Webflow Vimeo Video Gallery

Create your Vimeo Gallery widget
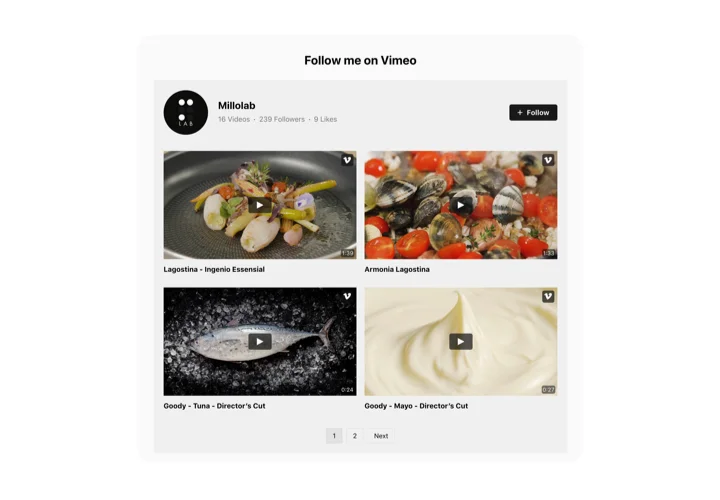
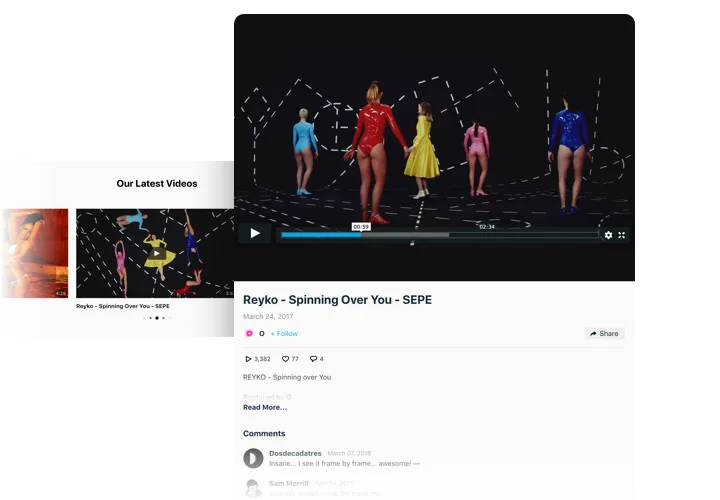
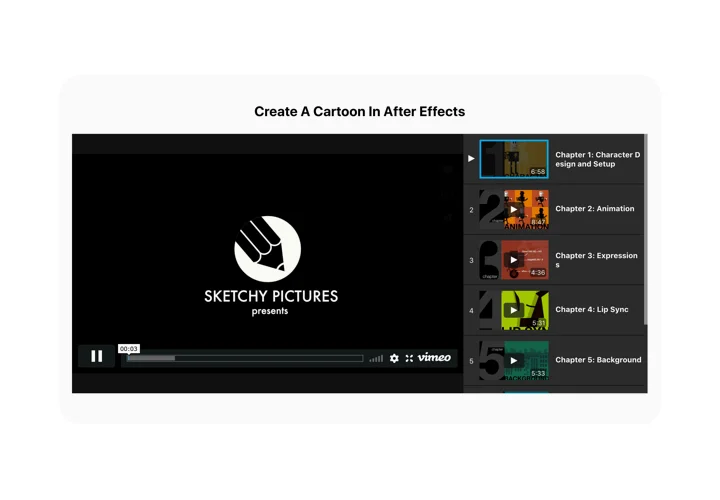
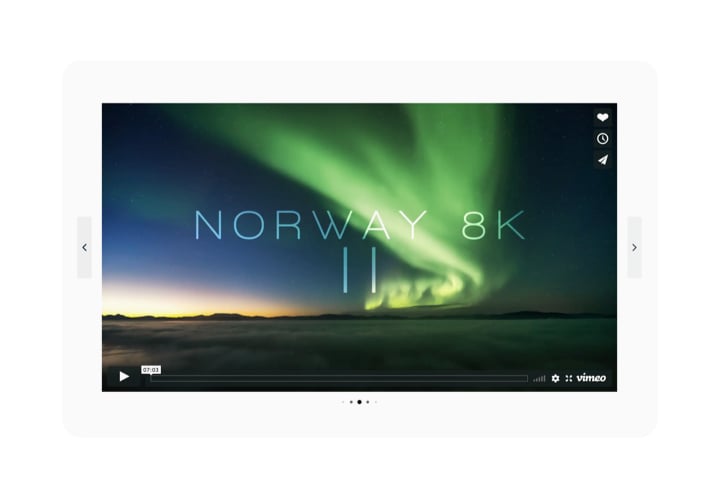
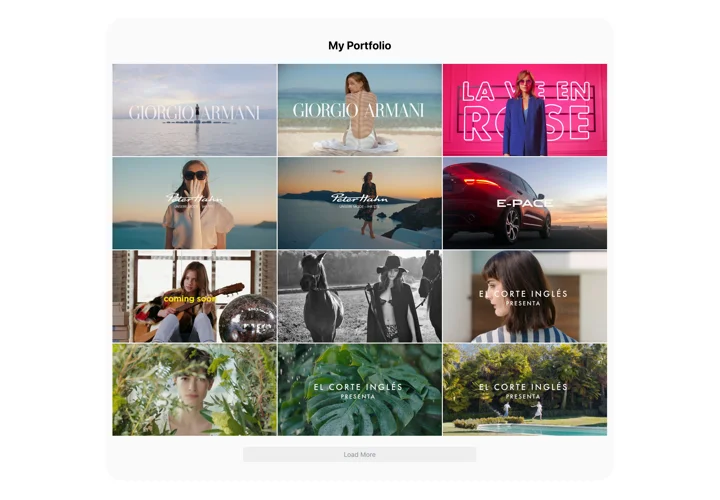
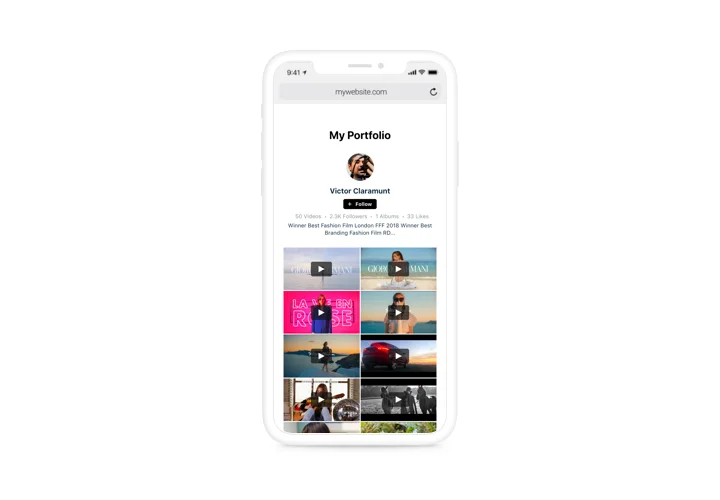
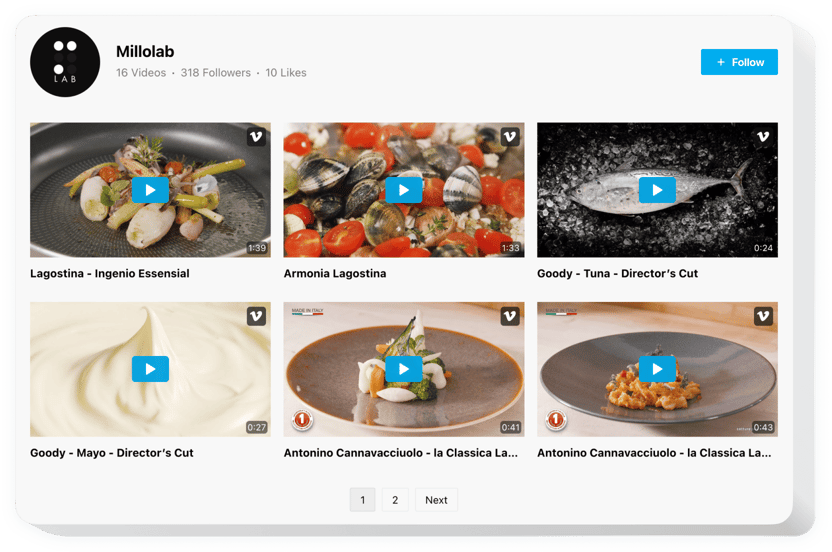
Screenshots
Embed Vimeo Gallery on Webflow with the Elfsight widget
Elfsight Vimeo Gallery is an uncomplicated instrument for those who want to add Vimeo content on the website. You can create playlists of videos, display channel, and find the best video content for your gallery and other. The widget offers multiple design options that help arrange the interface for diverse cases. Ready-to-use layouts will arrange the content optimum way; multiple playing modes will make viewing videos comfortable with any layout. Using the flexible header, announce your channel and increase subscribers. Elfsight Vimeo Gallery will become an easy way not just to increase engagement, but also to promote your business.
Where can I add it
Vimeo Gallery can be plac ed on any of your web pages. If you introduce it into the website template, the widget will appear on all pages.
What advantages will it give me?
How do I embed Vimeo Gallery?
It only will take three minutes of time to start using the widget. It is extremely swift, free, and coding-free.
You can insert Vimeo Gallery to the web page through our service. Simply perform the instructions down on this page.
Main features of the Vimeo Gallery widget
In order to shape a better understanding of the widget, check the list of the main functions. They make the widget really efficient for your website:
- Embedding selected layouts for various manners of videos pacing: Grid, Playlist, Slider;
- Seven switchable details of the header: name, statistics, description, follow button, profile picture;
- Four ready-to-use playing modes: Popup, Player, Inline, or on Vimeo;
- Three options after video ends: play next, replay, none;
Here’s how to embed the Vimeo Video on your Webflow website
The below steps are the only thing you need in order to display.
- Build your personalized Vimeo widget
In our free editor, set up a plugin with a preferable layout and functional traits. - Copy the individual code to integrate the widget
After you have generated your plugin, you will get the installation code from the popup window on Elfsight Apps. Copy the code. - Integrate the widget on your Webflow site
Pick the area where you wish to show the plugin and add the copied code there. Apply the results. - You’re done!
Enter your page, to see your plugin.
Still have something that makes you unsure? Or having problems? Simply write a request to our customer service will resolve any kind of issue.