Webflow RSS Feed Integration

Create your RSS Feed widget
Why People Love Elfsight
If you’ve ever tried keeping your Webflow pages updated with new content, you know it can feel like a chore. The Elfsight RSS Feed makes it simple. It pulls in updates from your favorite blogs, news outlets, YouTube channels, or any other source with a feed – and puts them neatly on your website.
Setup only takes a few clicks, the design is totally flexible, and the feed keeps itself up to date. No more copy-pasting links every time there’s a new post.
Fresh content keeps people coming back. It’s like having an automatic “always new” section on your website without the extra work.
Did you know?
According to Demand Metric, companies with blogs get 67% more leads than those without.
So why not let your website work a little harder for you? Add an Elfsight RSS integration today and keep your pages looking fresh, engaging, and current.
Key Features of the Webflow RSS Feed Widget
Elfsight is built to make this integration quick and enjoyable. Here’s what you get:
- Multiple sources: Pull in feeds from blogs, news sites, YouTube, or even combine several into one feed.
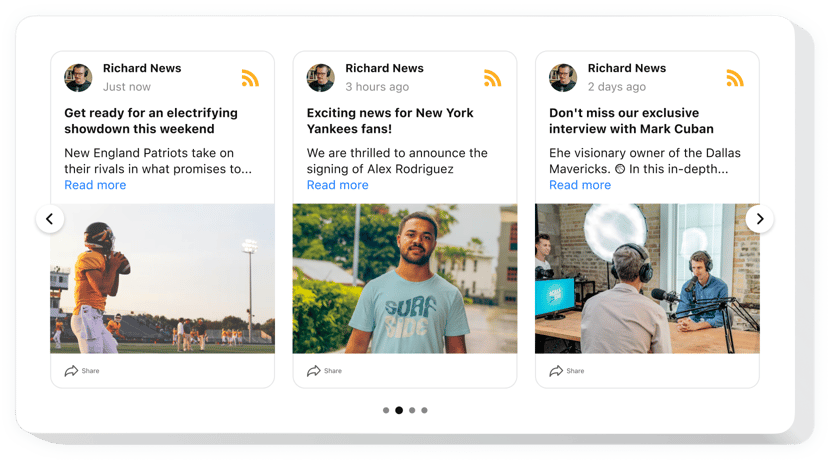
- Custom layouts: Choose from a simple list, a grid, or a card-style display to match your website’s vibe.
- Easy styling: Change colors, fonts, and sizes so the feed looks like part of your brand.
- Automatic updates: New content shows up instantly, no need to refresh anything by hand.
- Mobile-ready: The feed looks great on any screen, from large monitors to phones in portrait mode.
- Flexible placement: Add it inline on a page or as a floating panel visitors can open whenever they want.
Try out all the features in the live editor – no signup required
How to Add the RSS Feed to Webflow
Getting the feed onto your Webflow website is a copy–paste job. Here’s how you can do it:
- Select a template: Open the Elfsight editor and pick a template.
- Customize the design: Add sources, choose the layout, posts style, color scheme.
- Generate the code: Click “Add to website for free” and copy the generated code.
- Embed on your website: In Webflow, use the Embed element to paste the code right where you want the feed to appear.
That’s it – your Webflow RSS is ready to go.
Need a hand? Check our Help Center, follow the blog guide on adding RSS feeds to your website, or suggest features in the Wishlist. You can also track updates in the Changelog.
