Online Table Reservation Scheduling Software
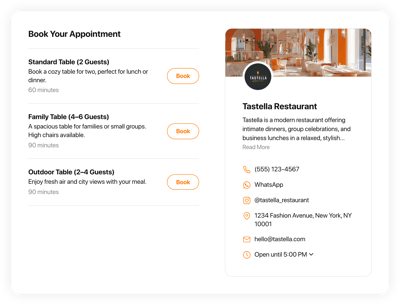
- Service Info with Price & Duration
- Working Hours
- Clients Email Notifications
- Owner Email Notifications
- Google Calendar Integration
- Timezone Configuration
- Business Profile Card
- Minimum Booking Lead Time
- Advance Booking Time
- Advanced Design & Layout Settings
- CSS & JavaScript Editors
- Coding-Free Editor
- 70+ Languages Support
- Mobile-Friendly
- Page-Speed Friendly Lazy Loading
- Seamless Website Integration
Need a Different Template?
Here’s what people say about Elfsight Appointment Booking system
FAQ
How to add the Table Reservation booking system to the website?
If you wish to add the Table Reservation to your website, perform the following actions:
- Personalize the appearance of the Appointment Booking widget to match your preferences.
- Sign in to your Elfsight dashboard or register a free account.
- Obtain the unique installation code.
- Access your website.
- Paste the code into your website editor. Done!
What website platforms does the Table Reservation scheduling software integrate with?
You can add the Appointment Booking plugin to 99.9% of websites, regardless of the platform and CMS. But here’s a list of the top 10 frequently used options among our users:
Squarespace, Wix, HTML, Webflow, WordPress, Shopify, Elementor, Google Sites, GoDaddy, iFrame.
Do I need to have coding or programming skills to embed the Table Reservation booking platform?
Not at all. With Elfsight’s intuitive widgets, you can add the Table Reservation to your website by yourself. Forget about seeking an outsourcing coding software, focusing on the programming skills, or contracting a skilled developer—it’s super straightforward.
Can I use the online Table Reservation scheduling software for free?
Absolutely. Generally speaking, there are five subscription options at your disposal: Free, Basic, Pro, Premium, and Enterprise. The Free plan embraces all the personalization options and functionalities, ensuring a fantastic value from the start. Nevertheless, the higher your chosen package, you gain access to more exceptional advantages.
Where can I add the Table Reservation widget on my website?
These are the common positions to add the widget on your website: the main page, service-oriented sections, contact sections, landing pages featuring advertising services, and blog posts relevant to your offerings. The aim is to make the reservation as convenient and reachable as possible for your audience.
How to customize the online Table Reservation booking platform?
Through the widget customization, you can experiment with various setups to find the optimal arrangement that resonates with your brand image and website visual appeal. Here’s a guide on what you can achieve:
- Service
For clarity and transparency, mention all relevant service details: name, descriptions, prices, working hours, and durations. Also, you can keep your contact information—phone number, WhatsApp, Instagram, location address, email, and website—for easy accessibility. - Google Calendar integration
Elfsight offers a syncing functionality to add, refresh, and remain current with appointments from the Google Calendar. - Notifications
Automatically send a confirmation email to customers with specifics once booked and receive an email for each new appointment arranged. - Custom elements and features
However, there are countless features awaiting exploration, such as available hours, time zones, layouts, sizes, fonts, color schemes, languages, custom CSS editor, custom JS editor, and many more.
Don’t worry about any bumps or uncertainties along the way—our devoted Customer Support Team is always available to assist you, guaranteeing a hassle-free experience from beginning to end!
Help with Table Reservation Scheduling Software Setup and Website Installation
In order to help you facilitate your widget template exploration, we’ve gathered a collection of sources. Check out the following: