Online Payment Booking Form Scheduling Software
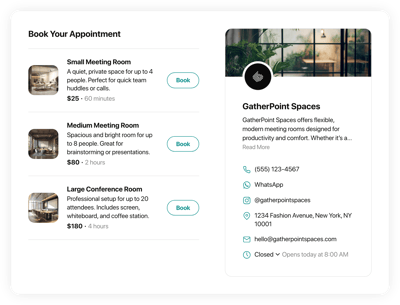
- Service Info with Price & Duration
- Availability Hours
- Clients Email Notifications
- Owner Email Notifications
- Google Calendar Integration
- Timezone Configuration
- Business Profile Card
- Minimum Booking Lead Time
- Advance Booking Time
- Advanced Styling Settings
- CSS & JavaScript Editors
- Coding-Free Editor
- 70+ Language Support
- Mobile Responsiveness
- Page-Speed Friendly Lazy Loading
- Seamless Website Integration
Need a Different Template?
Here’s what people say about Elfsight Appointment Booking system
FAQ
How to add the Payment Booking Form booking system to the website?
To add the Payment Booking Form to your website, take these steps below:
- Customize the look of the Appointment Booking widget according to your liking.
- Log in to your Elfsight dashboard panel or set up a free profile.
- Get the unique installation code.
- Go to your website.
- Put the shortcode into your website builder. Done!
What website platforms does the Payment Booking Form scheduling software integrate with?
You can add your Appointment Booking plugin to almost every website, no matter the platform and CMS. Here is a list of the top 10 most common options based on our users’ choices:
Squarespace, Wix, HTML, Webflow, WordPress, Shopify, Elementor, Google Sites, GoDaddy, iFrame.
Do I need to have coding or programming skills to embed the Payment Booking Form booking platform?
No, it’s not essential. By utilizing the easy-to-use widgets by Elfsight, you can add the Payment Booking Form to your website with just your own resources. You don’t need to seek specialized coding software, work on the coding know-how, or recruit a skilled programmer—it’s really straightforward.
Can I use the online Payment Booking Form scheduling software for free?
Absolutely. You have five subscription options to select: Free, Basic, Pro, Premium, and Enterprise. The Free plan comes loaded with the personalization possibilities and features to ensure you experience no limitations. Yet, the higher your chosen package, the more thrilling add-ons await you.
Where can I add the Payment Booking Form widget on my website?
Consider these areas to add the widget on your website: the front page, service-oriented sections, contact sections, landing pages highlighting service deals, and articles relevant to your offerings. The objective is to simplify the booking process to ensure maximum convenience and accessibility for your visitors.
How to customize the online Payment Booking Form booking platform?
Through widget personalization, you can experiment with diverse settings to uncover the perfect blend that corresponds with your brand and website layout. Here’s a guide on what you can do:
- Service
For clarity and transparency, highlight all relevant service details: name, descriptions, prices, working hours, and durations. Keep your contact information readily available: phone number, WhatsApp, Instagram, location address, email, and website. - Google Calendar integration
Elfsight offers a syncing functionality to add, update, and remain current with appointments from the Google Calendar. - Notifications
Automatically issue a confirmation email to clients with information upon booking and be notified via email alerts for new appointment reservations. - Custom elements and features
However, there are numerous possibilities to explore, such as available hours, time zones, layouts, sizes, fonts, color schemes, languages, custom CSS editor, custom JS editor, and so much more.
Rest assured that any hiccups or confusion you encounter will be handled with care by our dedicated Customer Support team. They are available to help you and ensure a smooth journey from start to finish!
Help with Payment Booking Form Scheduling Software Setup and Website Installation
To assist you on the widget template journey, we’ve curated an array of resources. Take a gander at the following opportunities: