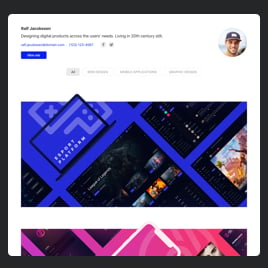
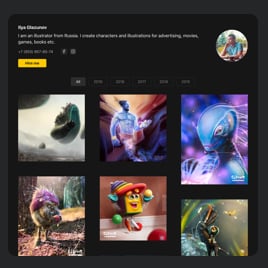
HTML Design Portfolio template for website
- Project Content Upload
- Categories
- Author Details
- CTA Button
- Popup
- Custom Header
- Project Card Styles
- Multiple Layout Designs
- Action on Project Click
- Advanced Color and Font Settings
- Custom CSS & JavaScript Editors
- Multiple Language Support
- Tech-Free Customization
- Mobile Responsiveness
- Page-Speed Friendly Lazy Loading
- Fast Website Integration
Need a Different Template?
Here’s what people say about Elfsight Portfolio widget
FAQ
How to add the Design Portfolio template to the website?
If you want to embed the Design Portfolio on your website, follow the steps below:
- Modify the visual aspect and add the formula for the Portfolio widget to match the website requirements.
- Sign in to your Elfsight admin panel or register a free profile.
- Receive the auto-generated installation code.
- Access your website.
- Put the shortcode into your website builder. You’re good to go!
For more detailed instructions, we’ve prepared an extensive post about how to add Portfolio to any website. Take a look without any hesitation!
What website platforms does the HTML Design Portfolio widget integrate with?
It doesn’t matter which platform or CMS you use: the plugin enables you to add your Calculator HTML code to 99.9% of websites. Here is a list of the top 10 most popular options among our users:
Squarespace, Wix, HTML, Webflow, WordPress, Shopify, Elementor, Google Sites, GoDaddy, iFrame.
Do I need to have programming skills to embed the Design Portfolio HTML code?
No, there’s no need for that. To sum up, you don’t need separate software or coding abilities to add your Design Portfolio template to the website page. Elfsight’s intuitive widgets offer a seamless experience for incorporating additional website functionality, making it available to users of all technical backgrounds.
Can I use the Design Portfolio template for free?
Sure. Elfsight’s subscription levels are created to cater to the evolving needs of widget users, offering a range of options: Free, Basic, Pro, Premium, and Enterprise. Every tier is designed to have custom elements and features, enabling you to reach exclusive outcomes with fast integration. Begin with the Free option for a smooth introduction, yet keep in mind that there is the potential to advance and access even more extraordinary perks.
Where can I add the HTML Design Portfolio on my website?
The answer should align with the design and objective of your website. You have the option to leverage advertising aspects where the widget attracts the interest of prospective recruiters and customers or relocate it to present your work in a visually appealing manner. Consider these common locations where you can embed it: front page, specific portfolio page, about us page, offerings section, sidebar, and blog posts.
How to customize the Design Portfolio template code?
Customize the HTML widget to reflect your unique style and showcase the skill and elegance of the work it represents. Here are the tasks at hand:
- Content
The HTML widget has everything to organize all your client’s projects and author details. Start by individually importing cases and enriching them with striking visuals, descriptions, and relevant website links. For better organization, feel free to turn on categories. Ensure to include the author feature featuring a full name, bio, photo, contact details, and CTA button. - Advanced settings
Elfsight offers a range of ready-to-use HTML layouts—Grid, Masonry, and List—and diverse project design options. Define the preferred content you would like to show and determine the action that occurs by clicking on a project. - Custom elements and features
Nevertheless, there are countless things to delve into: color schemes, popups, fonts, JS editor, CSS editor, and many more.
You can be at ease knowing that any hiccups or obstacles you may face will be taken care of by our devoted Customer Support Team. They are constantly available to help you, ensuring a seamless experience from start to finish!
Help with Design Portfolio Setup and Website Installation
Count on us to assist you in overcoming every challenge in your widget template adventure by providing a range of available resources, aid from our Support expert, and connections with peers within the Elfsight community. Check these out: