Online Travel Scheduling Software
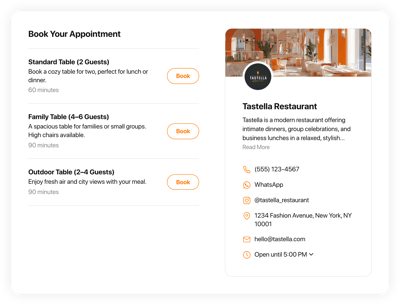
- Service Info with Price & Duration
- Working Hours
- Clients Email Notifications
- Owner Email Notifications
- Google Calendar Integration
- Timezone Configuration
- Business Profile Card
- Minimum Booking Lead Time
- Advance Booking Time
- Custom Colorization & Layout
- CSS & JS Editors
- Free-Coding Editor
- 70+ Languages Support
- Mobile Optimized
- Page-Speed Friendly Lazy Loading
- Easy Website Integration
Need a Different Template?
Here’s what people say about Elfsight Appointment Booking system
FAQ
How to add the Travel Booking system to the website?
To add the Travel Booking to your website, perform the following steps:
- Customize the look of the Appointment Booking widget to suit the design choice of your website.
- Log in to your Elfsight dashboard or register a free user profile.
- Get the generated embedding code.
- Go to your website.
- Paste the shortcode into your website editor. It’s that simple!
What website platforms does the Travel Booking scheduling software integrate with?
You can add the Appointment Booking plugin to almost every website, regardless of the platform and CMS. Here is a list of the top 10 frequently used ones among our users:
Squarespace, Wix, HTML, Webflow, WordPress, Shopify, Elementor, Google Sites, GoDaddy, iFrame.
Do I need to have coding or programming skills to embed the Travel Booking platform?
No, you don’t. Using the user-friendly widgets by Elfsight, you can add the Travel Booking to your website independently. Gone are the days of seeking a third-party coding tool, working on coding skills, or hiring a developer—it’s super user-friendly.
Can I use the online Travel Booking scheduling software for free?
Certainly. Choose from five subscription levels to suit your needs: Free, Basic, Pro, Premium, and Enterprise. The Free plan is packed with customization options and features, ensuring you won’t experience limitations. But as you upgrade, the more remarkable extras you get.
Where can I add the Travel Booking widget on my website?
These are the recommended areas to add the widget on your website: the homepage, service pages, contact information pages, landing pages highlighting service deals, and relevant articles on your offerings. The objective is to simplify the reservation experience to ensure maximum ease and accessibility for your visitors.
How to customize the online Travel Booking platform?
The widget customization lets you adapt diverse configurations to pinpoint the cohesive combination that fits your brand image and website aesthetics. Here are the actions you can follow:
- Service
Provide all the service specifics to ensure customers fully grasp your offerings: name, descriptions, prices, working hours, and durations. Also, keep your contact information—phone number, WhatsApp, Instagram, location address, email, and website—intact. - Google Calendar integration
Elfsight offers a syncing functionality to add, alter, and stay current with Google Calendar appointments. - Notifications
Automatically send a confirmation email to clients with information once booked and get notified via email for new appointment reservations. - Custom elements and features
However, there are still numerous features to delve into, such as available hours, time zones, layouts, sizes, fonts, color schemes, languages, custom CSS editor, custom JS editor, and many more.
Rest assured that any hiccups or confusion you encounter will be handled with care by our dedicated Customer Support team. They are available to provide you with assistance and ensure a smooth experience from start to finish!
Help with Travel Booking Scheduling Software Setup and Website Installation
To enhance your experience widget template journey, we’ve curated a plethora of materials. Take a gander at the following opportunities: