Webnode Portfolio widget

Create your Portfolio widget
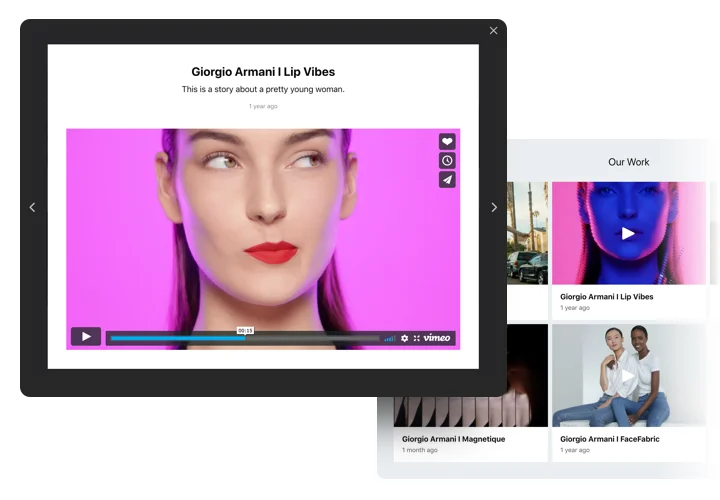
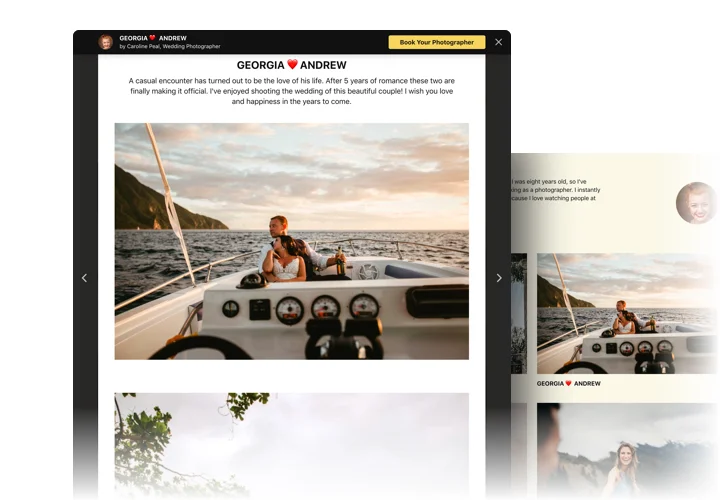
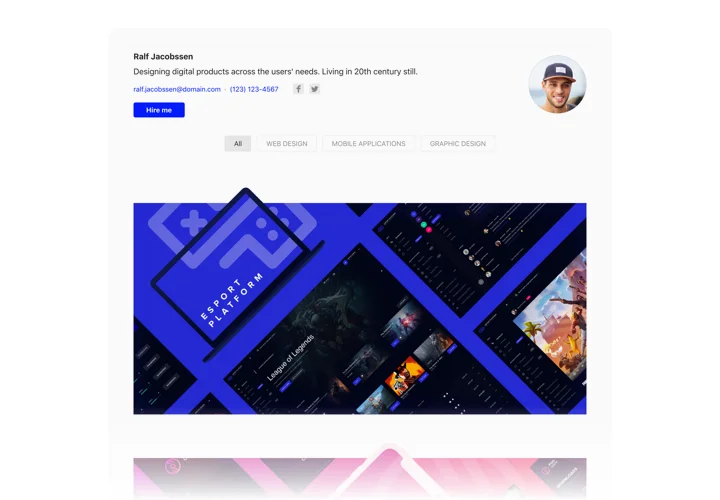
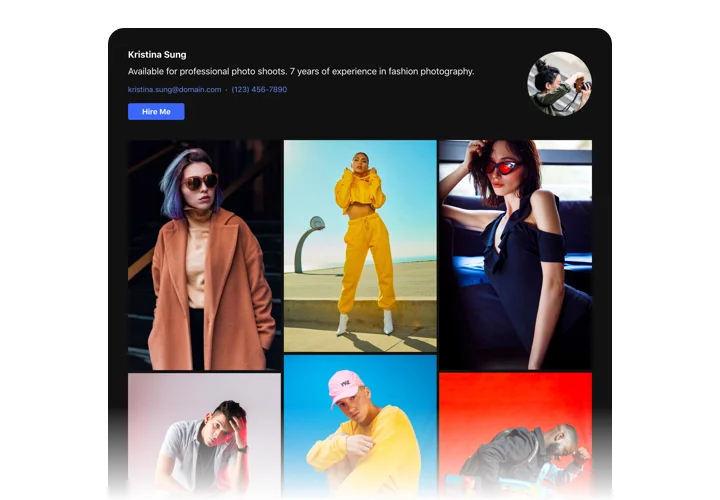
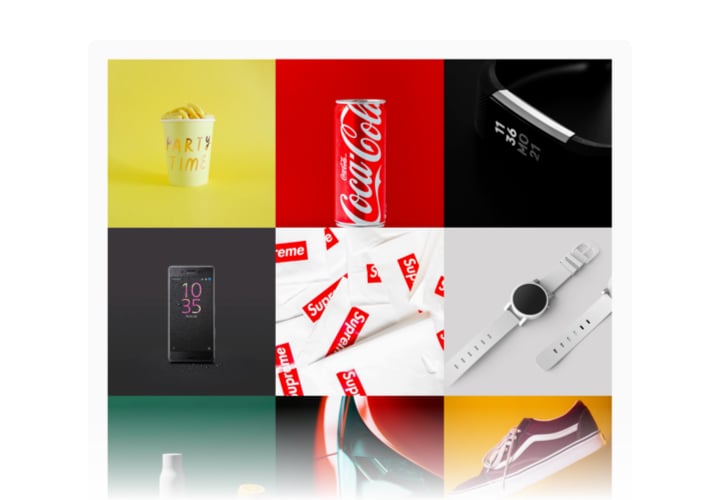
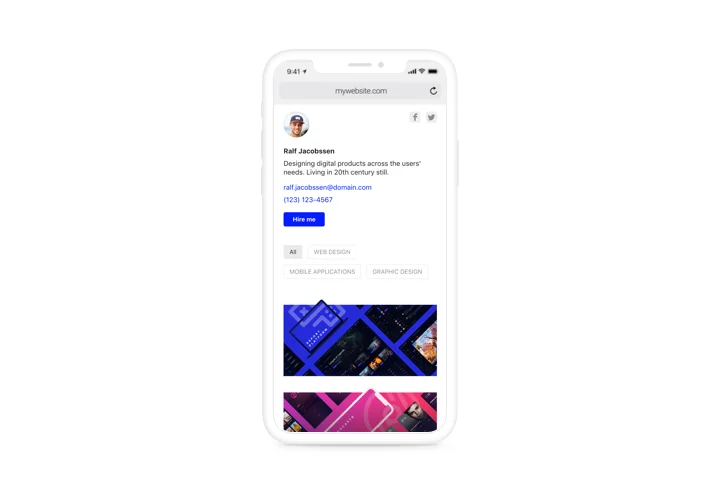
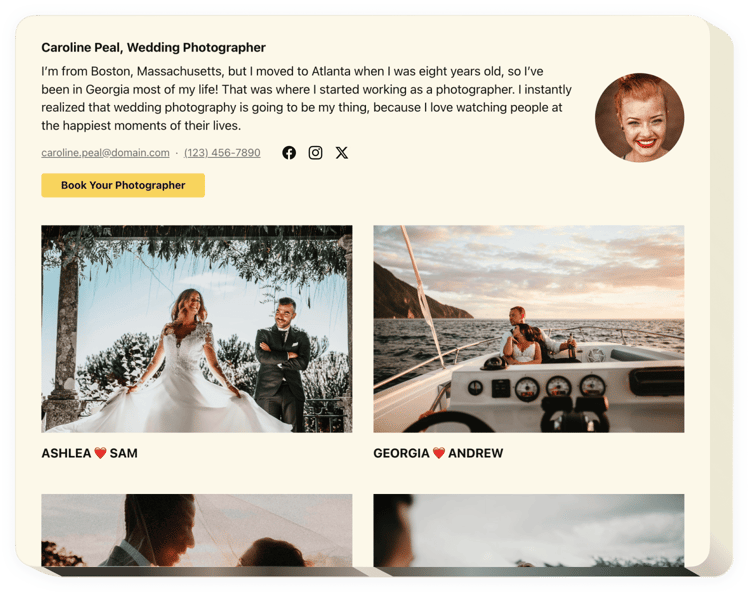
Screenshots
Description
Elfsight Portfolio is created to help everyone who is interested in publishing their active library on the website and have more new orders. With the help of this widget, you can resent collections of photos, videos, designs and other project content. Every project file can be accompanied by a complete text and date. You have an opportunity to link projects to their websites and create project categories. Users will see your portfolio, tap on each portfolio and view all the works right on your home page. The header will display your name, photo and contact details, that makes it easy to get in touch with you. CTA button will lead clients to the order page and help you broaden the level of sales.
Where on my website can I insert this widget?
The widget can be shown on whatever page of your website as well as on all the pages.
How would I benefit from using it?
An impressive collection of your materials will demonstrate all your great skills and talents to the audience. It will make them eager to have the same and you will have new customers.
What do I need to paste a Portfolio on my Webnode website?
Integration process is super speedy, free, and doesn’t include coding. You can introduce the widget to your website right via our service. For this follow the guide below on this page.
Features
To achieve a better knowledge of the widget, view the list of the essential functions. They make this widget incredibly efficient for your promotion:
- Set any number of projects with titles;
- Set groups and divide projects to them
- Decide what data to demonstrate in popup and on hover;
- The option to add descriptions and assign dates to all works in the project
- Active button on the header and in popup redirects users to any website or page
How to add Portfolio into my Webnode website?
Simply follow the guidelines below to embed the plugin.
- Employ our free demo
and start building your personalised instrument.
Specify the preferable design and functionality of the widget and apply the edits. - Copy the unique code popping up in the window on Elfsight Apps.
As soon as the customization of your personal tool is complete, copy the personal code from the emerged popup and keep it for later use. - Commence applying of the tool on the Webnode website.
Enter the code saved recently in your page and save the corrections. - Done! The embedding is
successfully accomplished.
Visit your page to review how the plugin is running.
In case you have some problems, feel free to get in touch with our customer service team. Our people will be happy to help you with all the issues you may have with the product.