Shopify Twitter Feed Integration

Create your Twitter Feed app
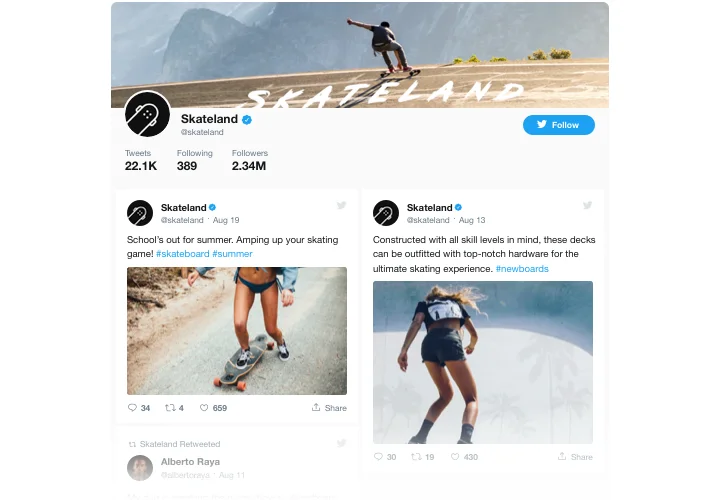
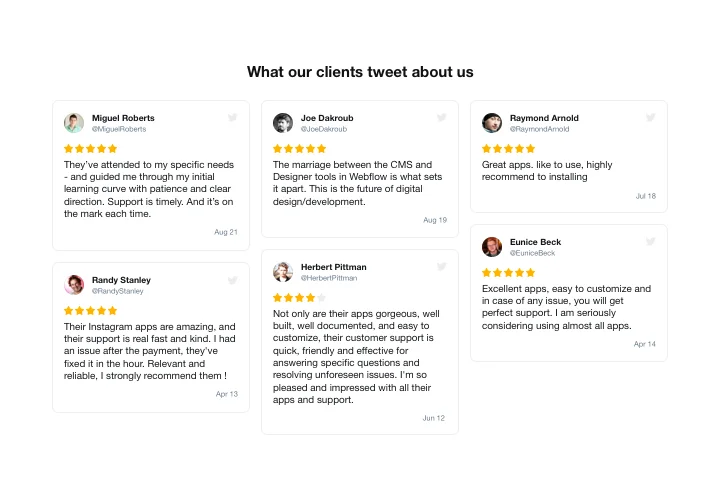
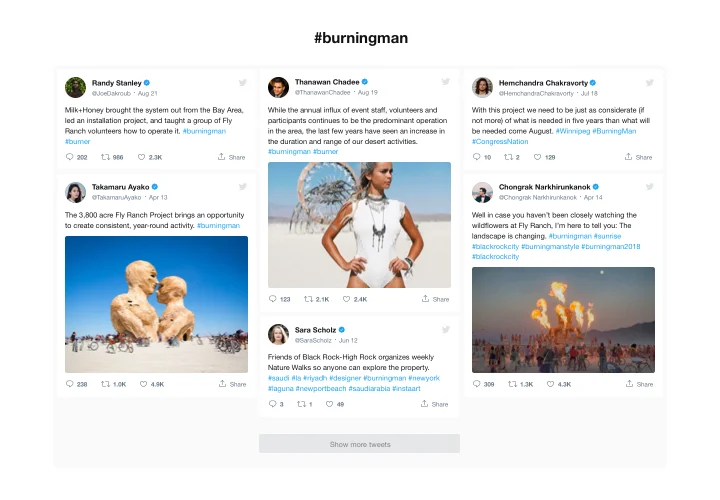
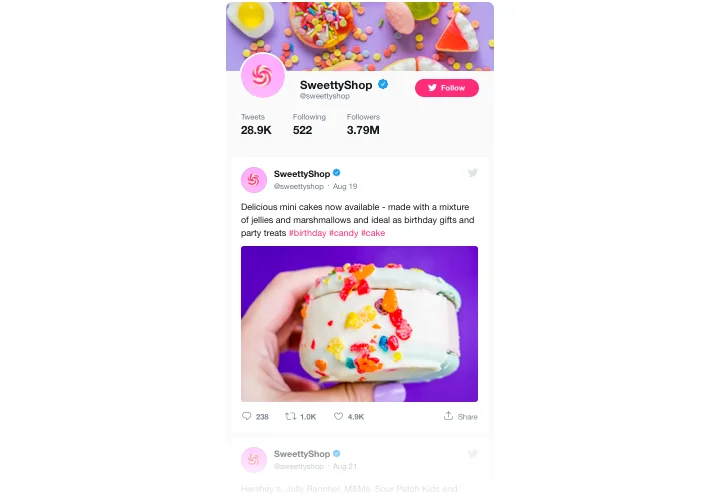
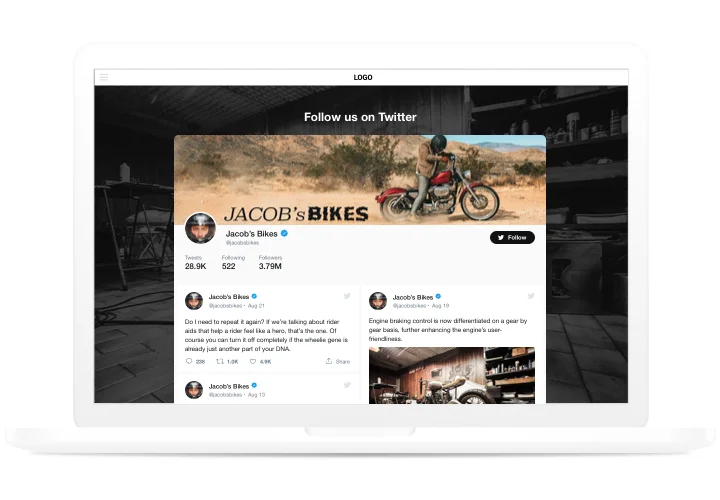
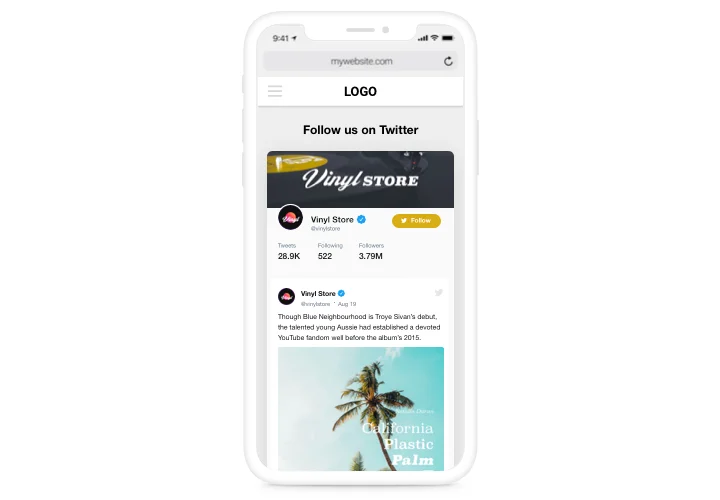
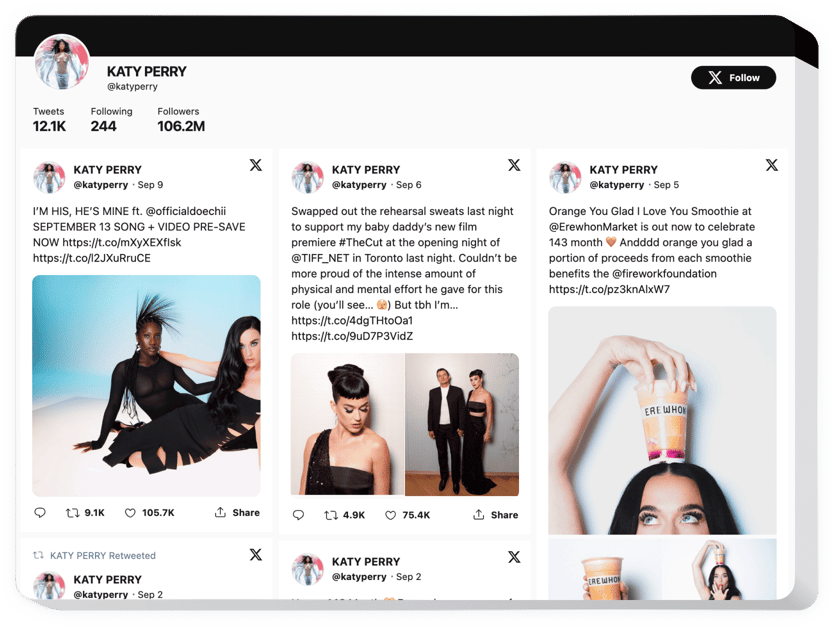
Screenshots
Why People Love Elfsight
Shoppers today want more than products – they want to see what’s happening around your brand right now. The Elfsight Twitter app brings your live feed into your store, showing your updates, replies, and hashtags without making customers leave the page.
The setup is quick and doesn’t require coding. Think of it like giving your store a little window to your Twitter presence – a place where visitors can catch your latest news and feel closer to your brand.
Did you know?
68% of people follow brands on social media to stay informed about updates and news (Sprout Social).
Why not keep them informed right inside your store? Start using the Elfsight Twitter integration for free today and give customers your latest updates at a glance.
Key Features of the Shopify Twitter Feed App
Elfsight is designed to make your social content work harder for your business.
- Multiple layouts: Display your feed in a slider, list, or grid, depending on your store’s design.
- Custom styling: Change colors, fonts, and layouts so the app looks native to your store.
- Different feed types: Show tweets from your profile, mentions, or hashtags – highlight what matters most.
- Automatic updates: Your feed refreshes with new tweets so your store always feels current.
- Mobile-friendly: Perfectly responsive on every device – from desktops to smartphones.
- Quick installation: Add it to your store in a couple of minutes, no technical skills required.
Play around with all features in the live editor – no login required.
How to Add the Twitter Feed to Shopify
With Elfsight, embedding a Twitter Feed app to Shopify is as easy as copy–paste. Follow these simple steps:
- Select a template: Open the Elfsight editor and pick a template that fits your website best.
- Customise the app: Add the content source, choose a layout, and adjust the design.
- Generate the code: Once you’re happy with the design, click “Add to website for free” to generate your installation code.
- Embed on your website: Go to your Shopify admin, open the page editor (for example, your homepage or About page), and add a Custom HTML block. Paste the code into the block and save your changes.
Need help? Visit our Help Center or read our blog guide on adding a Twitter feed to your website. You can also share new ideas in the Wishlist or follow updates in the Changelog.