WooCommerce Portfolio plugin

Create your Portfolio app
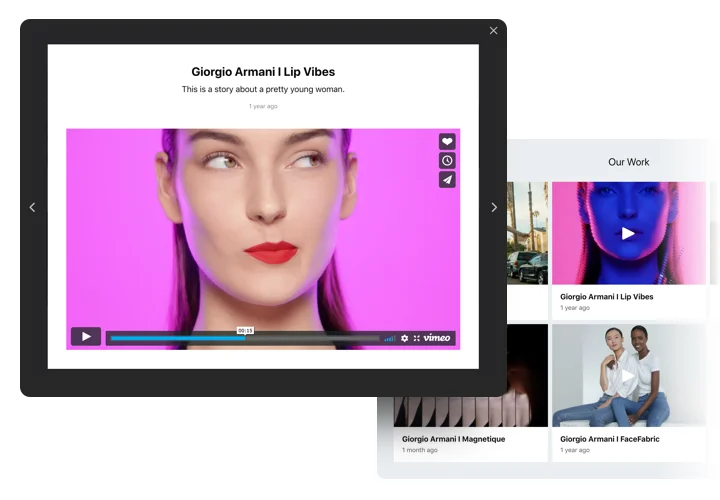
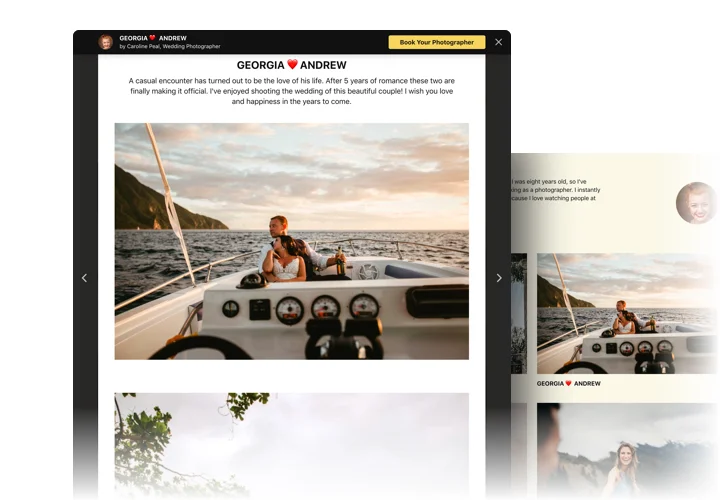
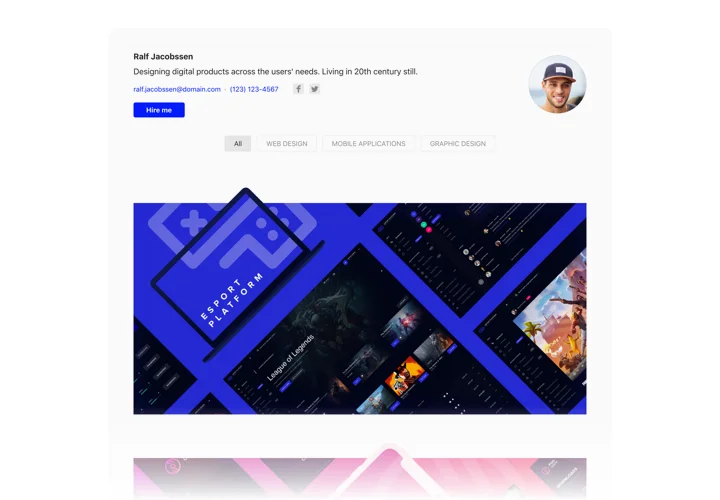
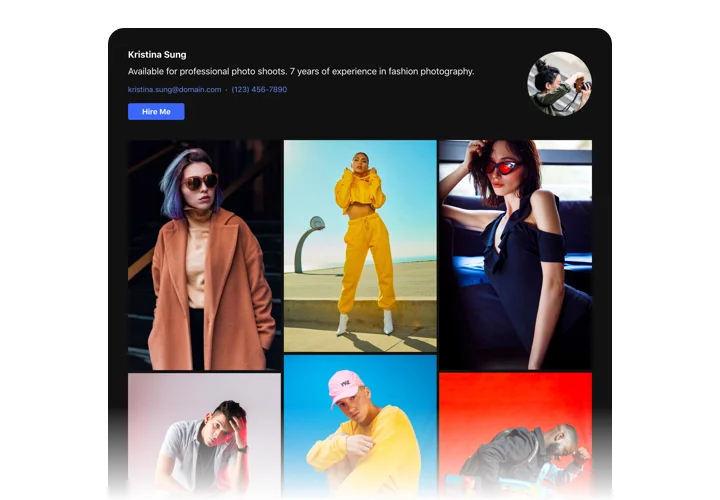
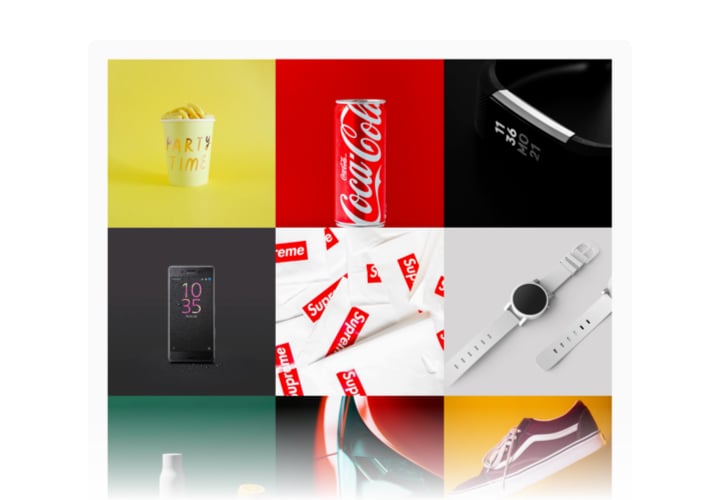
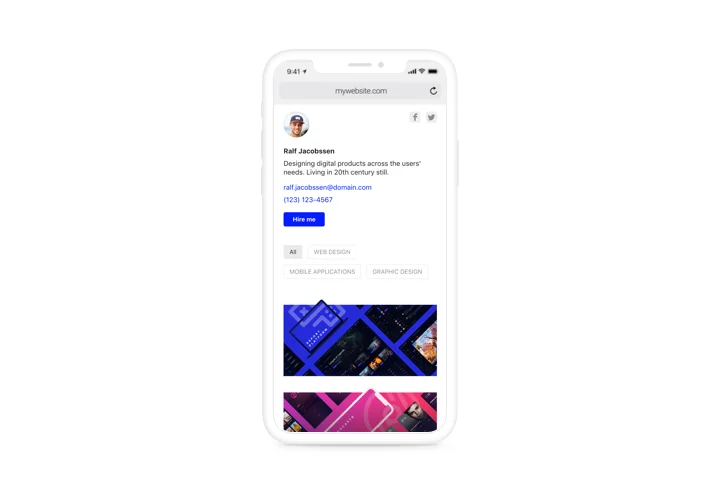
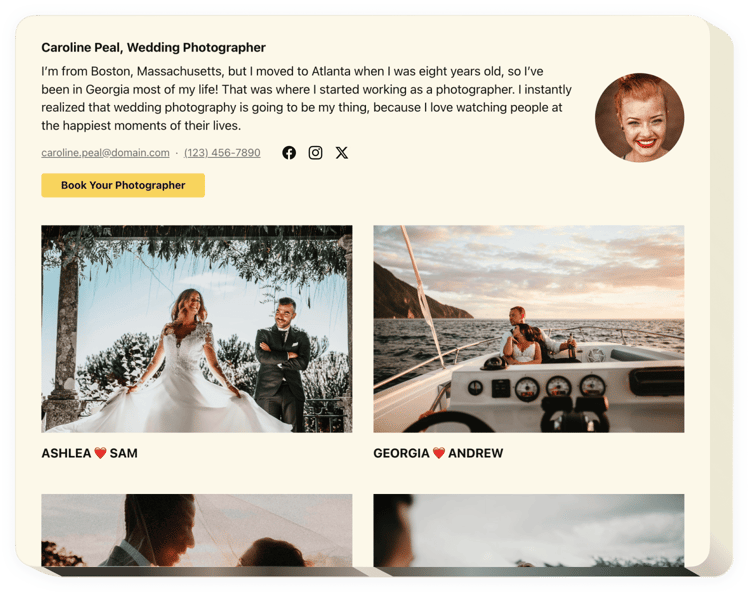
Screenshots
Description
Elfsight Portfolio widget is built to help every user who needs to publish their amazing portfolio on the website and have more new customers. With the help of the widget, you will be able to show collections of photos, videotapes, drawings and other project content. Every project file can be accompanied by a comprehensive description and date. You are able to bind projects to websites and divide projects in groups. Website users will check your portfolio, click on each project and view all the images and videotapes directly on your home page. The header of the widget reveals your name, photo and contact details, that facilitates reaching you. Active button will lead people to the order page and help you broaden the amount of sales.
Which way do I embed a Portfolio to my WooCommerce?
The making of the tool is performed on the Elfsight pages and you do not need to learn coding. Employ our active demo to shape your own tool, acquire the code and implement it to your website.
The best usage examples of image website portfolio integration
We have a host of personalization options: full-size widgets for inserting into the content area, floating plugins with scrolling opportunities, layouts for the footer, header and all variations of vertical opportunities for website sidebars and menus.
Is there an option to build a gallery or slider portfolio through the agency of your editor?
You can build any widget’s alterations. There are many layouts available in the editor, and all of them can be easily adjusted the way you require.
Features
To shape a clear knowledge of the widget, discover the list of the major traits. They make our widget maximum efficient for you:
- Show any number of projects and add their titles;
- Set groups and assign projects to them
- Set what data to show in popup and hover;
- The option to add texts and add dates to the files in the project
- Call-to-action button on the widget header and in popup redirects clients to any website
How can I add Portfolio into my WooCommerce website?
Just take several steps given below to activate the tool.
- Open our free configurator
and start forming your own widget.
Find the preferable design and characteristics of the tool and save the edits. - Copy your unique code appearing in the special
form on Elfsight Apps.
Right after the generation of your plugin is finished, copy the personal code in the appeared box and keep it for later need. - Start using the widget on your WooCommerce site.
Add the code copied before in your website and apply the improvements. - Done! The setup is fully ended.
Go to your website to inspect how the widget works.
On condition of confronting questions or clashing with any obstacles, have no hesitation to reach out to our customer service team. Our people will be delighted to resolve all the issues you may have with the widget.