Webnode Twitter Feed widget

Create your Twitter Feed widget
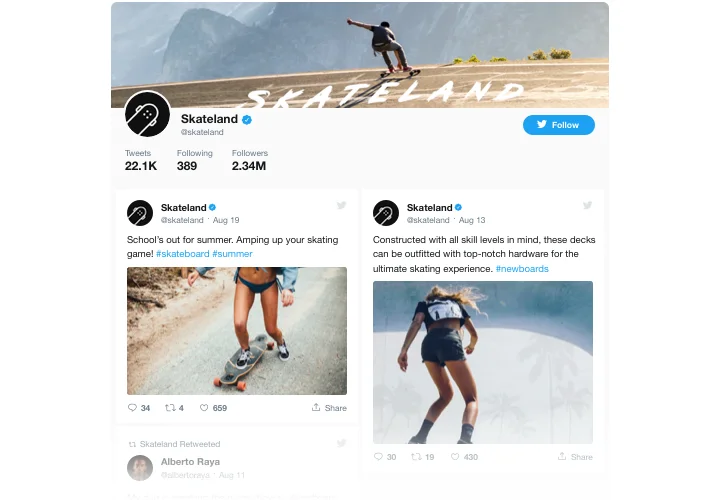
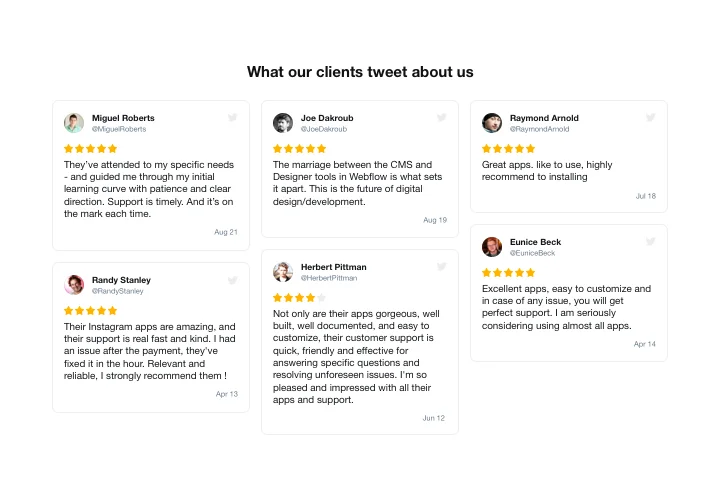
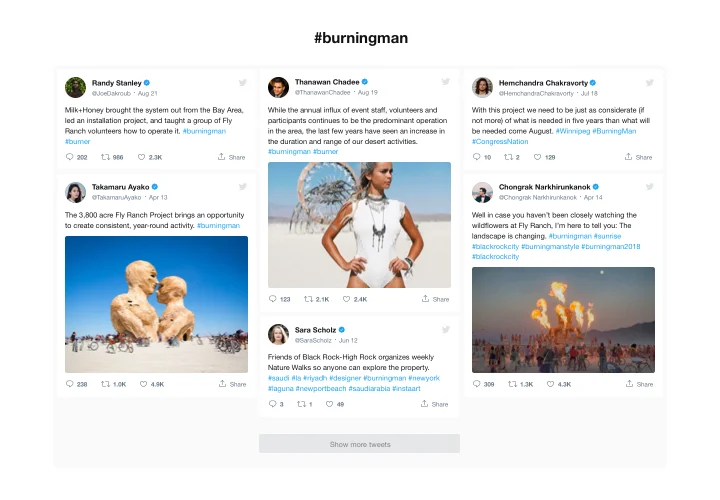
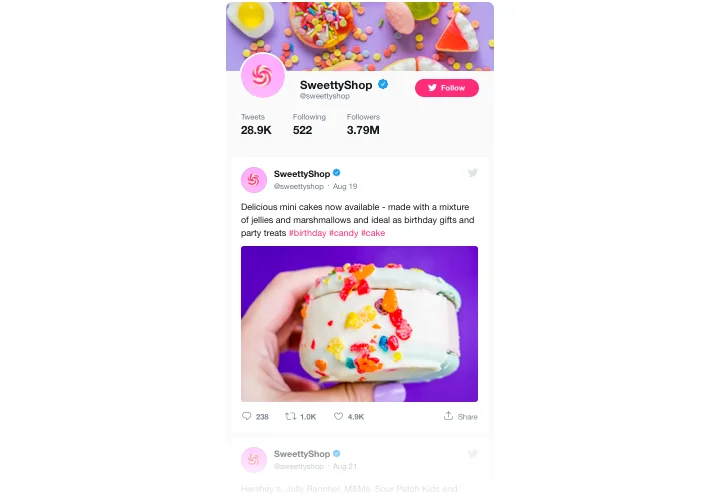
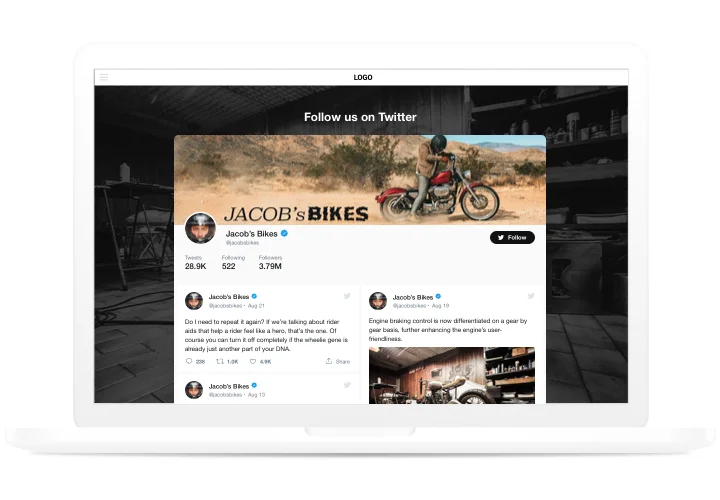
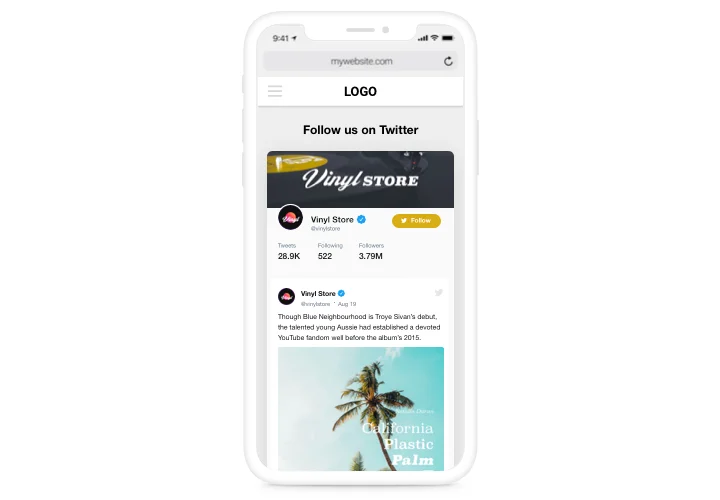
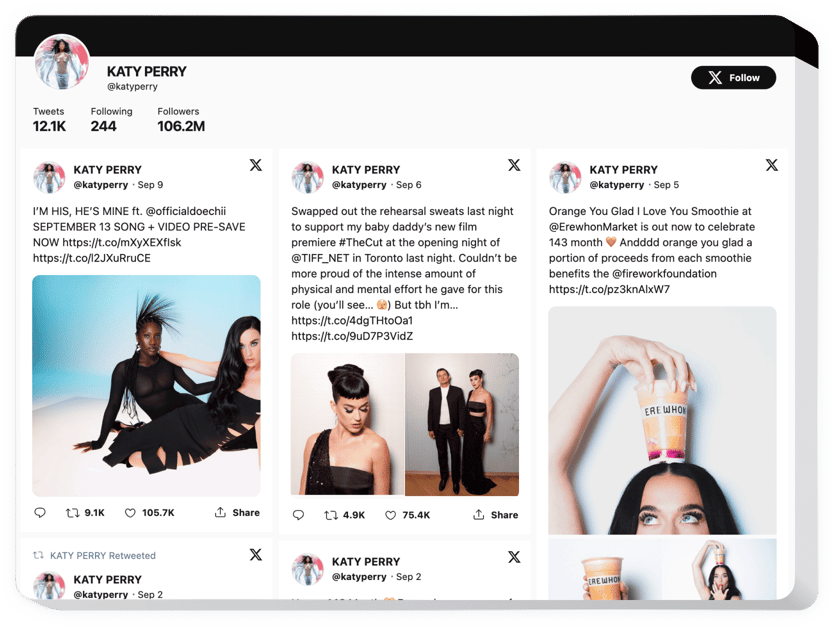
Screenshots
Description
With Elfsight Twitter widget, you will find it super easy to add Twitter feed or single Tweets on your Webnode website. Uplevel visitor engagement and have higher client trust with the help of adding a Twitter timeline or boasting the best Tweets with client testimonials about your offers. The most valiable benefits of Elfsight Twitter for a website site are ready-to-use templates for all use-cases and diverse settings options along with adjustable design.
Boost engagement level of your site and make it reliable for your audience
- Hold clients on the website longer.
Make your users stay on your site longer, engaging them with separate Tweets on related topics or engage them into your Twitter-promoted promo activities. - Have more followers.
Interactive Elfsight Twitter feed enables clients to follow your account without leaving your site. Have another source of followers and grow your Twitter community. - Improve trust to your business using testimonials Tweets.
Pick the best customer testimonials about your business from Twitter and unveil them on your site to boost client trust and make your items look irresistible for your audience.
Features
Which features turn Elfsight widget into the best one for every Webnode website? See its ground-breaking advantages:
- Create a feed with testimonial Tweets about your business;
- Set widget width or make it full width;
- Copy the Tweets link;
- Tweet opening on Twitter symbol click;
- Following and Followers counts in the header.
How to add Twitter Feed to Webnode website
See our express tutorial on integration and designing of the widget. The installation process will require only about 90 seconds and there’s no need to have skills in programming.
- Construct your personal Twitter widget.
With the help of our free configurator, create a widget with required design and capacities. - Acquire a code for showing the widget.
After widget configuring, obtain a code for Twitter Feed from the appeared window on Elfsight Apps. - Show the widget on your Webnode website.
Place the widget to the needed spot of the page and apply the edits. - You successfully performed the installation.
Enter your Webnode site, to check your widget.
Experiencing issues when applying the instruction? Send a message at Elfsight support team or study the full variant of the manual and complete the installation on your own.
In what way can I add Twitter Feed to my Webnode web page without coding experience?
Elfsight company delivers a SaaS solution that enables you form a Twitter Feed app yourself, see the easy instructions:
- Work directly in the online Demo to establish a Twitter Feed widget you would like to add on Webnode.
- Select one of our pre-designed templates and adapt the Twitter Feed settings, update your content, switch the layout and colors without coding skills.
- Click to save the Twitter Feed and copy code for embedding, that you can readily embed in your Webnode website without buying a paid version.
With the user-friendly Configurator every web user can form Twitter Feed plugin and readily paste it to Webnode web page. You shouldn’t pay or submit your card credentials in order to enter Elfsight service. If you run into any issues of any kind, feel free to talk to our technical support team.