Webflow Event Calendar Integration

Create your Event Calendar widget
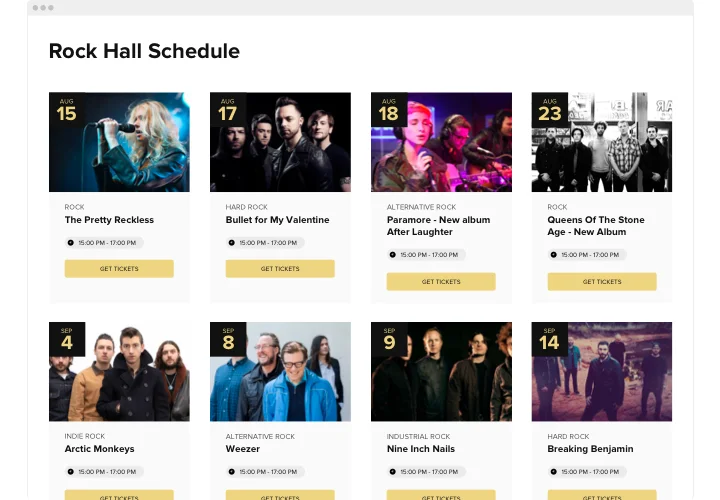
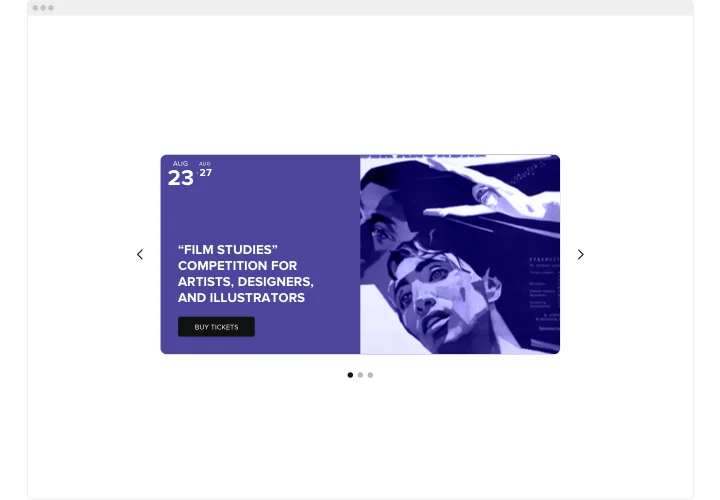
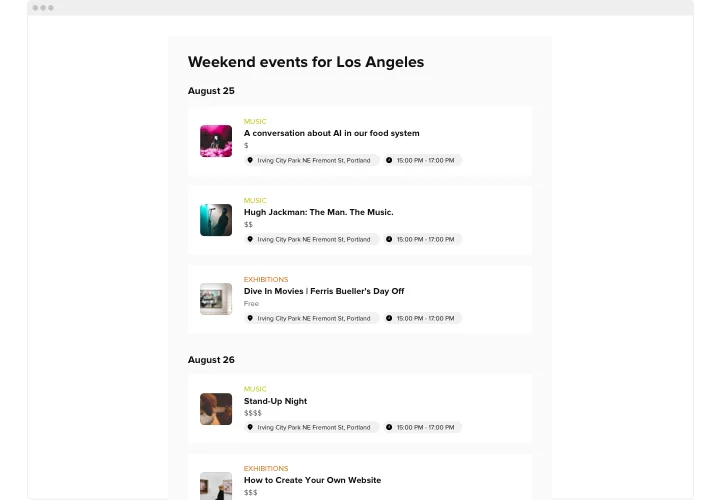
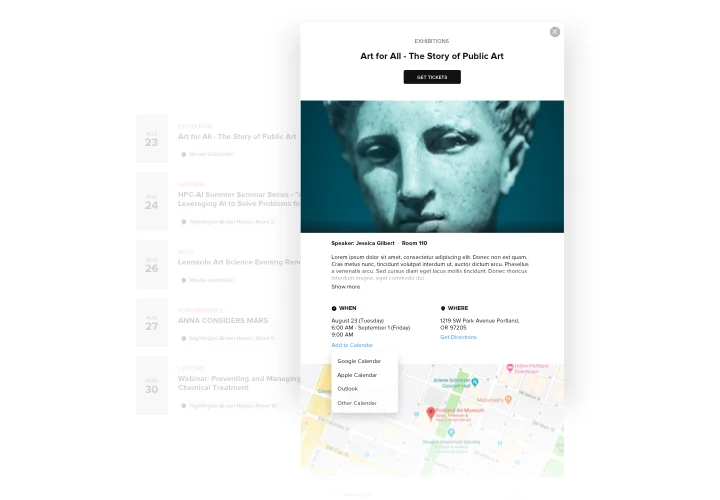
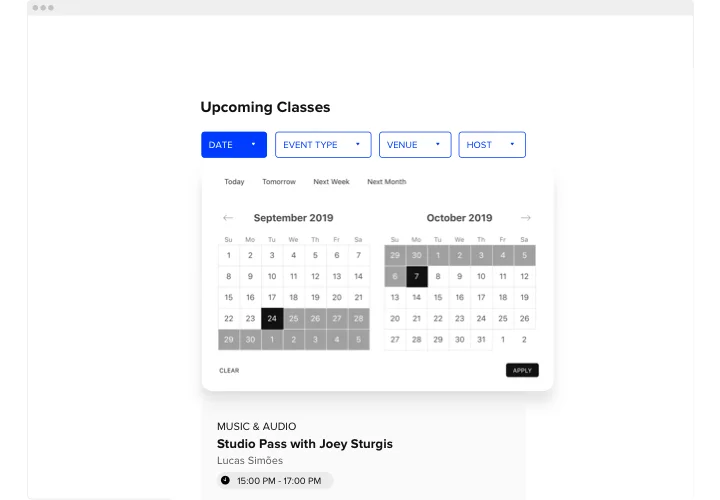
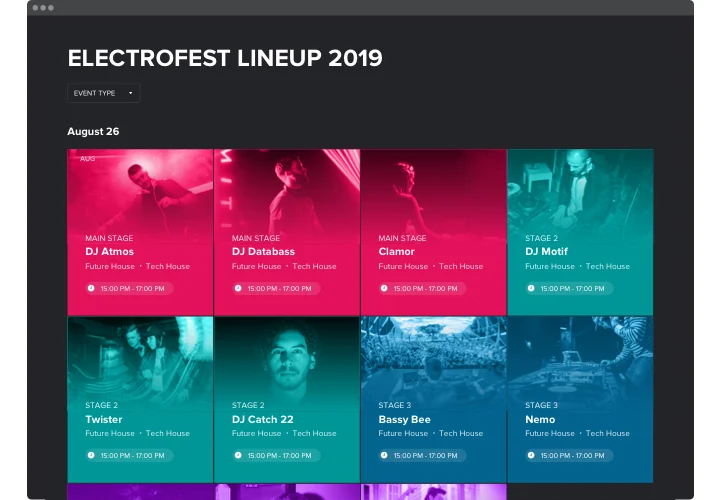
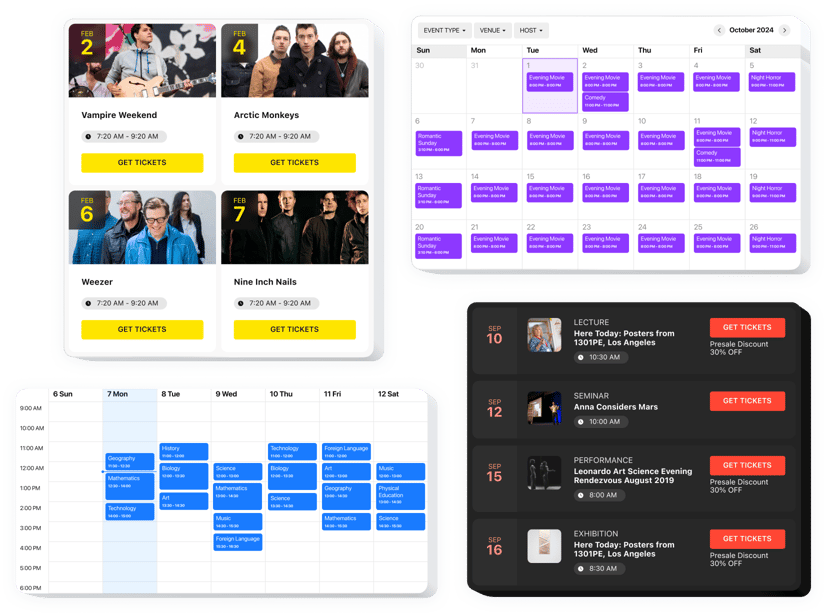
Screenshots
Embed Event Calendar with Elfsight Widget
Elfsight Webflow Event Calendar is an impressive widget allowing you easily share your events with your audience. It includes good deal of options for demonstrating upcoming events the most representative way. Personalize it to merge the design with your website’s aesthetics. Create multiple number of events, add different tags, upload your own images and videos with Webflow Calendar integration, and keep users notified about your agenda.
Events Calendar may help you swfitly display your future events and raise the engagement rate on your website.
Main features of Event Calendar Widget
Check all the functional traits of Webflow Event Calendar. They are available right in the editor and they will help you configure the widget fit for your needs.
- Use workable content opportunities to accommodate the widget for your type of activities.
- Let users add events to their most used calendars.
- Create various types of events, specify locations and add hosts.
- Categorize all your activities and confer them tags.
- Discriminate between 4 layout options.
How can I integrate Event Calendar with Webflow?
The calendar integration is simple and clear for any website editor. To activate widget, take several quick steps.
- Design your personalized Calendar widget
By means of our free demo, create a plugin with a preferable composition and functions. - Acquire the individual code to add the widget
After you have set your widget, you will obtain the unique code from the popup window on Elfsight Apps. Copy it. - Publish the widget on your website
Pick the place where you would like to embed the Event Calendar plugin on the Webflow website and paste the saved code there. Apply the changes. - Calendar integration is finished
Enter the page, to check your calendar.
Don’t think twice to reach the support service when you need advice or having issues. Our specialists will give a helping hand with every enquiry.