Online Tour Booking Form Scheduling Software
- Service Info with Price & Duration
- Availability Hours
- Clients Email Notifications
- Owner Email Notifications
- Google Calendar Integration
- Timezone Configuration
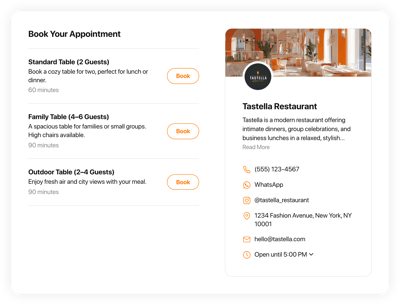
- Business Profile Card
- Minimum Booking Lead Time
- Advance Booking Time
- Advanced Design Customization
- CSS & JavaScript Editors
- Coding-Free Editor
- 70+ Localization Languages
- Optimized for All Mobile Devices
- Page-Speed Friendly Lazy Loading
- Easy Website Integration
Need a Different Template?
Here’s what people say about Elfsight Appointment Booking system
FAQ
How to add the Tour Booking Form booking system to the website?
To embed the Tour Booking Form on your website, do the following:
- Personalize the look of the Appointment Booking widget to your liking.
- Sign in to your Elfsight admin panel or create a free user profile.
- Get the auto-generated installation code.
- Access your website.
- Paste the shortcode into your website builder. You’re good to go!
What website platforms does the Tour Booking Form scheduling software integrate with?
It doesn’t matter which platform or CMS you use: the plugin allows you to add your Appointment Booking to almost every website. Here is a list of the top 10 most popular options based on our users’ choices:
Squarespace, Wix, HTML, Webflow, WordPress, Shopify, Elementor, Google Sites, GoDaddy, iFrame.
Do I need to have coding or programming skills to embed the Tour Booking Form booking platform?
No, it’s not essential. Elfsight’s user-friendly widgets let you add the Tour Booking Form to your website using your own capabilities. Forget about searching for a third-party coding tool, improving the programming abilities, or contracting a developer—it’s super user-friendly.
Can I use the online Tour Booking Form scheduling software for free?
Definitely. Select from five subscription options to suit your needs: Free, Basic, Pro, Premium, and Enterprise. The Free plan is packed with personalization capabilities and functionalities to ensure you experience no boundaries. However, the higher your chosen package, the more fantastic rewards await you.
Where can I add the Tour Booking Form widget on my website?
Consider these placements to add the widget on your website: the homepage, service-specific pages, contact information pages, landing pages featuring service promotions, and blog posts relevant to your offerings. The intention is to streamline the booking experience to ensure maximum convenience and availability for your audience.
How to customize the online Tour Booking Form booking platform?
Through the widget personalization, you can experiment with various setups to achieve the best arrangement that fits your brand and website style. Here are the tasks at hand:
- Service
For clarity and transparency, include all relevant service details: name, descriptions, prices, working hours, and durations. Keep your contact information readily visible: phone number, WhatsApp, Instagram, location address, email, and website. - Google Calendar integration
Elfsight provides a syncing functionality to add, update, and keep track of Google Calendar appointments. - Notifications
Automatically send a confirmation email to customers with details once booked and get notified via email alerts whenever a new appointment is reserved. - Custom elements and features
Nevertheless, there are countless things to explore: available hours, time zones, layouts, sizes, fonts, color schemes, languages, custom CSS editor, custom JS editor, and many more.
You can be at ease knowing that any questions or uncertainties you may encounter will be taken care of by our dedicated Customer Support Team. They are constantly available to help you, guaranteeing a seamless experience throughout!
Help with Tour Booking Form Scheduling Software Setup and Website Installation
To support you in your widget template exploration, we’ve compiled an array of sources. Take a look: