Online HTML Travel Scheduling Software
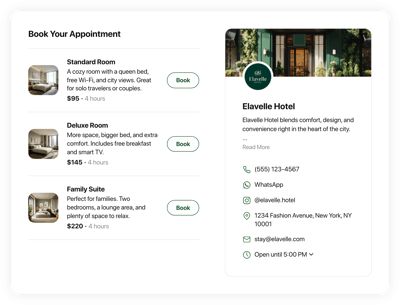
- Service Info with Price & Duration
- Working Hours
- Clients Email Notifications
- Owner Email Notifications
- Google Calendar Integration
- Timezone Configuration
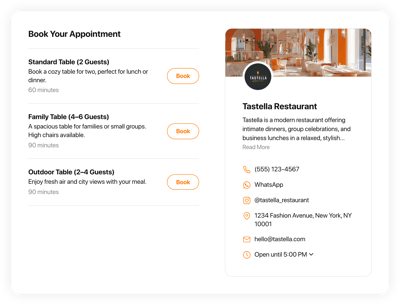
- Business Profile Card
- Minimum Booking Lead Time
- Advance Booking Time
- Advanced Design & Layout Settings
- CSS & JS Editors
- Tech-Free Customization
- 70+ Localization Languages
- Optimized for All Mobile Devices
- Page-Speed Friendly Lazy Loading
- Seamless Website Integration
Need a Different Template?
Here’s what people say about Elfsight Appointment Booking system
FAQ
How to add the Travel Booking system to the HTML website?
If you wish to add the Travel Booking to your HTML website, do the following:
- Personalize the look of the Appointment Booking widget to match your preferences.
- Log in to your Elfsight admin panel or set up a free account.
- Receive the generated embedding code.
- Go to your HTML website.
- Put the code into your website builder. Done!
What website platforms does the Travel Booking scheduling software integrate with besides HTML?
You can add your Appointment Booking widget to 99.9% of websites, no matter the platform and CMS. Here is a list of the top 9 most popular ones based on our users’ choices:
Squarespace, Wix, Webflow, WordPress, Shopify, Elementor, Google Sites, GoDaddy, iFrame.
Do I need to have coding or programming skills to embed the Travel Booking platform?
No, there’s no need for that. By using the easy-to-use widgets by Elfsight, you can add the Travel Booking to your HTML website independently. There’s no need to find an external coding application, master the programming know-how, or hire a skilled developer—it’s incredibly efficient.
Can I use the online Travel Booking scheduling software for free?
Absolutely. Pick from five different subscription levels to fit your needs: Free, Basic, Pro, Premium, and Enterprise. The Free plan includes all the customization capabilities and functionalities, guaranteeing a lack of limitations. But as you progress to higher plans, more amazing bonuses await you.
Where can I add the Travel Booking widget on my HTML website?
These are a handful of placements to add the widget on your HTML website: the front page, service-oriented sections, contact sections, landing pages with advertising services, and blog posts relevant to your offerings. The objective is to streamline the reservation process to ensure maximum convenience and accessibility for your visitors.
How to customize the online Travel Booking platform?
With the widget personalization, you can fine-tune various settings to identify the ideal mix that complements your brand and website aesthetics. Here are the steps you can take:
- Service
For clarity and transparency, highlight all relevant service details: name, descriptions, prices, working hours, and durations. Keep your contact information—phone number, WhatsApp, Instagram, location address, email, and website—to encourage customer communication. - Google Calendar integration
Elfsight provides a synchronization functionality to add, update, and keep track of Google Calendar appointments. - Notifications
Automatically issue a confirmation email to customers with details once booked and get notified via email for new appointment reservations. - Custom elements and features
However, there are still numerous possibilities to discover, such as available hours, time zones, layouts, sizes, fonts, color schemes, languages, custom CSS editor, custom JS editor, and so much more.
Don’t worry about any questions or uncertainties along the way—our devoted Customer Support Team is always here to help you, guaranteeing a seamless journey from beginning to end!
Help with Travel Booking Scheduling Software Setup and Website Installation
To support you in your widget template journey, we’ve collected an array of materials. Take a peek at the following: