Elementor Whatsapp Chat widget

Create your Whatsapp Chat widget
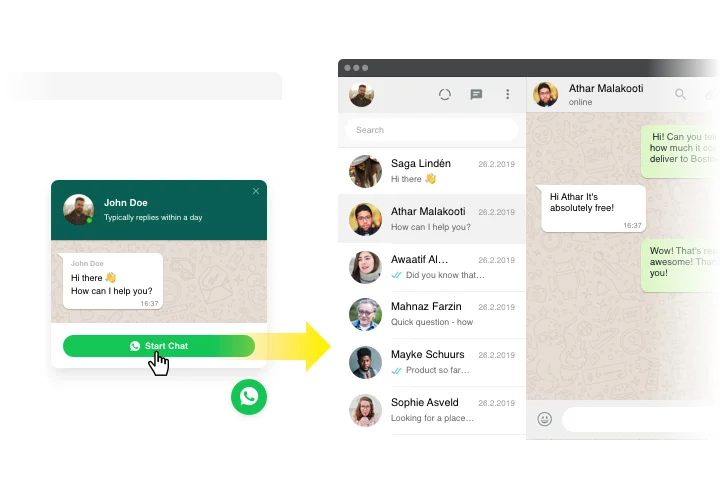
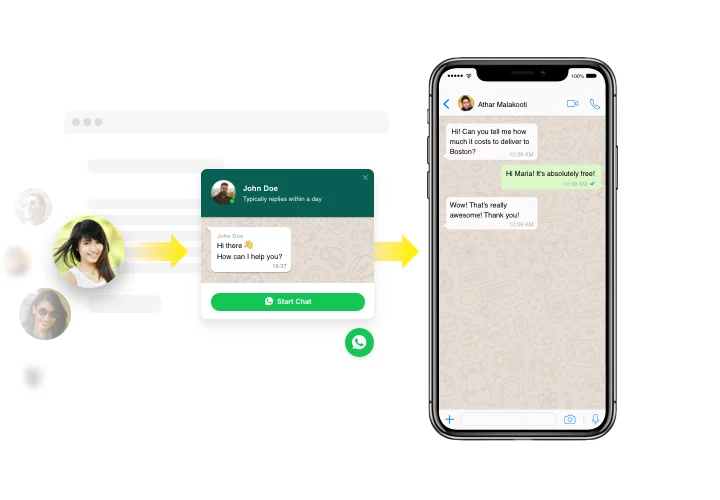
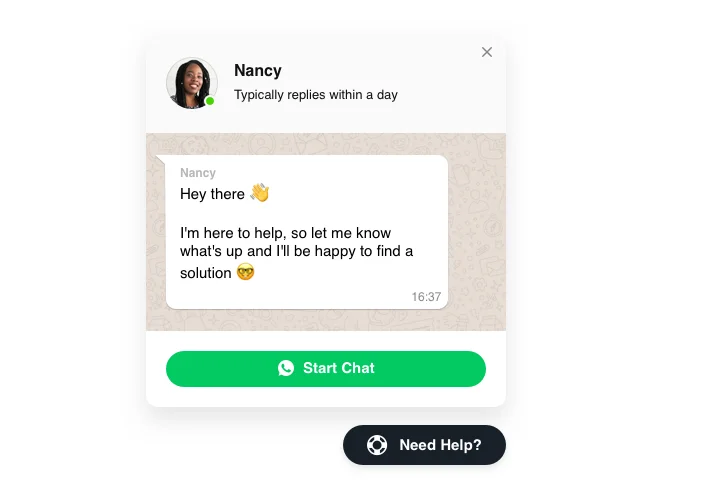
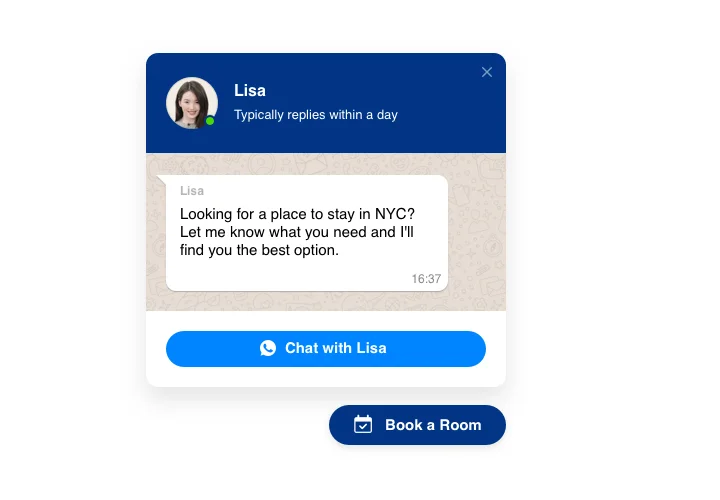
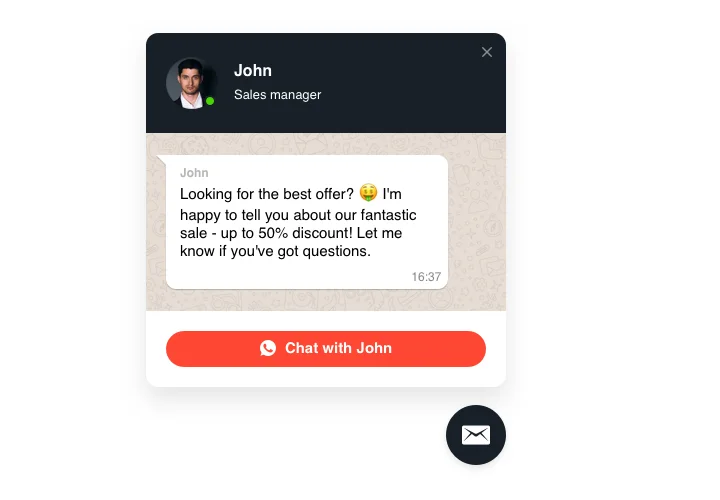
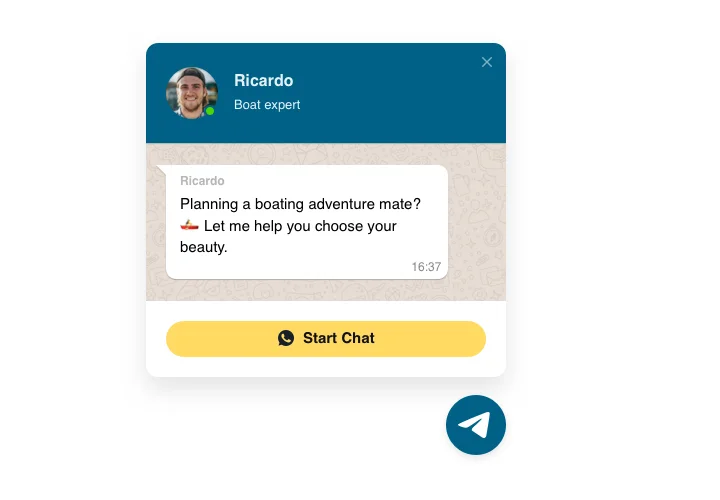
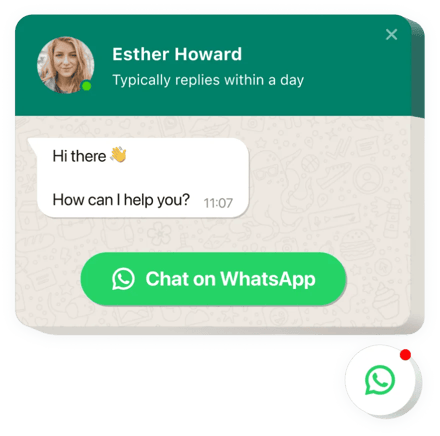
Screenshots
Embed WhatsApp Chat with Elfsight Widget
Chat widget created by Elfsight is the quickest for your website viewers to communicate you and get their questions answered. Now you are available online for your people in the most comfortable messenger all day long. Embed WhatsApp widget on your web page and make it appear on specified pages or for a certain groups of viewers, select start-chat triggers, include your personal welcome message, set icons and apply other customization. Having Elfsight Live chat on your web page, you will remain easy-to-reach for your visitors at all times and regardless of your place.
Elementor WhatsApp chat can assist you with boosting your company’s overall performance by providing amazing customer support. You are free to embed the Elementor WhatsApp button to all or particular pages on your website. In addition, there’s a possibility to pick some particular audiences who will get access to your Elementor WhatsApp button. By including this option on your website, you will make your WhatsApp button work effectively. It is a perfect solution for any sort of help, customer support, onboarding and other situations any online and offline business might come across. And the fact that you use one of the most popular messengers will only add points to you.
Our WhatsApp plugin is also extremely easy to customize, so that it will become an inseparable part of your Elementor website. All you have to do is start with selecting the proper color that will totally alter the whole look of your WhatsApp plugin. Select the best tones and shades for four available interface elements: chat bubble background and icon, header background, and button itself. Turn your chat plugin into a perfect match for your website design concept and see how it starts working for your business goals and boost all the important metrics.
Where on my website can I display the widget
You can add it on every page of your site, or only on certain pages. There’s also an option to restrict it on chosen pages where you don’t want the chat.
How would I benefit from the widget?
This plugin will help more visitors address you with their queries and requests. It may help strengthen the amount of leads and sales. Another advantage is that speedy response and personalized approach will raise the level of your customer relationships.
How do I have Whatsapp Chat?
It only takes a minute of your time to start using the widget. Adding it to your site is very quick, free, and without-coding.
The widget can be introduced into your site via our service or via the marketplace. You can view more info about the two options and select yours.
Main features of WhatsApp Chat Plugin
To understand Whatsapp widget better, see the list of it primary functions. They make this widget really effective for you:
- Add WhatsApp messenger to your site to establish communication with visitors;
- Keep messaging right from your WhatsApp account;
- Three options of chat position: embed bubble, floating bubble, and embed chat window;
- Select your bubble icon in the collection of available icons;
- Editable bubble text.
Here’s how to add the Whatsapp Chat to your Elementor website
The below actions are the only thing you need to do to have продукт activated.
- Build your personal Whatsapp widget
With the help of our free demo, create a plugin with preferable design and capacities. - Acquire a code for integrating the plugin
After widget tuning, acquire a code for Live Chat widget from the popup window on Elfsight Apps. - Embed the plugin on website
Add the plugin to the needed place of the page and apply the edits. - You successfully performed the installation
Enter your Elementor site, to see your work.
Still not decided? Or stumbled upon anything? Simply send a request to our support team, we will resolve any kind of problem.
How to embed Whatsapp Chat to my Elementor web page with no coding?
Elfsight company offers a Cloud solution that lets people build a Whatsapp Chat section yourself, see the easy guide:
- Go to the online Editor to build a Whatsapp Chat widget you would like to appear on Elementor site.
- Choose one of the many premade templates and alter the Whatsapp Chat settings, switch the layout and colors, include your content with no coding.
- Save the settings you’ve made to Whatsapp Chat and get widget’s installation code, that can be easily included in the Elementor site within a free plan.
Working in the user-friendly Editor any web user can build Whatsapp Chat and readily include it to the Elementor website. There’s no need to pay or enter your card data to enter our service. If you encounter any problems at any step, please feel free to talk to our support staff.