Blogger Whatsapp Chat box widget

Create your Whatsapp Chat widget
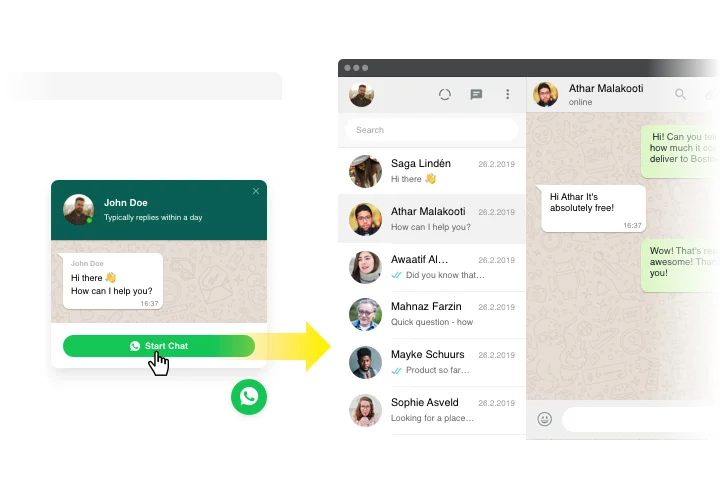
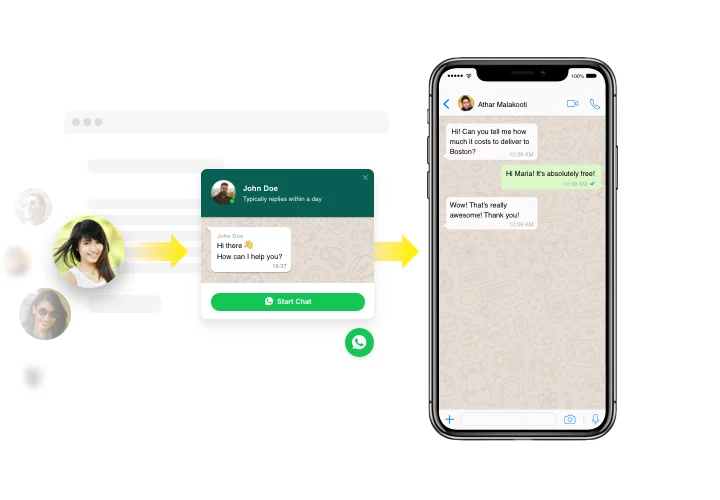
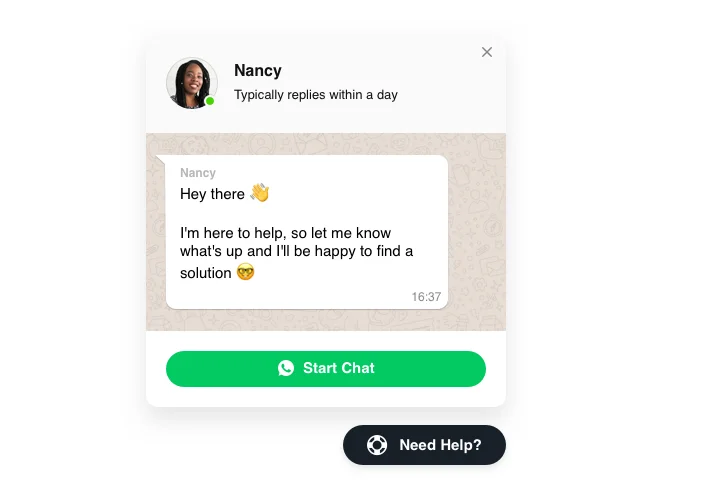
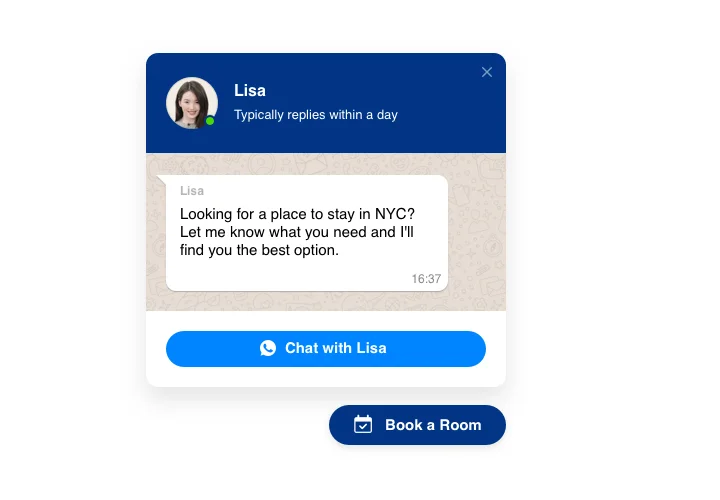
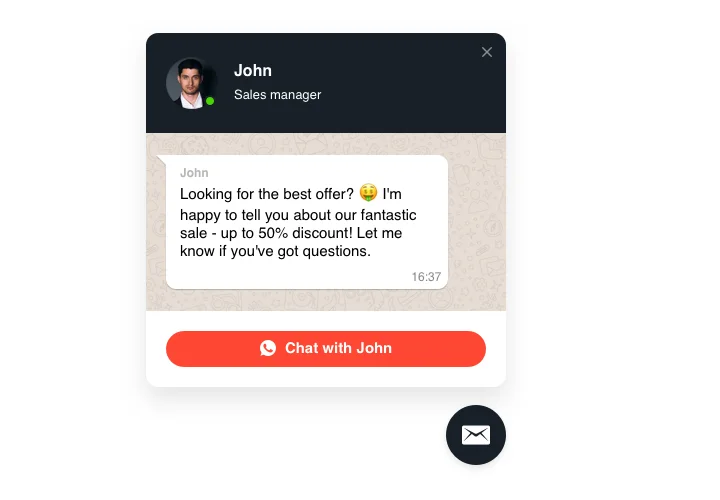
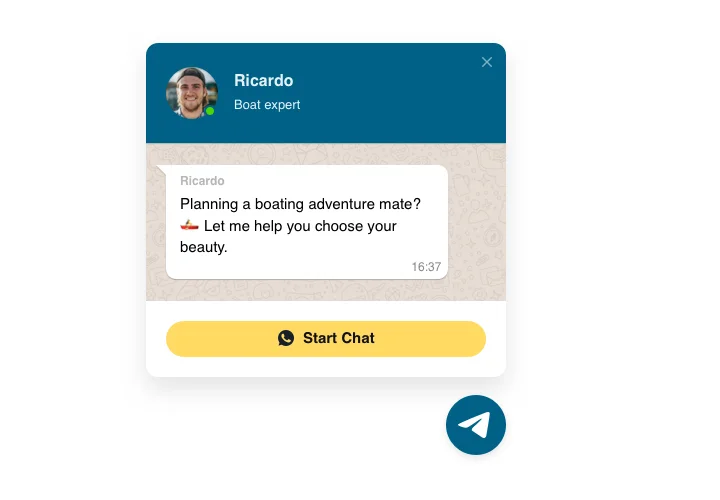
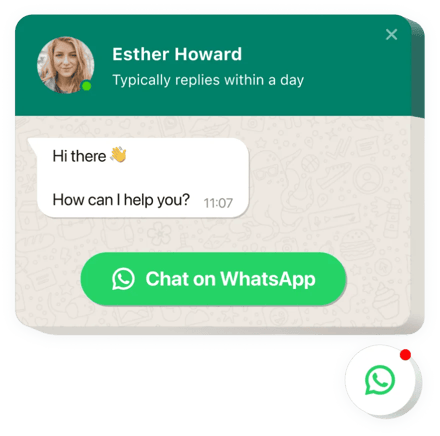
Screenshots
Embed WhatsApp Chat with Elfsight Widget
WhatsApp widget created by Elfsight is a simple method for your website customers to reach you and have their questions answered. Be available online for your customers in the most popular messenger any time. Introduce chat on website and make it appear on specified pages or for selected groups of viewers; pick start-chat triggers, show your own welcome message, choose icons and so much more. By using Chat Box widget embedded on web page, you will stay in the loop with your visitors at any time and regardless of your place.
Where on my site can I display the widget
You can integrate WhatsApp Live Chat to each and every page of your website, or only to selected pages. It’s also possible restrict it on certain pages if you don’t want the a chat there.
How would I benefit from it?
Blogger Chat will allow more visitors communicate you with their queries and enquiries or problems. This may help upraise the amount of leads and sales. In addition, speedy replying and personalized approach will improve the quality of your client interaction.
What do I need to embed Whatsapp on my website?
It will take just three minutes of your time to activate the widget. Installation is extremely quick, free, and doesn’t require coding.
There’s an option to embed the widget to your site right through our service. For it you need to follow the short description down on this page.
Main features of WhatsApp Chat Widget
To form a better knowledge of the widget, you can have a look at the list of its most outstanding functions. They make this widget incredibly effective for you:
- Introduce WhatsApp messenger on your site to communicate with clientele;
- Answer messages directly from your WhatsApp page;
- Use three options of chat layout: floating bubble, embed bubble, and embed chat window;
- Discover a collection of bubble icons to pick from;
- Enter your personal text of the chat bubble.
Let’s check how to set up the Whatsapp Chat to your Blogger site. It is quick.
The following steps are the only thing you need to set up the widget. It’s coding-free and fast.
- Design your personalized WhatsApp Chat Box
Using our free editor, create a plugin with a preferable composition and functional traits. - Acquire the individual code to set up the plugin
After you have created your widget, you will receive the individual code from the appearing window on Elfsight Apps. Copy it for later use. - Add the plugin on your Blogger site
Pick the place you wish to display the plugin to and add the copied code there. Save the edits. - Done!
Go to the website, to view your chat.
Still can’t made up your mind? Or having problems? Simply write a request to our customer support will help with every problem.
How can I embed Whatsapp Chat to my Blogger homepage without coding experience?
Elfsight company introduces a Cloud solution that enables you establish a Whatsapp Chat app yourself, find out how straightforward the process is:
- Work straight in the online Editor to form a Whatsapp Chat plugin you would like to see on Blogger homepage.
- Pick one of our pre-designed templates and adjust the Whatsapp Chat settings, add your content, alter the layout and color scheme without coding skills.
- Click to save the settings you’ve made to Whatsapp Chat and obtain plugin’s code for embedding, that you can effortlessly add in any Blogger web page free of charge.
Using our user-friendly Editor every internet user can form Whatsapp Chat section online and easily include to Blogger website. It’s not required to get a paid subscription or enter your card credentials to enter our service. If you face any obstacles at any step, go ahead and address our technical customer support.