Online HTML Table Reservation Scheduling Software
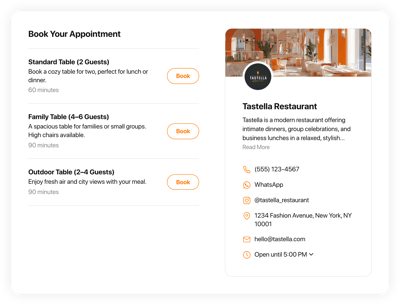
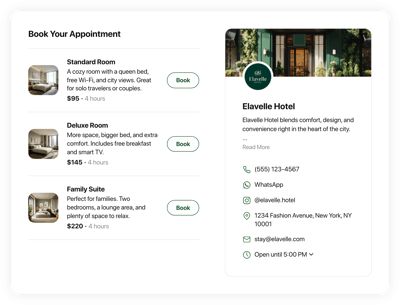
- Service Info with Price & Duration
- Working Hours
- Clients Email Notifications
- Owner Email Notifications
- Google Calendar Integration
- Timezone Configuration
- Business Profile Card
- Minimum Booking Lead Time
- Advance Booking Time
- Advanced Design & Layout Settings
- CSS & JS Editors
- Coding-Free Editor
- 70+ Language Support
- Mobile Optimized
- Page-Speed Friendly Lazy Loading
- Fast Website Integration
Need a Different Template?
Here’s what people say about Elfsight Appointment Booking system
FAQ
How to add the Table Reservation booking system to the HTML website?
If you want to embed the Table Reservation on your HTML website, take the following steps:
- Customize the look of the Appointment Booking widget to your taste.
- Sign in to your Elfsight dashboard or create a free profile.
- Get the unique installation code.
- Access your HTML website.
- Insert the shortcode into your website editor. It’s that simple!
What website platforms does the Table Reservation scheduling software integrate with besides HTML?
You can add the Appointment Booking plugin to almost every website, regardless of the platform and CMS. Here is a list of the top 9 frequently used options among our users:
Squarespace, Wix, Webflow, WordPress, Shopify, Elementor, Google Sites, GoDaddy, iFrame.
Do I need to have coding or programming skills to embed the Table Reservation booking platform?
No, it’s not needed. Elfsight’s easy-to-use widgets let you add the Table Reservation to your HTML website just by only depending on yourself. Forget about seeking a third-party coding application, improving your programming skills, or contracting a skilled programmer—it’s super user-friendly.
Can I use the online Table Reservation scheduling software for free?
Of course. You have five subscription levels to choose: Free, Basic, Pro, Premium, and Enterprise. The Free plan is packed with customization options and features, giving you an amazing starting point. Yet, the higher-tier levels offer even more fantastic perks.
Where can I add the Table Reservation widget on my HTML website?
Here are the top places to add the widget on your HTML website: the homepage, service-related sections, contact sections, landing pages highlighting service deals, and relevant blog posts on your offerings. The target is to improve the convenience and availability of booking for your visitors.
How to customize the online Table Reservation booking platform?
Through the widget customization, you can modify multiple configurations to uncover the cohesive blend that corresponds with your brand identity and website layout. Here are the tasks at hand:
- Service
To enhance customer understanding, clearly mention your service offerings: name, descriptions, prices, working hours, and durations. Additionally, keep your contact information—phone number, WhatsApp, Instagram, location address, email, and website—intact. - Google Calendar integration
Elfsight presents a synchronization capability to add, refresh, and keep track of Google Calendar appointments. - Notifications
Automatically issue a confirmation email to clients containing details upon booking and be notified via email alerts each time a new appointment is made. - Custom elements and features
Nevertheless, there are numerous features to explore: available hours, time zones, layouts, sizes, fonts, color schemes, languages, custom CSS editor, custom JS editor, and so much more.
Rest assured that any bumps or uncertainties you face will be handled with care by our dedicated Customer Support team. They are available to help you and ensure a hassle-free journey from start to finish!
Help with Table Reservation Scheduling Software Setup and Website Installation
To assist you on the widget template journey, we’ve curated a multitude of sources. Have a look at the following: