BigCommerce Twitter Feed app

Create your Twitter Feed app
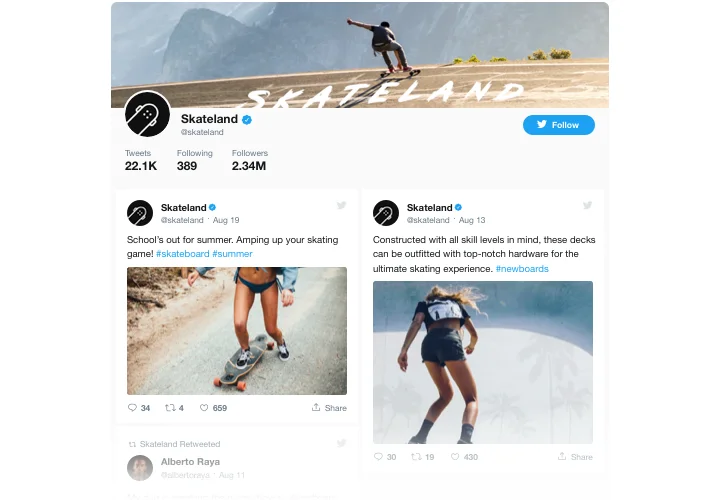
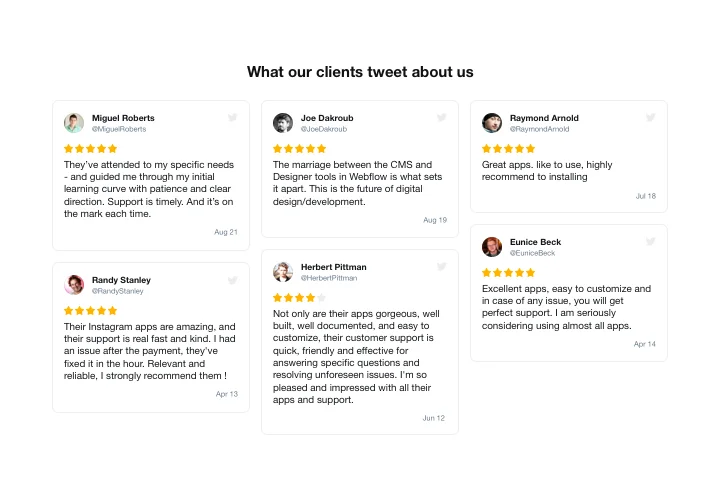
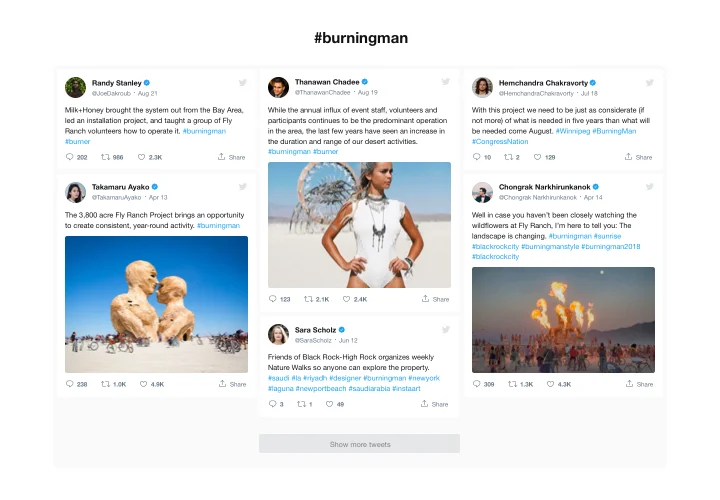
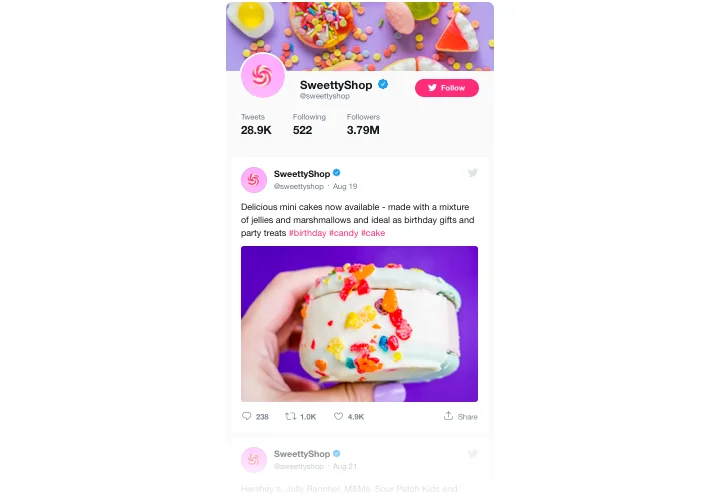
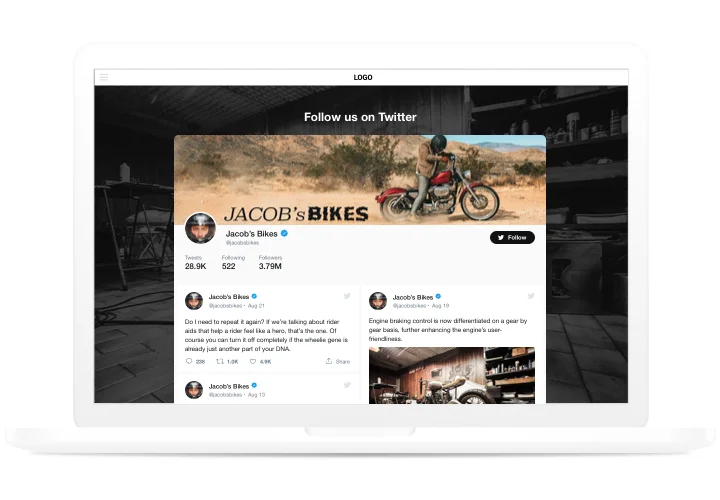
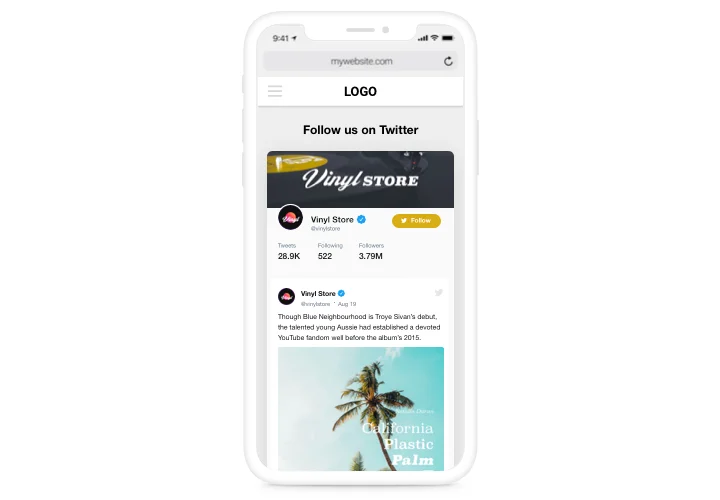
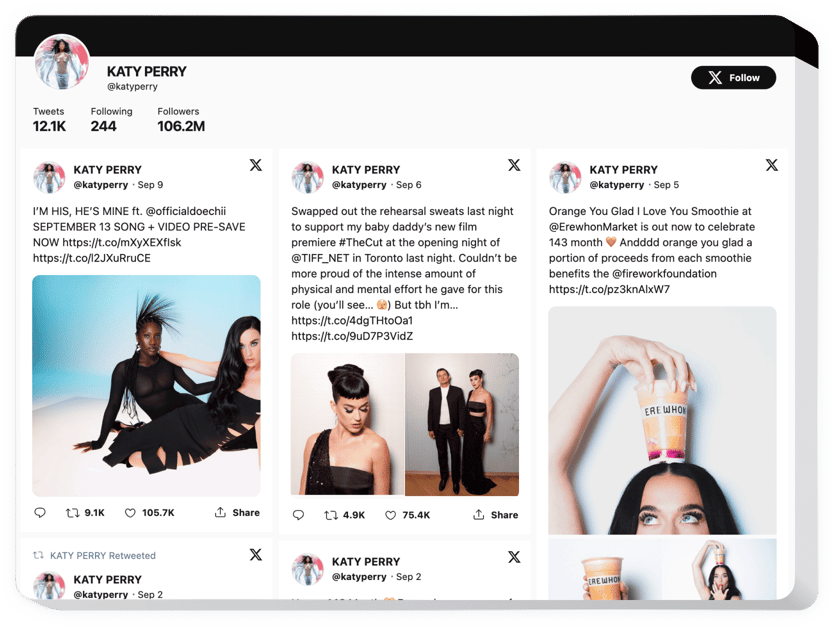
Screenshots
Description
With Elfsight Twitter Feed it’s absolutely simple to add Twitter feed or selected Tweets on a BigCommerce website. Raise user activity and grow stronger client trust, by demonstrating a Twitter timeline or boasting customer testimonials Tweets about your items. The most valuable advantages of Elfsight Twitter app for a website are predefined templates for all use-cases and varied settings along with flexible design.
Boost engagement level of your site and make it reliable for your clients
- Keep users on the website.
Hold your audience on your site for hours and hours, presenting selected Tweets on the most excited topics or make them involved into your Twitter-promoted events. - Acquire more followers.
Interactive Elfsight Twitter feed allows users to follow your account without leaving the website. So you can get a new source of followers and broaden Twitter community. - High social proof for stronger trust.
Demonstrate how actively you fill your Twitter profile to convince users that your project is developing and you are eager to communicate and become closer to your community.
Features
A bunch of features, which transform Elfsight app into the most important app for any BigCommerce site.
- Create a feed with testimonial Tweets about your business;
- Hide the header to show only Tweets;
- All Tweet actions supported: reply, retweet, like;
- Tweets display limit in the feed;
- Automatic feed coloring with theme color from your Twitter account.
How to add Twitter Feed to BigCommerce
Just apply the instructions below to activate the plugin on BigCommerce.
- Manage our free demo and start forming your personalised widget.
Determine the suitable form and aspects of the Twitter Feed and save the corrections. - Copy the unique code which is shown in the special form on Elfsight Apps.
Right after the establishing of your tool is complete, copy the exclusive code from the appeared popup and keep it for later usage. - Commence applying of the tool on BigCommerce website.
Paste the code copied recently in your website and save the improvements. - The installation is successfully accomplished.
Visit your site to take a look at how’s the widget working.
Having difficulties or issues while following the guide or customizing your app? Read detailed article or message Elfsight support center and our developers will be pleased to help you.
How can I embed Twitter Feed to my Bigcommerce site with no coding knowledge?
Elfsight company provides a SaaS solution that enables people form a Twitter Feed plugin yourself, discover the uncomplicated guide:
- Work right in the online Editor to form a Twitter Feed plugin you would like to embed on Bigcommerce site.
- Choose one of our premade templates and alter the Twitter Feed settings, include your content, switch the layout and color scheme with no coding experience.
- Save the Twitter Feed and copy the code for embedding, that can be simply pasted in Bigcommerce homepage with no need to buy a paid version.
Working in our easy-to-use Editor every internet user can create Twitter Feed online and paste it to any Bigcommerce site. You mustn’t pay or submit your card credentials in order to access Elfsight Editor. If you run into any obstacles at any step, feel free to reach out to our support team.