Drupal Twitter Feed module

Create your Twitter Feed module
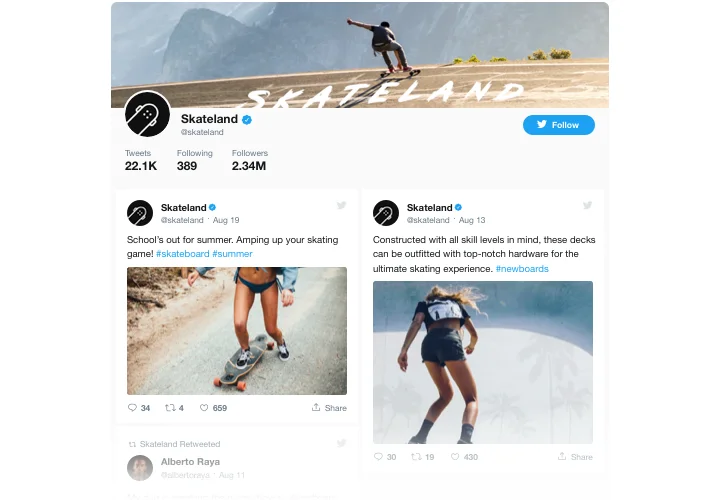
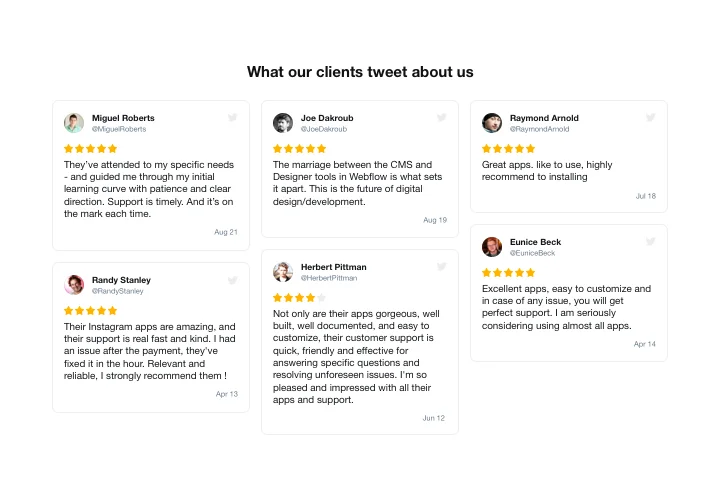
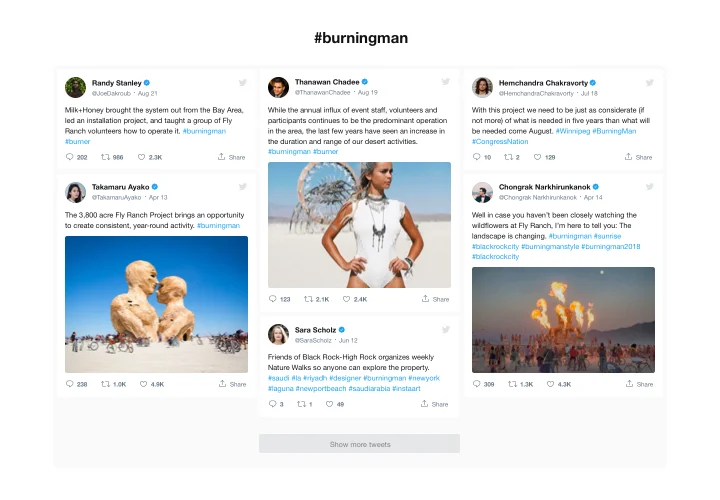
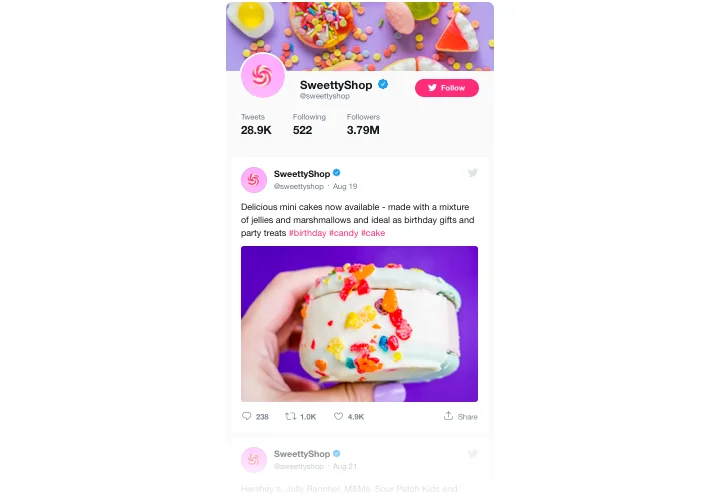
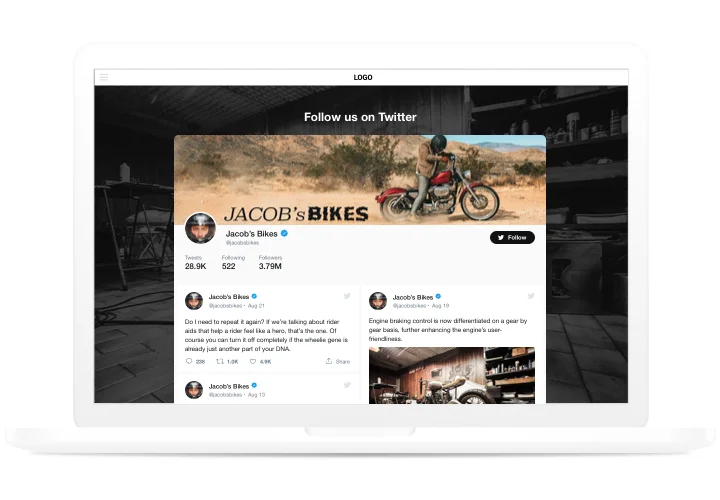
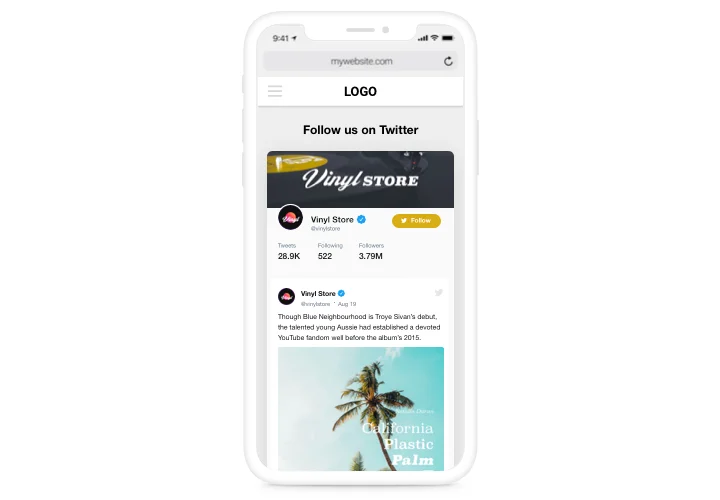
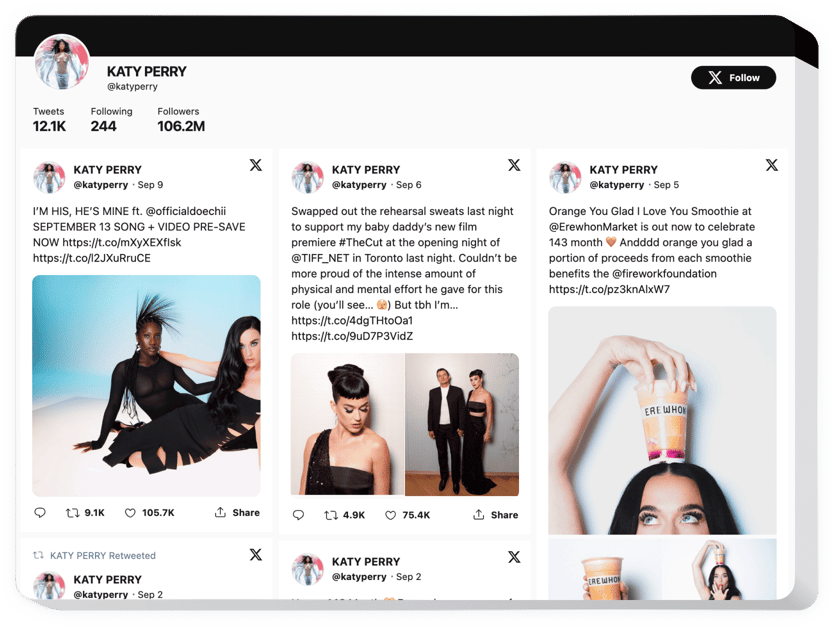
Screenshots
Description
Using Elfsight Twitter module, it’s surprisingly easy to embed Twitter feed or single Tweets on your Drupal site. Upraise visitor engagement and achieve better customer trust, by showing your Twitter timeline or boasting clients’ testimonials Tweets about your offers. The best benefits of Elfsight Twitter module for your site are ready-to-use templates for all possible use-cases and diverse parameters together with responsive design.
Make your site totally engaging for clients and highly trusted
- Elevate your engagement level.
Embed cheerful and vibrant content of one of the top social media on your site, to attract audience’s attention. Achieve better level of activity on your website. - Promote your Twitter and website together.
Your site is an additional tool of promotion of your Twitter account, with retweeting and replying supported from the page, while better engagement and social proof on the website helps to improve SEO. - Strengthen trust with customer testimonials from Twitter.
Select the best customer testimonials about your business from Twitter and show them on your site to increase the level of credibility and make your offers look tempting for your users.
Features
5 advantages, which make Elfsight module an essential solution for a Drupal site:
- Follow button on the header helps increase the number of subscribers of your account;
- Set widget width or make it full-width;
- Nice preview links in Tweets;
- Choose from available languages or request your language and we will translate the widget;
- Set a custom theme color for the widget.
How to add Twitter Feed to Drupal
Just follow the guidelines below to embed the Twitter Feed tool on Drupal.
- Launch our free configurator and start shaping your own module.
Find the desirable form and specifications of the widget and apply the corrections. - Acquire your personal code which is shown in the window on Elfsight Apps.
When the generation of your module is over, copy the individual code from the appearing popup and keep it for future occasion. - Get started with using the tool on Drupal website.
Integrate the code copied before in your website and save the modifications. - The Setup is fully accomplished.
Visit your site to review the performance of the plugin.
Looking for help with adding or customizing the module? Elfsight team will be here to help and offer a solution! Send a request to our support team. You can also try to tackle the query on your own applying our extensive instructiona.
In what manner is it possible embed Twitter Feed to my Drupal web page without coding?
Elfsight company provides a SaaS solution that lets wide audience build a Twitter Feed widget yourself, find out the uncomplicated steps:
- Go to the live Editor to generate a Twitter Feed section you would like to integrate on Drupal.
- Pick one of our ready-made templates and change the Twitter Feed settings, add your content, switch the layout and color of the elements with no coding skills.
- Save the settings you’ve made to Twitter Feed and copy its installation code, that you can simply include in any Drupal website free of charge.
With the intuitive Configurator any web user can generate Twitter Feed section online and include to their Drupal site. There’s no need to pay or submit your card credentials in order to enter our service. If you run into any obstacles of any kind, please feel free to talk to our customer support.