimedia hub tailored to your goals.
The widget supports all types of YouTube content, offering flexibility and control. If you’re looking for the simplest way to embed YouTube videos in Webflow, this widget has you covered. Setup is fast, design options are vast, and the result is stunning on any screen size.
Enhance your Webflow website with a stylish YouTube video gallery by Elfsight – totally free and no coding required.
Key Features of the Webflow YouTube Integration
Elfsight is packed with powerful, customizable features designed to help you get the most out of your video content. Here’s what makes it stand out:
- Multi-Source Video Support: Display content from a full YouTube channel, a playlist, or individual video links.
- Responsive Layouts: Designed to look perfect on desktops, tablets, and mobile devices.
- Fully Customizable Styles: Adjust colors, fonts, layout formats, and video icons to match your design.
- Popup Player Mode: Let users watch videos in a lightbox without leaving the page.
- Easy Setup, No Code: Perfect for any user – build your gallery, embed it, and go live in minutes.
See all features in action in the free editor – no registration required!
How to Embed YouTube Video to Webflow
Embedding YouTube videos into your Webflow website is simple with Elfsight. Just follow these easy steps – no technical experience needed:
- Select your template: Open the Elfsight editor and choose a layout that fits your website’s goals and style.
- Customize your widget: Add your YouTube channel, playlist, or video links. Adjust colors, filters, and layout options to suit your brand.
- Copy the generated code: Once your widget is ready, Elfsight will generate a short embed code for you.
- Embed the code: Go to your Webflow project, drag in an Embed element, and paste the code into it – you’re done!
Explore our in-depth guide to learn how to embed individual YouTube videos or even a channel on your Webflow website.
If you need assistance or want a hand with installation, reach out to our support team. We’re happy to offer installation help to get your YouTube integration running smoothly.