Online HTML Car Scheduling Software
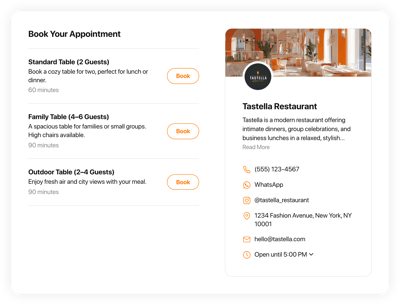
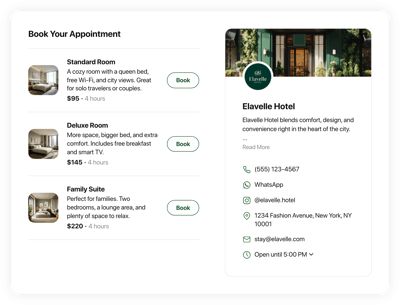
- Service Info with Price & Duration
- Working Hours
- Clients Email Notifications
- Owner Email Notifications
- Google Calendar Integration
- Timezone Configuration
- Business Profile Card
- Minimum Booking Lead Time
- Advance Booking Time
- Custom Colorization & Layout
- CSS & JS Editors
- Tech-Free Customization
- 70+ Localization Languages
- Mobile Responsiveness
- Page-Speed Friendly Lazy Loading
- Fast Website Integration
Need a Different Template?
Here’s what people say about Elfsight Appointment Booking system
FAQ
How to add the Car Booking system to the HTML website?
To embed the Car Booking on your HTML website, follow these steps:
- Customize the appearance of the Appointment Booking widget to match your aesthetics.
- Log in to your Elfsight dashboard or register a free user profile.
- Get the auto-generated embedding code.
- Access your HTML website.
- Paste the code into your website editor. You’re all done!
What website platforms does the Car Booking scheduling software integrate with besides HTML?
Regardless of the platform or CMS, the plugin enables you to add the Appointment Booking to 99.9% of websites. Here is a list of the top 9 most common ones based on our users’ choices:
Squarespace, Wix, Webflow, WordPress, Shopify, Elementor, Google Sites, GoDaddy, iFrame.
Do I need to have coding or programming skills to embed the Car Booking platform?
No, there’s no need for that. By using Elfsight’s easy-to-use widgets, you can add the Car Booking to your HTML website with just your own efforts. You don’t have to search for an external coding tool, master the coding proficiency, or employ a skilled developer—it’s super efficient.
Can I use the online Car Booking scheduling software for free?
Absolutely. Generally speaking, there are five different subscription levels accessible to you: Free, Basic, Pro, Premium, and Enterprise. The Free plan encompasses full access to the customization capabilities and functionalities, ensuring you have complete flexibility. But the higher-tier plans offer even more extraordinary add-ons.
Where can I add the Car Booking widget on my HTML website?
Consider these positions to add the widget on your HTML website: the main page, service-specific sections, contact sections, landing pages featuring service promotions, and relevant blog posts on your offerings. The goal is to enhance the ease and accessibility of reservation for your visitors.
How to customize the online Car Booking platform?
The widget customization empowers you to fine-tune diverse configurations to find the most suitable blend that corresponds with your brand image and website aesthetics. Here are the tasks at hand:
- Service
For clarity and transparency, mention all relevant service details: name, descriptions, prices, working hours, and durations. Additionally, keep your contact information—phone number, WhatsApp, Instagram, location address, email, and website—for easy communication. - Google Calendar integration
Elfsight provides a syncing feature to add, refresh, and stay current with appointments from the Google Calendar. - Notifications
Automatically send a confirmation email to clients with details once booked and receive email alerts when every appointment is made. - Custom elements and features
Nevertheless, there are numerous possibilities awaiting exploration, including available hours, time zones, layouts, sizes, fonts, color schemes, languages, custom CSS editor, custom JS editor, and many more.
Don’t worry about any questions or confusion along the way—our committed Customer Support Team is always available to assist you, ensuring a smooth journey from start to finish!
Help with Car Booking Scheduling Software Setup and Website Installation
To guide you through your widget template journey, we’ve assembled a bunch of resources. Have a look at the following: