Online HTML Restaurant Reservation Scheduling Software
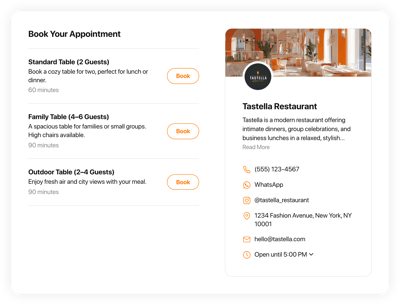
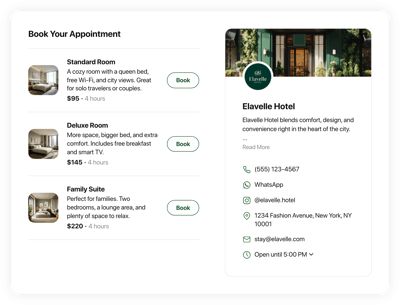
- Service Info with Price & Duration
- Availability Hours
- Clients Email Notifications
- Owner Email Notifications
- Google Calendar Integration
- Timezone Configuration
- Business Profile Card
- Minimum Booking Lead Time
- Advance Booking Time
- Custom Colorization & Layout
- CSS & JavaScript Editors
- Coding-Free Editor
- 70+ Languages Support
- Mobile-Friendly
- Page-Speed Friendly Lazy Loading
- Seamless Website Integration
Need a Different Template?
Here’s what people say about Elfsight Appointment Booking system
FAQ
How to add the Restaurant Reservation booking system to the HTML website?
If you want to add the Restaurant Reservation to your HTML website, follow these steps:
- Customize the look of the Appointment Booking widget according to your liking.
- Sign in to your Elfsight admin panel or set up a free user profile.
- Get the auto-generated installation code.
- Go to your HTML website.
- Put the shortcode into your website editor. That’s it!
What website platforms does the Restaurant Reservation scheduling software integrate with besides HTML?
You can add your Appointment Booking widget to practically every website, regardless of the platform and CMS. Here is a list of the top 9 most common ones among our users:
Squarespace, Wix, Webflow, WordPress, Shopify, Elementor, Google Sites, GoDaddy, iFrame.
Do I need to have coding or programming skills to embed the Restaurant Reservation booking platform?
No, it’s not necessary. Elfsight’s user-friendly widgets enable you to add the Restaurant Reservation to your HTML website by yourself. Gone are the days of searching for a third-party coding app, working on the coding skills, or hiring a skilled programmer—it’s super efficient.
Can I use the online Restaurant Reservation scheduling software for free?
Definitely. We offer five subscription levels: Free, Basic, Pro, Premium, and Enterprise. The Free plan provides full access to the customization possibilities and features without restrictions. Nevertheless, as you step up, you gain access to more enticing bonuses.
Where can I add the Restaurant Reservation widget on my HTML website?
These are the key areas to add the widget on your HTML website: the front page, service-specific sections, contact sections, landing pages highlighting service deals, and relevant blog posts on your offerings. The target is to facilitate the booking experience to ensure maximum ease and availability for your audience.
How to customize the online Restaurant Reservation booking platform?
The widget customization empowers you to change various configurations to find the optimal blend that aligns with your brand and website design. Here are the actions you can follow:
- Service
For clarity and transparency, list all relevant service details: name, descriptions, prices, working hours, and durations. Also, retain your contact information—phone number, WhatsApp, Instagram, location address, email, and website—as is. - Google Calendar integration
Elfsight provides a synchronization feature to add, refresh, and maintain up-to-date appointments from the Google Calendar. - Notifications
Automatically issue a confirmation email to customers with specifics once booked and receive email alerts for new appointment reservations. - Custom elements and features
Nevertheless, there are countless possibilities awaiting exploration, such as available hours, time zones, layouts, sizes, fonts, color schemes, languages, custom CSS editor, custom JS editor, and so much more.
Rest assured that any hiccups or obstacles you encounter will be handled with care by our devoted Customer Support team. They are available to provide you with assistance and ensure a seamless experience from beginning to end!
Help with Restaurant Reservation Scheduling Software Setup and Website Installation
To support you in your widget template journey, we’ve gathered a plethora of materials. Take a look: