Webflow Pricing Table Widget

Create your Pricing Table widget
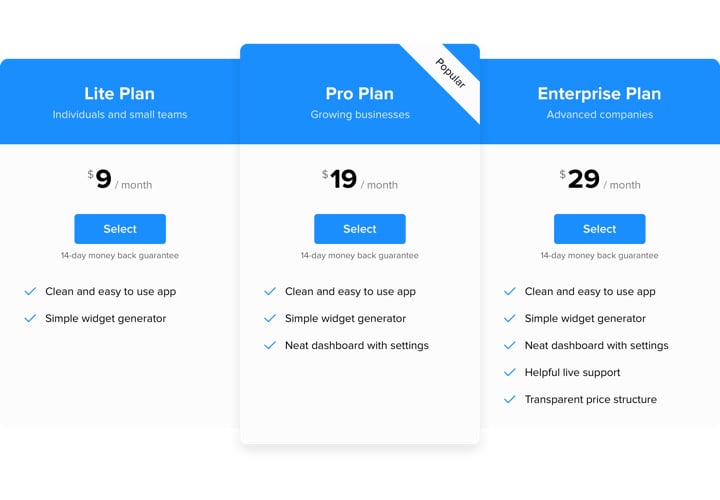
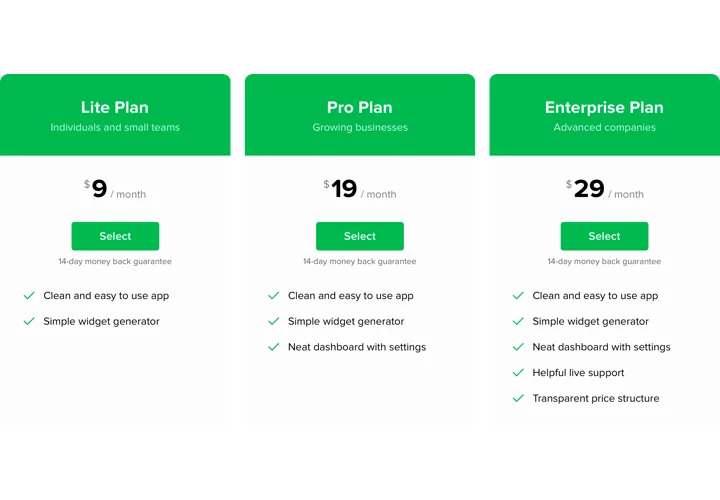
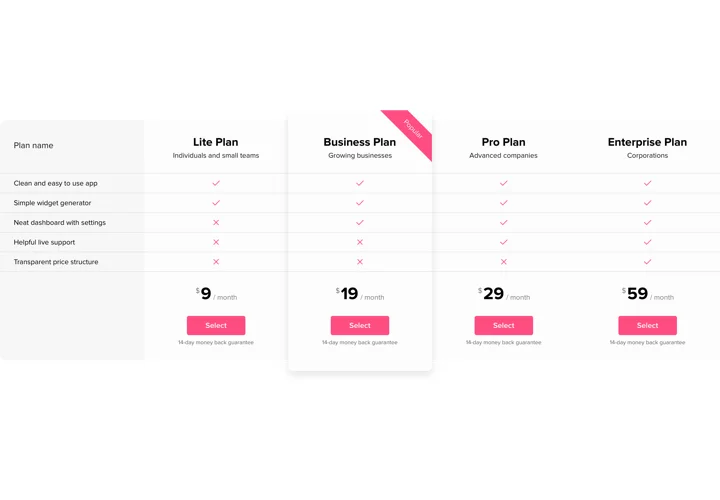
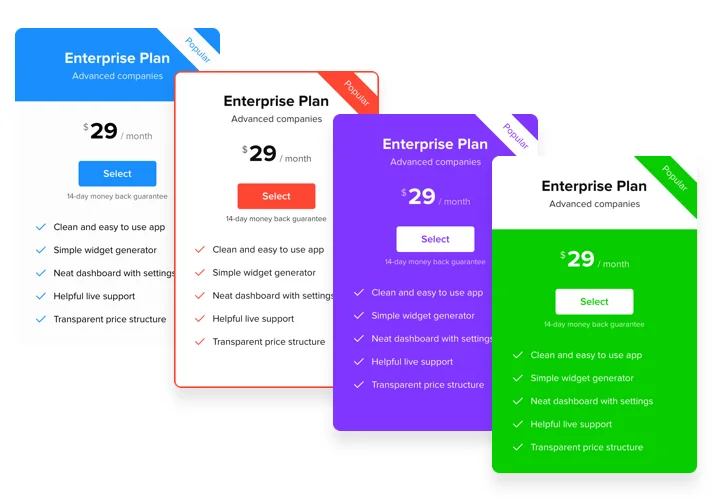
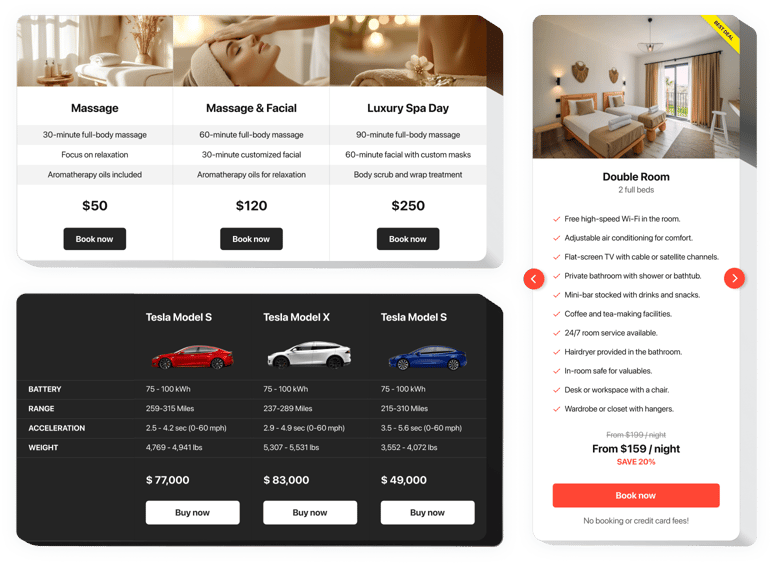
Screenshots
How the Pricing Table for Webflow Can Improve Your Website
Organizing your product or service offerings is essential for effective communication and conversion. The Elfsight Pricing Table makes this easy by helping you present your plans in a clean, customizable, and conversion-optimized format. Whether you’re selling SaaS subscriptions, services, or product bundles, this widget enhances user decision-making by showcasing features and value clearly.
Designed for non-technical users and Webflow enthusiasts alike, the widget integrates seamlessly into your website layout. Choose from stylish templates, highlight key differences between plans, and drive action with customizable call-to-action buttons – all without writing a single line of code. The widget also adapts beautifully to mobile screens, so your pricing always looks perfect.
Embed dynamic pricing information into your Webflow website with Elfsight.
Key Features of the Webflow Pricing Table
The Elfsight Pricing Table is packed with features designed to help you present pricing options clearly and effectively. From customizable layouts to intuitive plan highlighting, every element is built for usability and engagement.
- Multiple column layout: Add as many pricing tiers as needed, with automatic alignment and spacing.
- Feature comparison rows: Help visitors understand what each plan includes at a glance.
- Highlight best value plans: Use badges and custom colors to guide users toward your most popular or recommended plan.
- Custom buttons and links: Direct users to checkout, signup, or custom URLs with adjustable button styles and actions.
- Responsive design: Fully optimized for mobile, tablet, and desktop views without extra work.
- No coding required: Configure everything through a visual interface and embed easily in Webflow.
Try the the functionality in the free editor now — no registration required!
How to Add the Pricing Table to Webflow
Follow these simple instructions to embed the Pricing Table on your Webflow website using Elfsight. The process is quick, intuitive, and doesn’t require any coding skills.
- Select your template: Log in to Elfsight and pick the layout that fits your design and needs.
- Customize your widget: Adjust colors, fonts, pricing tiers, features, and call-to-action buttons using the visual editor.
- Copy the generated code: Once your widget is ready, copy the HTML code generated in your Elfsight dashboard.
- Embed the code: Go to your Webflow Designer, open the desired page, and paste the code into an Embed element or the custom code section.
If you need assistance, our support team is happy to provide installation help to make sure your widget looks and works exactly how you want.