jQuery Photo Gallery widget

Create your Photo Gallery plugin
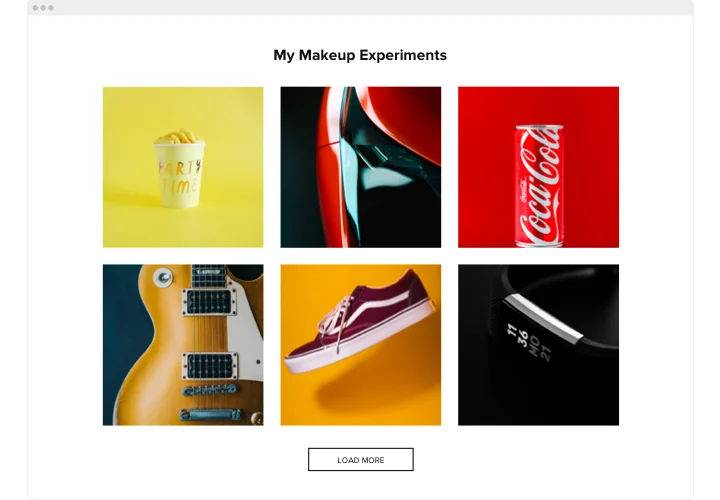
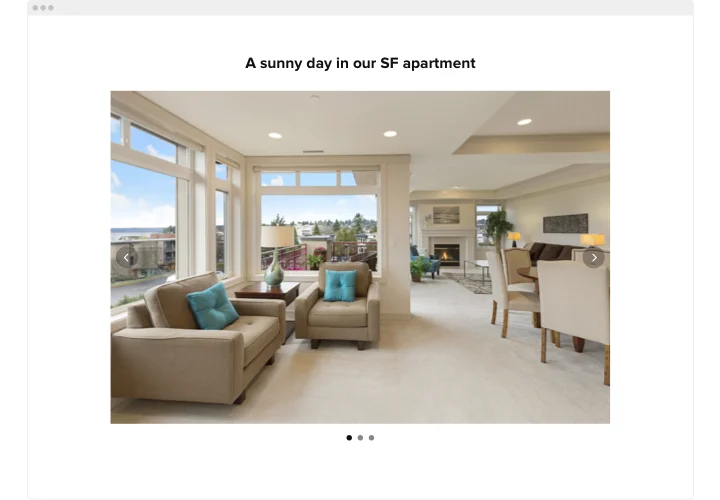
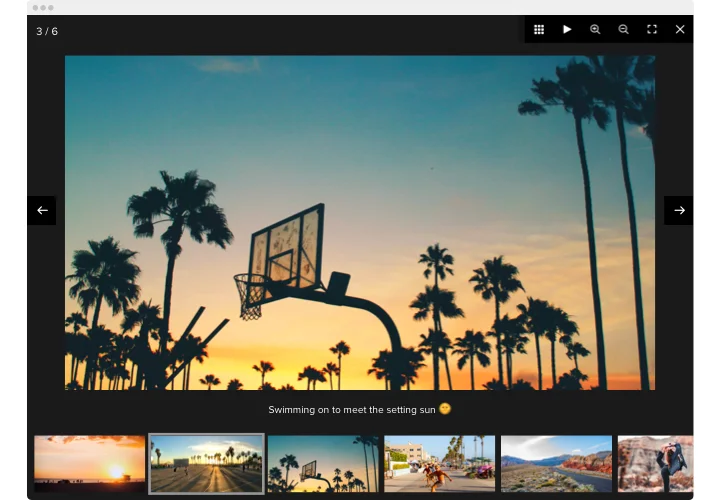
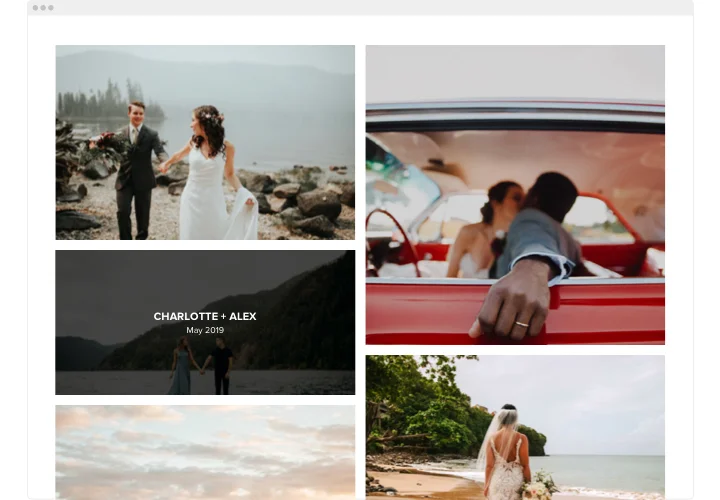
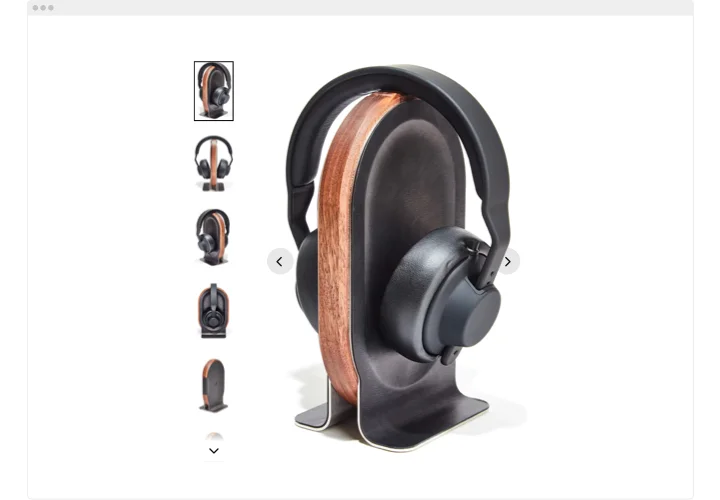
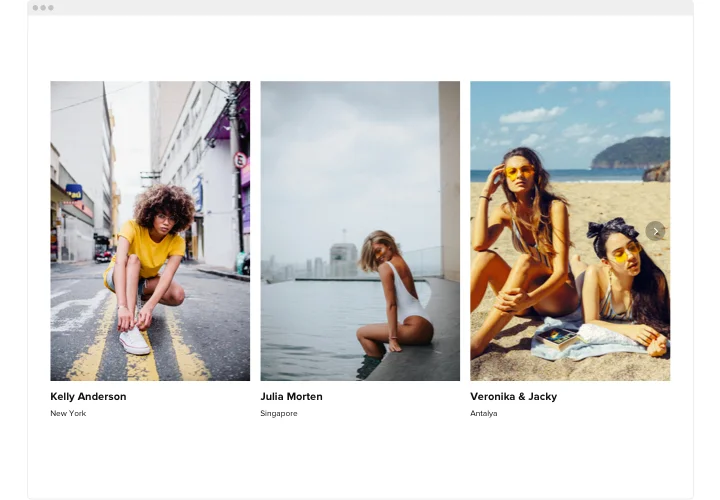
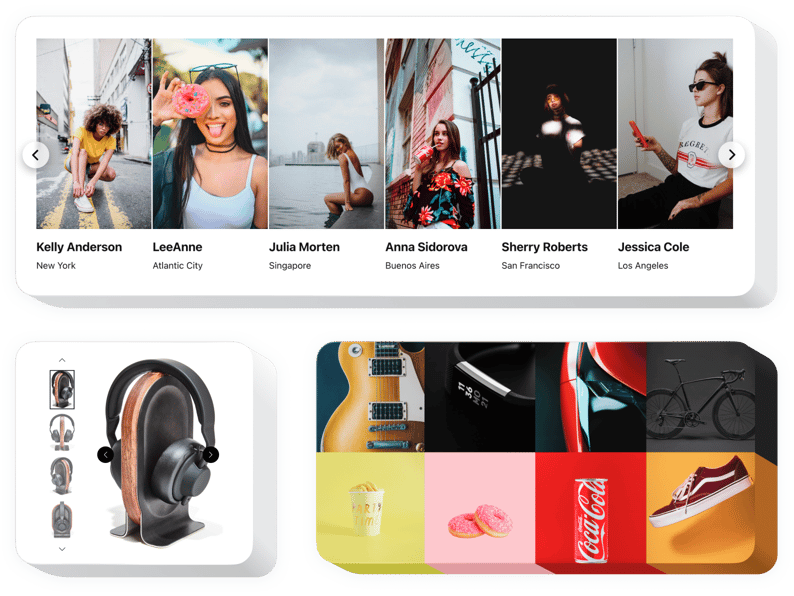
Screenshots
Description
Elfsight Gallery is the quickest way to organize photos or build a splendid albums on your website. Add any amount of photos, write captions, and find the optimal manner to place them on the page. Our responsive plugin offers 6 layout types and different other design options. Every picture appears in popup, people can slide through them or watch a slideshow, zoom, and see the pictures full-screen. You have an option to color for the widget interface and add a unique background, change text settings and more style features.
Generate an impossible-to-miss photo galleries!
Accentuate what really matters
Apply the responsive Image Gallery plugin to present your most interesting offers or to boast your product photos.
Present your outstanding works or products
Your noticeable photos and images will attract more views and catch people for longer period of time, upleveling the engagement on the site.
Achieve more sales in 1-2-3
By displaying your knowledge via Photo widget, you’ll have your visitors out of power to turn down making a purchase in such a way uplifting your sales.
Features
See all the functional traits of Photo Gallery for jQuery. You can set them straight in the editor and they will help you construct the plugin fit for your use-case.
- Use CTAs to guide site visitors towards conversion.
- Accustom slide change duration.
- Choose between plenty pagination features.
- Place your text anywhere you like on the page with the help of advanced position.
- Adjust 5 content functions.
How can I embed a Photo Gallery to my jQuery site?
The making of the tool happens within the Elfsight site and there’s no need to learn how to code. Use our live demo to customize your personal tool, get the code and insert it into your site.
The best usage examples of Gallery widget integration
We grant you lots of personalization options: full length widgets for embedding into the content area, floating plugins for scrolling feature, thumbnails for the footer of your website, head section and all variations of vertical options for website sidebars and menus.
How do I build a responsive product gallery or photo slider with the help of your editor?
You can create any widget’s alterations. There are lots of layouts at your disposal in the editor, and all of them may be easily adjusted the way you need.
How to add Photo Gallery plugin to jQuery website?
To introduce widget, simply take several quick steps.
- Generate your personal Gallery plugin
With the help of our free editor, set up a widget with a preferred layout and functional traits. - Get the individual code to embed the plugin
After you have configured your widget, you will receive the installation code from the popup window on Elfsight Apps. Copy it. - Integrate the plugin on your jQuery website
Pick the area you need to reveal the widget to and paste the copied code there. Publish the changes. - You successfully accomplished the installation!
Visit your store, to view your plugin.
Don’t think twice to get in touch with our support service if you need help or have something to ask. We will be glad to assist with every request.