Webflow FAQ Widget

Create your FAQ widget
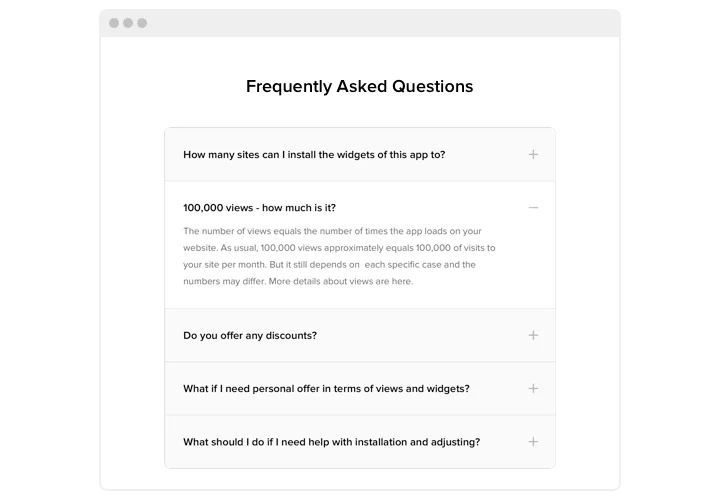
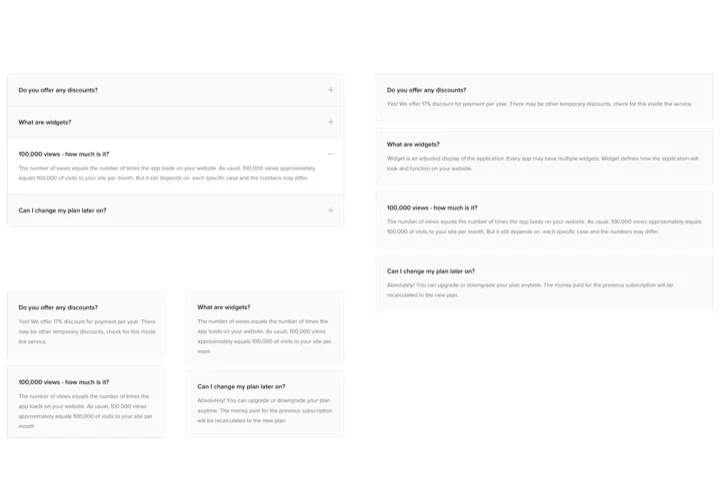
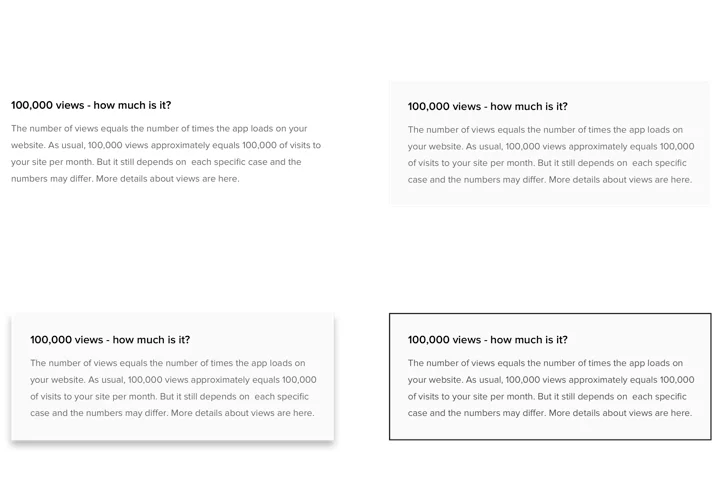
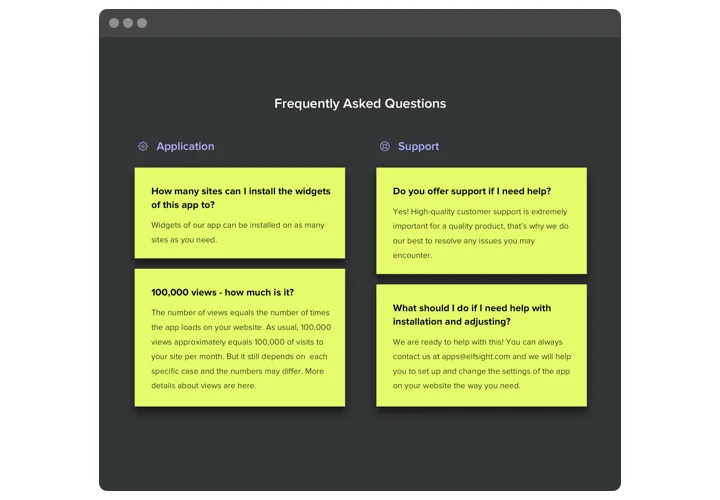
Screenshots
How the FAQ Widget for Webflow Can Enhance Your Website
The Elfsight FAQ widget is the perfect solution for streamlining how your website delivers answers to user questions. Designed with both function and aesthetics in mind, this widget helps you create a well-organized section for frequently asked questions, that’s easy to browse, beautifully styled, and fully customizable. Whether you run an ecommerce store, a service website, or a portfolio, adding an FAQ to your platform reduces the number of repetitive queries, boosts customer trust, and saves you time by providing quick, accessible information to your visitors.
Elfsight supports dynamic layouts, letting you craft a clean FAQ accordion to reduce clutter and enhance readability. From style customization to content grouping, the widget adapts perfectly to your brand’s voice and website layout – no coding required.
Create an engaging FAQ section in just a few clicks with Elfsight. Experience its benefits, try it for free today!
Key Features of the Webflow FAQ Widget
The Elfsight FAQ widget is packed with features tailored to help you provide structured, easy-to-navigate information. Here’s what makes it an essential addition to your Webflow website:
- Accordion Layouts: Display questions and answers using a space-saving, collapsible accordion format.
- Visual Customization: Change fonts, colors, icons, and spacing to align with your website’s branding – no CSS knowledge needed.
- Category Grouping: Organize questions by category to make it even easier to navigate.
- Mobile Responsiveness: Looks perfect on all devices – desktop, tablet, and smartphone.
- No Coding Required: Customize and embed the widget using our intuitive editor and a single code snippet.
Explore all the features in the free editor now — no registration needed.
How to Add FAQ to Webflow
Just follow these steps to embed the Elfsight FAQ widget on your Webflow website. The process is simple and doesn’t require any technical skills.
- Select Your Template: Open the Elfsight editor and pick a ready-to-use template that suits your style and needs.
- Customize Your Widget: Add your questions and answers, set up categories, and personalize the look and feel to match your brand.
- Copy the Generated Code: Once your widget is ready, copy the automatically generated HTML code.
- Embed the Code: In Webflow, open your project, add an HTML Embed element to the desired page or section, and paste your code. Publish the website to go live.
Looking for a step-by-step walkthrough? Check out our tutorial on how to add FAQ to your websitefor free.
If you need help with installation, feel free to reach out to our support team. We’re happy to assist you to ensure everything works perfectly.