Online HTML Table Form Scheduling Software
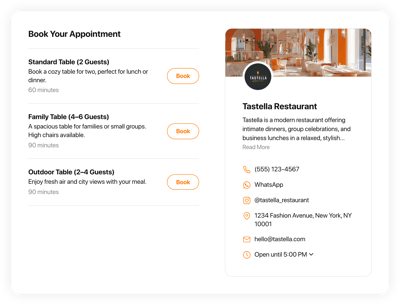
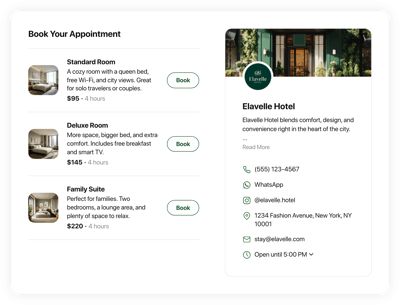
- Service Info with Price & Duration
- Availability Hours
- Clients Email Notifications
- Owner Email Notifications
- Google Calendar Integration
- Timezone Configuration
- Business Profile Card
- Minimum Booking Lead Time
- Advance Booking Time
- Advanced Styling Settings
- CSS & JavaScript Editors
- Tech-Free Customization
- 70+ Language Support
- Mobile Responsiveness
- Page-Speed Friendly Lazy Loading
- Fast Website Integration
Need a Different Template?
Here’s what people say about Elfsight Appointment Booking system
FAQ
How to add the Table Form booking system to the HTML website?
To add the Table Form to your HTML website, take these steps below:
- Personalize the appearance of the Appointment Booking widget to match your taste.
- Log in to your Elfsight dashboard or create a free account.
- Receive the generated embedding code.
- Navigate to your HTML website.
- Insert the code into your website builder. You’re good to go!
What website platforms does the Table Form scheduling software integrate with besides HTML?
It doesn’t matter which platform or CMS you use: the widget enables you to add your Appointment Booking to 99.9% of websites. But here’s a list of the top 9 most popular options among our users:
Squarespace, Wix, Webflow, WordPress, Shopify, Elementor, Google Sites, GoDaddy, iFrame.
Do I need to have coding or programming skills to embed the Table Form booking platform?
No, you’re not obliged to have them. By utilizing Elfsight’s intuitive widgets, you can add the Table Form to your HTML website solely depending on yourself. Forget about hunting for specialized coding software, focusing on the coding abilities, or engaging a skilled developer—it’s really hassle-free.
Can I use the online Table Form scheduling software for free?
Sure. We present five subscription tiers: Free, Basic, Pro, Premium, and Enterprise. The Free plan is packed with personalization options and functionalities, ensuring excellent value from the start. However, as you move up to a higher level, you unlock even more awe-inspiring perks.
Where can I add the Table Form widget on my HTML website?
Consider these spots to add the widget on your HTML website: the homepage, service-specific pages, contact information pages, landing pages featuring service promotions, and articles relevant to your offerings. The intention is to make the reservation as straightforward and accessible as it can be for your audience.
How to customize the online Table Form booking platform?
The widget customization allows you to test out different setups to discover the finest combination that matches your brand image and website style. Here’s what you can accomplish:
- Service
Give customers a complete picture of your services by presenting names, descriptions, prices, working hours, and durations. Remember to keep your contact information readily accessible: phone number, WhatsApp, Instagram, location address, email, and website. - Google Calendar integration
Elfsight presents a syncing functionality to add, alter, and stay up-to-date with appointments from the Google Calendar. - Notifications
Automatically send a confirmation email to customers with information once booked and be notified via email when a new appointment is scheduled. - Custom elements and features
However, there are still countless things awaiting exploration: available hours, time zones, layouts, sizes, fonts, color schemes, languages, custom CSS editor, custom JS editor, and many more.
You can be at ease knowing that any hiccups or uncertainties you may face will be taken care of by our committed Customer Support Team. They are constantly available to assist you, ensuring a seamless experience from beginning to end!
Help with Table Form Scheduling Software Setup and Website Installation
To guide you through your widget template exploration, we’ve gathered a collection of resources. Take a gander at the following opportunities: